User Variables
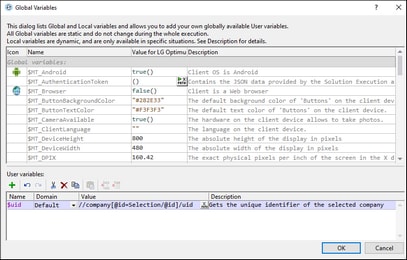
User Variables are variables that you define in the lower pane of the Global Variables dialog (Project | Global Variables, screenshot below). They are very useful if you wish to store data that can be accessed by multiple objects at different times during execution.
To add a user variable, in the lower pane, do the following:
1.Click the Append or Insert icons (located in the pane's toolbar) to add a new entry to the list.
2.Enter the name of your new variable (in the Name column, without a $ symbol) and give the variable a description (Description column). See screenshot above.
3.Click in the Value field to bring up the Edit XPath/XQuery Expression dialog, and enter the XPath expression that determines the value of the variable.
4.In the Domain field, you can choose whether to store the variable on the client only, the server only, or on both (this is the default). The Client Only option is useful if the variable contains or involves a large dataset and you want to avoid possible performance slowdowns that might occur when data is transferred between client and server.
5.Select an icon to help identify the new variable as belonging to a particular group.
6.Click OK to finish. The variable is added as a global variable, and can be used in programming contexts.
Variables to store styling property values
You can store the value of a styling property in a variable: as a string that exactly matches a valid CSS property value. For example, you could set a variable named MyTextColor and give it a value of "#AA6633". You could then use the variable $MyTextColor as the property of Text Color wherever desired in the design. A set of commonly used properties can be specified via variables, and the styles they define will be displayed not only at run time and during simulations, but also in the design itself.
This feature (styling via variables) is currently provided for the following style properties:
•All color styles (text, background, etc)
•Line styles (color, style, width)
•Text styles (size, weight, etc)
•All paddings and margins
•Borders
•Vertical and horizontal alignment
•Table column width, maximum column width
•Control width and height
Note the following points:
•Where units need to be specified, write the units correctly. For example, "16px". If you have any doubt about the correct unit to use or about the way to write the unit, look up that property's available units in the Styles & Properties Pane.
•The only supported length unit is pixels (px).
•The value of the variable can only be a literal value, expressed as a single string.
•If you use an XPath expression that uses operators, constructs, or functions (for example, an if...then...else construct), then the variable that uses such a construct cannot be used, but it can be passed to a styling variable. The styling variable will work if the first variable has been evaluated already (typically in the static context) and if it contains a string when it is passed to the styling variable.
•The XPath expressions of user-defined variables are re-evaluated only in situations where global variable values can change, for example, when the orientation of the client device is changed.