Actions
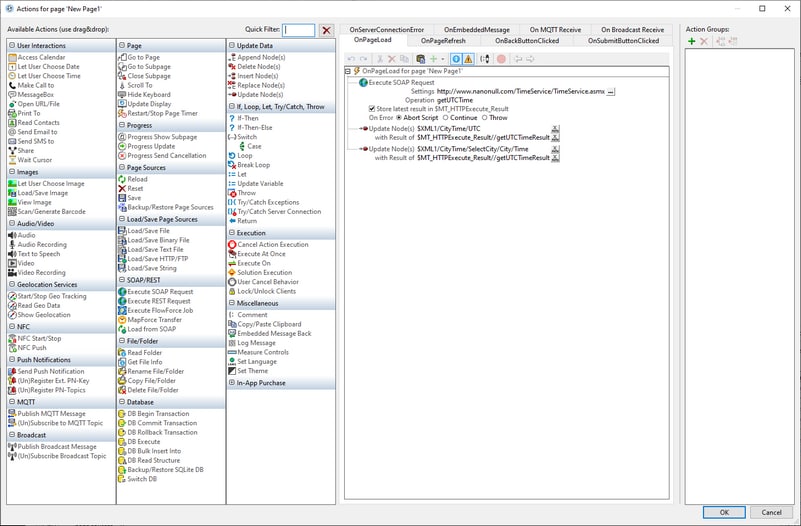
Actions can be defined for control events and page events. Actions for both kinds of events are defined in the Actions dialog (see screenshot below). The left-hand pane contains the available actions grouped according to functionality. Each group can be expanded/collapsed so that infrequently used actions are hidden; this makes frequently used actions easier to find. The main pane in the center contains the events of the control or the page, and the right-hand pane is for managing Action Groups.
In the central main pane, each event has a separate tab, in which you can define the actions to carry out for that event. Most controls typically have a single event, whereas a page has several events. The screenshot above shows the actions that have been defined for the OnPageLoad event of a page.
To define a certain action for the selected event, drag the action from the left-hand pane into the event tab. If an action requires further definitions—such as selecting an entry from a combo box, or entering an XPath expression (see screenshot above)—then complete these steps.
You can also define multiple actions for an event and add child actions to an action. In the screenshot above, for example, there are three actions defined for the OnPageLoad event. Click OK when you have finished defining the control or page action/s. If there are multiple actions on the same level, then they are performed in the order in which they are defined.
The following keyboard shortcuts are available:
Shortcut | What's clicked in the event pane | Result |
Ctrl+double-click event/action | Main event (e.g OnLabelClicked) | Action added as last action of the event |
Sub-event (e.g OnClick, On LongClick) | None | |
Action | Double-clicked action added as next action | |
Alt+double-click event/action | Main event (e.g OnLabelClicked) | Action added as last action of first sub-event |
Sub-event (e.g OnClick, On LongClick) | Action added as last action of sub-event | |
Action | None |
Inserting actions from a popup
The conventional way of inserting an action for processing when an event is triggered is as described above: to drag the action from the Available Actions pane (on the left) to the event pane (center). However, you can also insert an action by selecting it from a popup in the event pane.
Insert an action from a popup as follows:
1.Press Alt on your keyboard.
2.Move the mouse cursor to the location where you want to insert the action. The cursor becomes a horizontal line that indicates where the action can be inserted.
3.When the cursor is placed over the insertion location you want, click the mouse. A popup appears that contains an edit field.
4.Enter (i) the first few characters of the name of the action (or action group) you want to insert, or (ii) a text string that is contained in the action's name. The best five matches are shown in the popup.
5.In the popup, select the action (or action group) you want, either (i) by clicking it, or (ii) by using the Up and Down keys to select the action and then pressing Enter. The selected action will be inserted at the insertion location.
Filtering actions and action groups by name
To filter actions and action groups by name, enter a part of an action or action group's name in the Quick Filter text box at the top right of the Available Actions pane (see screenshot above). The matched actions and/or action groups will be highlighted in green. Matched action groups will be shown at the top of the Action Groups list, and they will be sorted alphabetically.
The filter feature is useful if you wish to see actions of a particular type. For example, if you wish to display actions related to the saving of data, you could enter Save in the Quick Filter text box.
List usages of an action or action group
Right-click an action or action group in the Available Actions pane, and, in the context menu that appears, click List Usages of this Action. All usages of that action in the design will be displayed in the Listings pane. The usages are listed by page, and then by control.
Order of action execution affects performance
Some actions are executed on the server (generating charts, loading non-embedded files, etc) and some are executed on the client (message boxes, sending an SMS, etc). Therefore, in order to improve performance, the order of actions should be defined in such a way that the switching between server and client for processing is minimized.
Disabling an action
You can temporarily disable any individual action that is defined for an event. A disabled action is ignored, and processing continues as if the disabled action is not defined. To disable an action, right-click it in the definition of the event's actions and select Disable Action. This command is a toggle command, so selecting it once more will enable the action again.
Aborting actions on errors
You can set the project to abort actions when errors occur during action handling. The setting to do this is in the More Project Settings dialog. By default, the Abort option is set to true. The error that triggers the action abortion could be in an XPath expression or elsewhere in the action handling. However, minor errors such as XPath errors for selecting a style property are ignored and action handling continues.
Suppressing logs recursively
Logs are the messages that are displayed in the Messages Pane. The messages relating to an individual action and its sub-actions (child actions) can be suppressed. Do this by right-clicking the action and selecting Suppress Logs Recursively.
If you want to activate the logs of a child action of an action that has had its logs suppressed recursively, then right-click the child action and select Force Enabled Logs Recursively.
Actions for which logs can be suppressed and force-enabled have icon overlays that indicate the current status. The screenshots below show these icon overlays of the Go to Page action.
No overlay | |
Logs suppressed | |
Logs force-enabled |
Event pane toolbar
The Event Pane toolbar (screenshot below) offers the following commands, starting from the left:
•Undo, Redo: Undoes and redoes your Event Pane edits
•Cut, Delete: Deletes the selected item in the Event Pane. Cut additionally puts the selected item on the clipboard
•Copy: Copies the selected item to the clipboard
•Paste, Append Clipboard Contents: Pastes the clipboard contents relative to the selected location
•Show/Hide Rarely Used Options: Some actions have options (or settings) that are inessential to the working of the action. This setting toggles on/off the display of such options
•Show/Hide Warnings for Actions: If some mandatory condition required for an action to work correctly is missing, then a warning is displayed in red. This setting toggles on/off the display of warnings
•Comment Color: Displays a color picker that lets you set the color of text in the Comment action. The selected color will be applied to all comments in all designs in MobileTogether Designer, including to comments that were defined prior to the setting of the new color
•Toggle Breakpoint (F9): Toggles a breakpoint on/off the selected action
•Back, Forward: Cycles through the design's Action Groups that were opened in the current session.