Load/Save Image
This action enables the following:
•Loading an image file into a page source node as a Base64-encoded image
•Saving a Base64-encoded image in a page source node as an image file at a server-side or other external location.
Loading an image file into a page source node
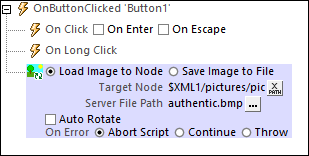
An image file can be loaded into a page source node by using the Load Image to Node option of the Load/Save Image action (see screenshot below). Use an XPath expression to select the target node, that is, the page source node where the image data will be stored. In the File Path field, select the image file that is to be loaded into the target node. The image file can be any standard image format (such as BMP, EXIF, GIF, JPG, or PNG). The image file data is converted into Base64 and stored as Base64 encoded data in the target node. Note that the Base64 encoding will containing information specifying the original image format.

The Auto Rotate option applies to EXIF images. If it is selected, then EXIF images will be automatically rotated according to the EXIF information. The image size will be unchanged, and quality will be set at 50%. If the rotation information is not available in the EXIF file, then a rendering is nevertheless attempted and no error is reported. An error will, however, be reported if the rendering fails—for example, due to incomplete or incompatible data, or due to insufficient memory.
Saving Base64-encoded image data as an image file
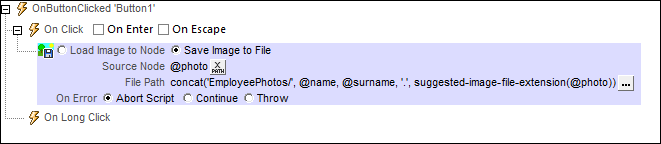
Base64 image data that is stored in a page source node can be saved as an image file by using the Save Image to File option of the Load/Save Image action (see screenshot below). Select the page source node where the Base64-encoded image is located (the Source Node field; see screenshot below). Then select the location on the server or client where the file is to be saved (the File Path field).

When entering the path to the location where the file is to be saved, the Altova XPath extension function suggested-image-file-extension can be used to determine and specify the filetype of the image. Each image is of a particular image format, and this format information is stored within the Base64-encoded image data. The suggested-image-file-extension function returns the extension. Note that entering the wrong filetype as part of the image filename could render the image file unreadable.
The following XPath expression:
concat('EmployeePhotos/', @name, @surname, '.', suggested-image-file-extension(@photo))
would evaluate to something like this:
EmployeePhotos/MaxMuster.png
For an example of how to use this action, see the section Images Chosen by End User.
Image file locations
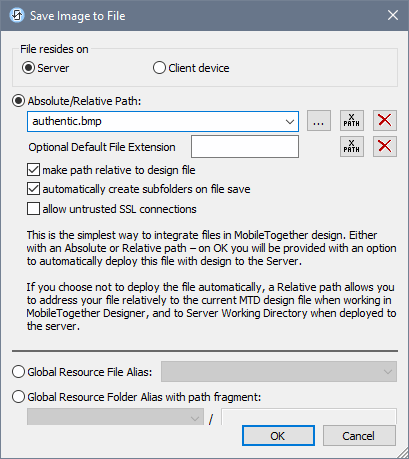
When you click the Additional Dialog button of the File Path field of the Load/Save Image action (see screenshots above), the Load Image from File dialog (for loading) or Save Image to File dialog (for saving) appears. In these dialogs, you specify whether the file is located on the server or the client by selecting the respective radio button (see screenshots below).
File is located on server
If the image file is located on the server, you can either browse for its location (Absolute/Relative Path) or specify the file via a global resource (File Alias or Folder Alias). Select the option you want.

•Absolute/Relative Path: You can enter a path, browse for a file, or enter an XPath expression that generates the path to the file. Use the Reset button to remove the current entry. The path can be relative to the design file, or absolute. If the file is deployed to the server along with the design file, then the relative/absolute path specified in the dialog will be used internally (in the server's database) to access the file. If the file is not deployed, then it must be stored in a directory on the server. In this case: (i) if a relative path is selected in the Load From or Save/Specify File dialog, then, at runtime, this relative path will be resolved on the server with reference to the Working Directory (defined in the MobileTogether Server settings); (ii) if the path in the Load From or Save/Specify File dialog is absolute, the file's containing folder on the server must be a descendant of the Working Directory. See the section Location of Project Files for details. You can also choose whether to allow untrusted SSL connections or not, when accessing or saving the file. If the Absolute/Relative Path field is in a dialog to save a file—and not to load a file—you can optionally specify a default file extension; this extension will be used if none is specified with the file name.
•Automatically create subfolders on file save: If intermediate folders in the file path are missing on the server, they will be created when the file is saved. This option is relevant only when saving; it is absent where the action is restricted to file loading.
•Allow untrusted SSL connections: A certificate associated with a URL is considered untrusted if it isn’t signed by a trusted root certificate or if it can’t link to a trusted root certificate. If the certificate is signed by a major certificate authority, it just means that one of the chain certificates in between yours and the root is not installed on the web server. If a trusted certificate is expected (for example, because the HTTPS protocol is specified), then selecting this option enables connections also with URLs that have an untrusted certificate.
•Global Resource File Alias: Select a file alias from the file aliases available in the combo box. The available file aliases will be those currently defined in the Global Resources Definitions file. Each file alias maps to different file resources according to the currently active configuration in MobileTogether Designer (selected via the command Tools | Active Configuration). See the section Altova Global Resources for details.
•Global Resource Folder Alias with path fragment: Select a folder alias from the folder aliases available in the combo box (see screenshot below).

The available folder aliases will be those currently defined in the Global Resources Definitions file. Each folder alias maps to different folder resources according to the currently active configuration in MobileTogether Designer (selected via the command Tools | Active Configuration). The path fragment specifies the rest of the path to the file resource. See the section Altova Global Resources for details.
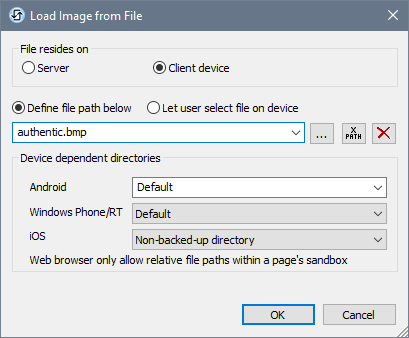
File is located on client
If the image file is located on the client, specify the path to it by entering/selecting the location, or by constructing the path with an XPath expression. Use the Reset button to remove the current entry.

The file to load/save can be specified by you, the designer, or it can be specified by the end user. If you specify the file, then this information will be stored in the solution, and the file will be loaded/saved when the action is triggered. If you choose to let the end user select the file to be loaded/saved, then, when the action is triggered, a browse dialog is opened on the client device and the end user can enter/select the file to load/save.
| Note: | The option to let the end user select the file to load/save is available for the following actions: Print To (Source File and Target File options), Load/Save File, Load/Save Image, Load/Save Binary File, Load/Save Text File, Read Folder, and Get File Info. |
| Note: | Files on the client can also be saved to an SD card on the mobile device. |
Filename is defined below (by the designer of the solution)
•Default file extension for file saving: When saving files, you can optionally specify a default file extension; this extension will be used if none is specified with the file name.
•Automatically create subfolders on file save: If intermediate folders in the file path are missing on the client, they will be created when the file is saved. This option is relevant only when saving; it is absent if the action is a file loading action.
•Device dependent directories: Select the device directory from the dropdown list. On Windows Phone/RT and iOS, the allowed directories are pre-determined. On Android devices, in addition to the directories in the dropdown list of the Android combo box, you can enter any folder you like. On Android and Windows Phone/RT, if you select Default, which is the default selection, the MobileTogether app's sandbox directory is selected. On iOS devices, MobileTogether creates two directories: (i) a Backed-up directory for files that are saved to the iCloud, and which can then be re-downloaded; (ii) a Non-backed-up directory for files that do not need to be backed up. Select Backed-up directory or Non-backed-up directory as required. In web browsers, files are located relative to the browser's sandbox.
•File locations for simulations: Since files located on the client will not be available during simulations, you can specify a folder that will stand in for the client folder during simulations. Files within this stand-in folder must, of course, have the same names as the files specified in the design. This folder is specified in the Simulation tab of the Options dialog (Tools | Options).
Note: On web clients, files are stored temporarily on the server. They are deleted from there when the server session ends. A server session ends after a specified period of inactivity; this period is defined in the Sessions setting in the Misc pane of the Server Settings tab (see the MobileTogether Server user manual).
Filename is defined by the end user (on the client device)
•Default file extension for file saving: When saving files, you can optionally specify a default file extension; this extension will be used if none is specified with the file name.
•Optional File Filter: The browse dialog that is opened on the client device will filter the file types to be loaded/saved so that only those file extensions that you have defined are allowed. You can enter: (i) a comma-separated or semicolon-separated list of extensions (for example: txt,html;xml), or (ii) an XPath expression that returns a sequence of string items, where each string item is a file type extension (for example, here is one sequence containing three string items: 'txt','html,'xml').
•Optional Default File: You can enter a default filename, either directly or via an XPath expression, to guide the end user.
•Web Message Box: Before the File Open/Save dialog is opened, a message box is displayed. You can enter text directly or via an XPath expression to override the default text of the message box.
•Automatically create subfolders on file save: If intermediate folders in the file path are missing on the client, they will be created when the file is saved. This option is relevant only when saving; it is absent if the action is a file loading action.
Note: On iOS devices, letting the user select the file on the device works only as an import/export from/to the iCloud; users are not allowed to browse the backed-up folder or non-backed-up folder.
Error processing
The On Error option lets you define what should be done if an error occurs. Since the error handling can be precisely defined for this action, errors on such actions (that provide error handling) are treated as warnings—and not errors. The advantage is that you do not need to check errors on actions for which error handling has already been defined. The following error handling options are available:
•Abort Script: After an error occurs, all subsequent actions of the triggered event are terminated. This is the default action if an error occurs. If you wish to continue despite an error, select either the Continue or Throw option.
•Continue: Actions are not terminated. Instead, you can select what to do in either event: when there is no error (On Success), or when there is an error (On Error). For example, you might want to display a message box saying whether a page load was successful or not.
•Throw: If an error is detected, this option throws an exception that is stored in the Try/Catch action's variable. The Catch part of the Try/Catch action is used to specify what action to take if an error occurs. If no error occurs, then the next action is processed. See the section Try/Catch action for details.
MobileTogether extension functions
MobileTogether provides a range of XPath extension functions that have been specifically created for use in MobileTogether designs. Some functions can be particularly useful with specific actions. For example, mt-available-languages() returns the languages in which the solution is available and could, for example, be used with the Message Box action. If a function is especially relevant to this action, it is listed below. For a full list of extension functions and their descriptions, see the topic MobileTogether Extension Functions.
mt-last-file path()
mt-base64-to-hexBinary()
mt-hexBinary-to-base64()
mt-hexBinary-to-string()
mt-change-image-colors()
mt-extract-file-extension()
mt-extract-file-name()
mt-image-width-and-height()
mt-string-to-hexBinary()
mt-transform-image()