Deploying the Project
After you have completed the design of your project in MobileTogether Designer, the project (or design) is ready to be deployed to one or more MobileTogether Servers. In order to deploy the project to a MobileTogether Server, you need to have an HTTP connection to the machine on which the targeted MobileTogether Server is running. Once the project is deployed, it is available as a MobileTogether solution that MobileTogether Client applications running on mobile devices can access.
| Note: | If you try to deploy a solution containing Advanced Edition features to MobileTogether Server Standard Edition, then an error is reported and the solution will not be deployed. |
Deployment and access control
Access to a solution can be controlled on two levels: (i) accessibility of the server where the solution is deployed; (ii) a client device's access to a server.
Accessibility of the server
•Deployment to in-house servers behind a firewall automatically restricts access to internal users, for example, to the employees of a company.
•Deployment to servers that allow external access allow external end users to access MobileTogether solutions, for example, the customers or clients of a company.
Client access to the server
For each server a set of users can be defined that have access to that server. Access will be available only to those client devices that submit the appropriate user-name and password. The users of a server and their privileges are defined in settings of MobileTogether Server. See the user manual of MobileTogether Server for details of how to define users, roles, and user privileges.
Deployed files and their locations
The following files are deployed when the project is deployed with the File | Deploy to MobileTogether Server command:
•The project (.mtd) file, which is deployed to the server. This is the solution file that will be accessed by the MobileTogether Client app on the client device.
•Deployable files in the Files Pane that have their check boxes selected. These files will be read-only and typically are image files and data files. They can be deployed to the server or client or both. If a file is deployed to the client, then it is transferred from the server to the client once, when the solution is started. If a file is looked up frequently, then it might be better to deploy it to the client. This would save the time required to transfer it from the server each time the file is called.
•Server side solution files that have been added to the Files Pane. These are files that are required by the solution to be on the server. (In the case of DBs, only file-based DBs, such as SQLite and Access, qualify.) When the project is deployed to the server, files that were added to the project as server side solution files will be deployed to the server side solution's working directory.
| Note: | Audio and video files cannot be deployed to MobileTogether Server via the MobileTogether Designer project's Deploy to Server mechanism. You can, however, copy audio/video files manually to the server, although you cannot stream them from there via a URL. If you wish to stream audio/video files that are located on your MobileTogether Server, then do the following: (i) use the Load Binary action to load the binary audio/video data to a page source node; (ii) use the Save Binary action to save the data in this node to a file on the client device; (iii) use audio/video playback actions to play the file that is now saved on the client device. Alternatively, you can save audio/video files to a web server—instead of saving to MobileTogether Server—and use a URL to stream the audio/video file from the web server. |
| Note: | If you are deploying a MobileTogether package—and not a MobileTogether solution—then you do not have to select deployable files. All required resources are contained in the package and will be deployed automatically to the server. |
Deployed files are read-only
Deployed files are read-only. If there is a Save action defined for a deployed file, then the design will be invalid—since the deployed file is read-only and cannot be written to. Deployed files should be used to display information or visuals (images, charts, etc) or to read data.
If you want to save data to a file or database, then store the file at a location in the Server Side Solution's Working Directory and reference the file correctly in the design. To build a correct reference to the file, (i) specify the file's location when it is added, and (ii) make sure that the Server Side Solution's Working Directory is correctly set in MobileTogether Server. See the section Location of Project Files | A directory on the server for more information.
How to deploy a project
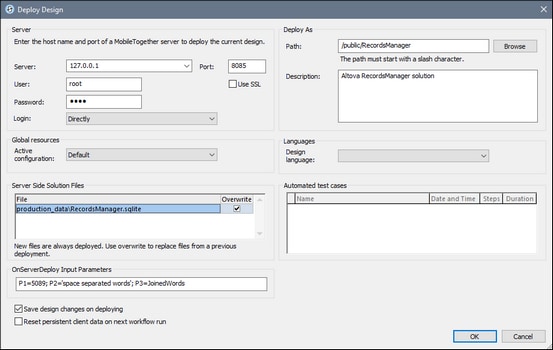
A project or a MobileTogether Package is deployed to the server with the File | Deploy to MobileTogether Server command. This command displays the Deploy Design dialog (screenshot below), in which you specify the server connection details, whether the server uses SSL communication, and other server deployment settings.
| Note: | The Automated test runs pane displays the test cases that have been saved to the design. It appears only if at least one test case has been saved to the design. |
OnServerDeployment event and its input parameters
When a project is deployed, the action tree of the OnServerDeployment event is executed. You can access this action tree via the More Project Settings dialog of a project. The actions of this tree can accept input parameters that will be stored in the $MT_InputParameters global variable and can be accessed from there. If a project has one or more OnServerDeployment actions, then you will be able to enter input parameters when you deploy the project.
Shortcut links to deployed solutions
In MobileTogether Server, you can create a shortcut link to a deployed solution and place the shortcut link in a container that is not the same as the one containing the solution. This enables a solution to be accessed from different MobileTogether Server containers.
The advantage of this is that by using different input parameters for each shortcut link, you can cause the solution to appear in different ways when opened via different shortcut links. For example, you could create a shortcut link in a container named Sales and give it an input parameter "Department=Sales". In the solution, you could specify that when the solution is opened it will be filtered on the value of the department name given in its input parameter. So, when the solution is opened via the shortcut link in the Sales container, the solution's records will be filtered to show, because of its input parameter, only the records of the Sales department. You could create other shortcut links in other containers (say, Accounts or Legal), and set corresponding input parameters for them. When the solution is opened via these links, the records that are displayed would be filtered for the corresponding department. The solution that is opened in all these cases would be the original solution. What the shortcut link does is enable you to present and process the solution in different ways according to the input parameters corresponding to the shortcut link.
Note: The MT_InputParameters global variable of a solution can receive input parameters from various originating points. If this happens, the input parameters are merged. If a key name given at two originating points is the same, then the value defined for shortcuts in MobileTogether Server wins and will be the value that is assigned to the key.
For more information about how to set shortcut links and input parameters in MobileTogether Server, see the MobileTogether Server user manual.
Updating server settings on client devices
In order for a client device to run a solution, the server's access settings must be configured on that device. If the server settings change—for example, if the MobileTogether Server is moved to another machine that has a different IP address—then the server settings on client devices must be modified accordingly. The MobileTogether function mt-server-config-url generates a URL that contains the new server settings and looks something like this: mobiletogether://mt/change-settings?settings=<json encoded settings>. This URL can be sent as an email link to the MobileTogether Client device. When the link is tapped, server settings on the client are automatically updated.
The JSON-encoded server settings that are contained in the URL are provided by the argument of the mt-server-config-url function (described here). For an example of how to use this function, see the example solution ClientConfiguration.mtd in the MobileTogetherExamples/SimpleApps folder of your MobileTogether Designer installation.
| Note: | Links to update server settings do not work in Gmail and some other email applications, but they work in popular clients such as AquaMail, K9, and MailWise. They have been tested in AquaMail and K9 and work correctly in these applications. |
Deploy to MobileTogether Server, for a description of the Deploy to Server dialog (screenshot above)
|