Append Node(s)
The Append Node(s) action appends one or more new nodes as a first or last child (set of nodes) of the node/s selected by the XPath expression for the Append to Node setting. The appended node/s can be a single node, sequence of nodes, or an entire tree fragment. These appended nodes are constructed using XQuery's XML constructor syntax. All seven XML node kinds can be constructed using this XQuery syntax: elements, attributes, text, document, comment, processing-instruction, and namespace.

| Note: | The difference between Insert Node(s) and Append Node(s) is that Insert Node(s) adds the node/s before the selected node/s, whereas Append Node(s) adds the node/s as (first or last) child nodes of the selected node/s. |
Location of appended node/s
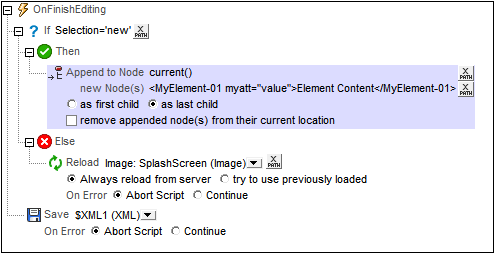
The new node/s are appended as the first or last child node/s of the node/s returned by the XPath expression for this setting (Append to Node). In the screenshot above, the new node/s are appended as the last child nodes of the context node, the Products element (selected with the XPath expression current()). To select whether the new node/s should be appended as the first or last child node/s, select the appropriate radio button in the action's definition.
New nodes
New nodes can be entered as direct XML constructors as in the screenshot above:
<MyElement-01 myatt="value">Element Content</MyElement-01>
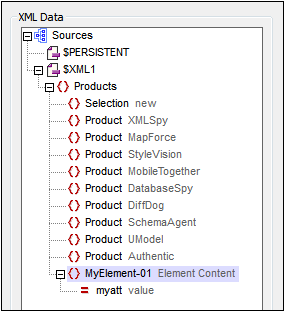
This appends the element MyElement-01 after the last Product element, as in the screenshot below.

You can also use an XPath locator expression to append a node (and all its descendants) from a page source. For example:
$XML2/Row
XQuery's computed node constructors can also be used, for example:
element MyElement-01 {xs:string("Element Content")}
attribute myatt{"value"}
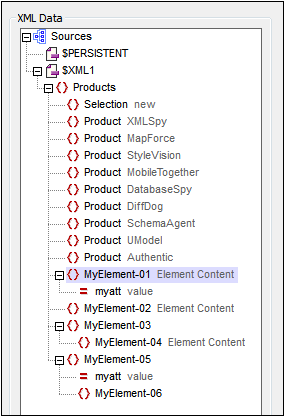
The following XPath expression produces the output shown in the screenshot below, appended as the last child nodes of the Products element, that is, after the last current child node (the last Product node).
<MyElement-01 myatt="value">Element Content</MyElement-01>,
element MyElement-02 {"Element Content"},
element MyElement-03 {element MyElement-04 {"Element Content"}},
element MyElement-05{attribute myatt{"value"}, element MyElement-06{}}

Removing appended nodes from their original locations
If the appended node/s are obtained from one of the project's page sources, you can delete the node/s from their original location by selecting the Remove appended node(s) from their current location check box. If new nodes are constructed directly—that is, without reference to the project's page sources—then selecting this option will have no effect on the page sources.
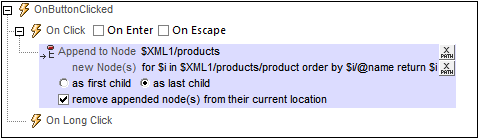
A good example of how to use the Remove appended node(s) from their current location option is the sorting of nodes. Suppose we have a tree with this structure: $XML1/products/product/@name. We want to sort the product nodes on the basis of their @name values. We can do this with the Append Node(s) definition shown in the screenshot below.

•We append the new nodes as last child to the $XML1/products node.
•The new nodes are generated with the XPath expression: for $i in $XML1/products/product order by $i/@name return $i. The order by clause sorts the sequence of product items before iterating over them.
•The Remove appended node(s) from their current location option removes the original unordered product sequence. This leaves us with the ordered sequence that was appended.
The $MT_TargetNode variable
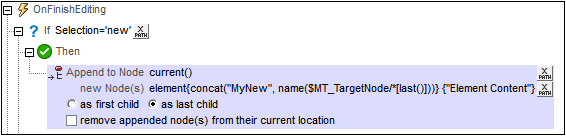
The node in the Append Node(s) definition that is targeted as the node in which to append child node/s, is automatically saved in MobileTogether Designer's built-in variable $MT_TargetNode. This variable can then be used in the second XPath expression of the definition, as has been done in the screenshot below.

The second XPath expression uses the target node ($MT_TargetNode) to find the target node's last child element and then uses the name of that child element to build the name of the new element.
element {concat("MyNew", name($MT_TargetNode/*[last()]))} {"Element Content"}
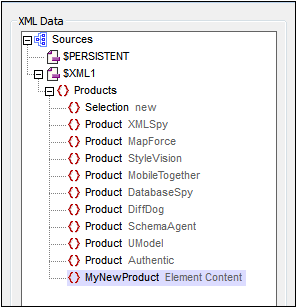
The result of the Append Node(s) action defined above (when the target node is $XML1/Products) is shown in the screenshot below.

MobileTogether extension functions
MobileTogether provides a range of XPath extension functions that have been specifically created for use in MobileTogether designs. Some functions can be particularly useful with specific actions. For example, mt-available-languages() returns the languages in which the solution is available and could, for example, be used with the Message Box action. If a function is especially relevant to this action, it is listed below. For a full list of extension functions and their descriptions, see the topic MobileTogether Extension Functions.