Hyperlinking to Solutions
You can create hyperlinks to solutions in the following ways:
•Via the Open URL action of page or control events
•In an email that the end-user sends
If the URL of the hyperlink does not contain a query string, then the solution is opened at its start page. If the URL does contain a query string, then the solution is opened in accordance with the logic of the solution and the query string. As examples of the two types of URLs (without and with a query string), think about the URL of a search engine such as Google.
•This URL, without a query string, opens the Google start page: https://www.google.com/
•This URL contains a query string that queries the Google search engine for "Altova MobileTogether" (everything after the question mark is the query string). The URL directly opens a page containing the results of the search (and not the start page of Google): https://www.google.com/search?q=Altova+MobileTogether&ie=utf-8&oe=utf-8&gws_rd=cr&ei=3YAaVdDDA4SYsgGOm4A4
| Note: | Links to update server settings do not work in Gmail and some other email applications, but they work in popular clients such as AquaMail, K9, and MailWise. They have been tested in AquaMail and K9 and work correctly in these applications. |
Linking to a solution from a design component
A design component can be linked to a solution via the component's Open URL action. For example, if a button is clicked, the button's Open URL action can specify that a solution is opened.
Create a solution link as follows:
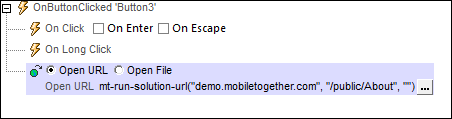
1.For the event on which you wish to specify the solution link, create an Open URL action (see screenshot below).
2.Create an XPath expression that uses the mt-run-solution-url function to generate the URL of the solution. The function is described below.

mt-run-solution-url(ServerAddress? as xs:string, SolutionName? as xs:string, InputParameters? as xs:string) as xs:string?
Generates a URL to open the specified solution in a MobileTogether client. When the URL is tapped, the Altova MobileTogether Client app is opened and the solution is started in the app. The URL is generated from either (i) the function's three submitted arguments (listed below), or (ii) the function's InputParameters argument.
•ServerAddress: Takes the name or IP address of the MobileTogether Server on which the solution that you want to run is deployed. If this argument is omitted or it is the empty string, then the current server is used. •SolutionName: Takes the deployed path of the solution on the server. For example: /public/MySolution (which would point to the MySolution.mtd file in the /Public container). If this argument is omitted or it is the empty string, then the current solution is used. •InputParameters: Takes the function mt-run-solution-url-parameters as its input. The argument of the mt-run-solution-url-parameters function is either (i) a sequence of string values that will be the values of the query's parameters, or (ii) a map of key:value pairs that provide the name and value of the respective parameters. This function returns a string that is correctly encoded and percent-escaped according to the rules for encoding URL query strings. See the description of the mt-run-solution-url-parameters function below. (Additionally, the InputParameters argument can be provided as a string that is already encoded for the query string part of a URL (see fourth example below).)
The mt-run-solution-url function therefore creates a URL, with or without query parameters, that accesses a solution on a MobileTogether Server. The query parameters are passed to the solution when the solution is opened via the URL. The values of these parameters can be accessed in other design components by using the $MT_InputParameters global variable.
Note the following points:
•The first argument, ServerAddress, is used to look up information on the client about a server having the submitted name/address. The port number, user name, and user password that are associated with the server name are then used to connect to the server. So if a URL is generated with a server name that is not recognized by the client, then the URL will not work. •The second argument, SolutionName: (i) generates the deployed path (on the server) if the solution is run on the server, but (ii) generates a file path for simulations. •The third argument, InputParameters, uses the MobileTogether-specific XPath extension function called mt-run-solution-url-parameters to generate and encode the query's parameter-value pairs. Do not confuse the mt-run-solution-url-parameters function (which encodes the query parameters) with the mt-run-solution-url function (which generates the whole URL).
|
Using hyperlink query parameter values in other design components
When a solution is opened by triggering a hyperlink that is associated with a control event or page event, any parameter values in the hyperlink's URL are passed to the solution and can then be used in other design components in the target solution. The values are stored by default as a map in the $MT_InputParameters global variable of the target solution.
Alternatively, you can can change the data structure of the $MT_InputParameters variable in individual projects (in the More Project Settings dialog) to be a sequence of string values. If string values are passed to $MT_InputParameters, these are alphabetically sorted on the key of the URL's parameters. The order of the string values in the $MT_InputParameters sequence is the same as that in the sequence submitted to the mt-run-solution-url-parameters function for generating the URL's query parameters. Since the order of string values in the $MT_InputParameters is known to you (alphabetically sorted on the parameter keys), each string can be accessed in XPath expressions by using position predicates. For example: $MT_InputParameters[1] returns the first string value in the sequence, and $MT_InputParameters[2] returns the second string value.
Linking to a solution from an email that the end-user sends
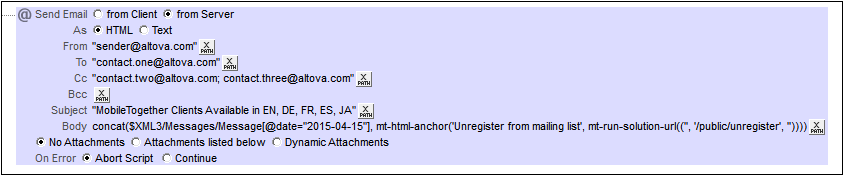
The Send Email To action enables emails to be sent from the client and server. If an email is sent as HTML, you can add a hyperlink to the body of the email. The link can open a MobileTogether solution. To add a link to the email body, use the mt-html-anchor function in the XPath expression of the Body option (see screenshot below).

The mt-html-anchor function takes two arguments: LinkText and TargetURL. It uses these two arguments to create an HTML hyperlink element: <a href="TargetURL">LinkText</a>
For example:
mt-html-anchor('Unregister from mailing list', mt-run-solution-url('', '/public/unregister', ''))
generates an HTML code fragment of the following pattern:
<a href="LinkTo unregister.mtd">Unregister from mailing list</a>
The mt-run-solution-url function generates the URL that links to the solution (using the mobiletogether:// scheme), and this URL is stored as the value of the hyperlink's href attribute.
| Note: | When a link is created with the mt-run-solution-url function, it is created with the mobiletogether:// scheme (and not the http:// scheme), which enables a solution to be opened from the email applications of mobile devices. However, if the email is opened on a web client, the link to open the solution must use the http:// scheme. In this case, therefore, the http:// link must be manually created; the mt-run-solution-url function should not be used in this case. |
| Note: | For web clients, a link can be created that goes directly to a solution on the server, for example, http://localhost:8085/run?d=/public/BizBudget. If the solution's container on the server has been configured to allow anonymous access, then the end user will not need to log in to the server, but can use the solution directly. For information about setting access levels on the server, see the MobileTogether Server user manual. |

