Use-Case Scenarios
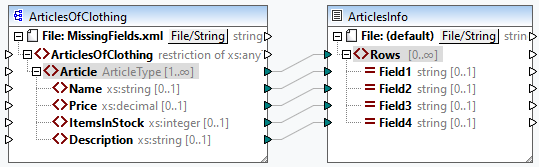
This topic describes different scenarios in which defaults and node functions can be useful. To test these scenarios, you will need the following sample mapping: Tutorial\MissingFields.mfd. Our starting point is the mapping illustrated below.

Some of the nodes in the source file are empty. At this stage, the output file looks as follows:
T-Shirt Shirt Pants Jacket | 25.3 70.3
57.5 | 20 60
40 | Available in black, blue, and red
Limited stock
|
The scenarios described below will show you how to set a default for all nodes of type string, set defaults for different data types, block rules for specific nodes, override inherited rules, set a node function and conditionally apply this function to relevant nodes, and apply defaults to unconnected nodes.
Scenario 1: Set a default for all string nodes
In our mapping, some of the nodes of type string are empty. Our goal is to set a default value n/a instead of the empty strings. Take the following steps:
1.Right-click the Article element and select Node Functions and Defaults | Output Node Functions and Defaults from the context menu.
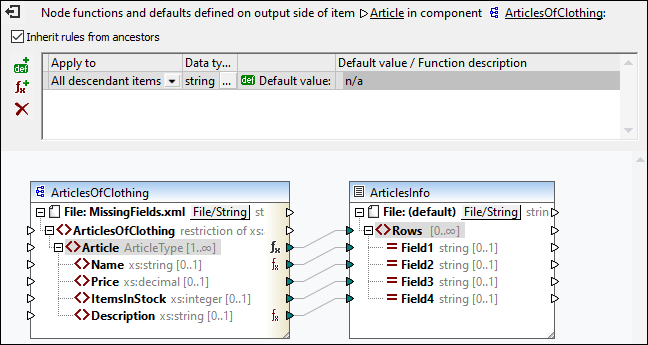
2.Click the  option in the Node Functions window and type n/a in the Default value field (see screenshot below).
option in the Node Functions window and type n/a in the Default value field (see screenshot below).

In the ArticlesOfClothing component, the Name and Description elements are of type string, which makes the default value suitable for both of them. Therefore, the  icon appears next to these nodes. Since default values apply only to empty values, only two Field4 nodes have received the n/a values in the output (highlighted yellow below).
icon appears next to these nodes. Since default values apply only to empty values, only two Field4 nodes have received the n/a values in the output (highlighted yellow below).
T-Shirt Shirt Pants Jacket | 25.3 70.3
57.5 | 20 60
40 | Available in black, blue, and red n/a Limited stock n/a |
Scenario 2: Set defaults for different data types
Besides setting a default for nodes of one specific type, you can additionally set another default for some other data type. For example, one of the articles has empty values in Price and ItemsInStock, both of which are of numeric type. Now our goal is to replace these empty values with 0. Take the steps below:
1.Repeat the steps from Scenario 1. This will add a default value for all nodes of type string that have empty values.
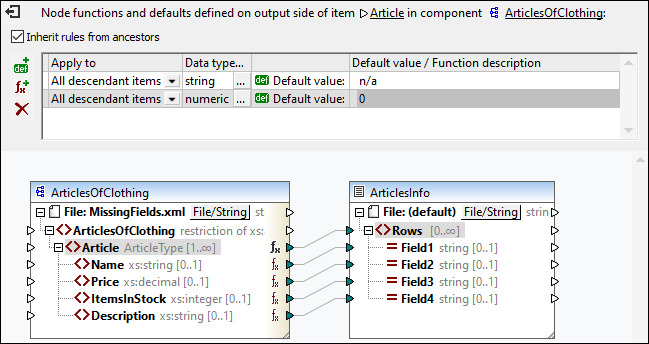
2.Add another default and select numeric as a data type.
3.Type 0 in the Default value field (see screenshot below).

The output now looks as follows (note the highlighted parts):
T-Shirt Shirt Pants Jacket | 25.3 70.3 0 57.5 | 20 60 0 40 | Available in black, blue, and red n/a Limited stock n/a |
| Note: | According to the XML Schema Specification, integer is derived from decimal, and both of them belong to the numeric data type. In our example, the rule will apply to both ItemsInStock and Price elements if you select numeric as a data type in the Node Functions window. If you select decimal as a data type, the rule will still apply to both elements. However, if you select integer as a data type, the rule will apply only to the ItemsInStock element. |
Scenario 3: Block rules for specific nodes
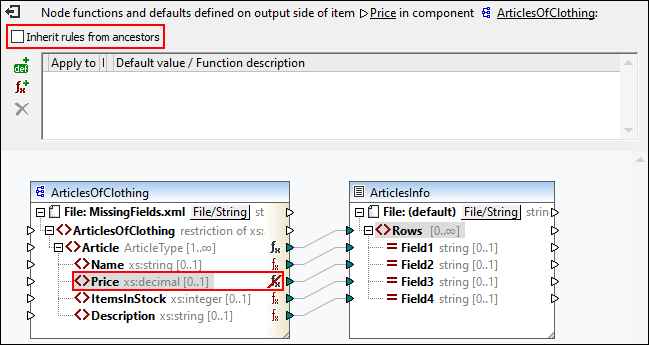
In this scenario, we want to apply defaults for all string and numeric nodes, but we do not want to set a default for the Price item. To achieve the goal, reproduce the steps from Scenario 2, click the Price element, and clear the check box Inherit rules from ancestors. In the mapping below, the Price element no longer inherits rules from its parent, Article. Therefore, the  icon appears next to the Price element (see screenshot below).
icon appears next to the Price element (see screenshot below).

The output below shows that the empty value of the Price element, for which the rule has been blocked, has been mapped to Field2 (note the highlighted parts).
T-Shirt Shirt Pants Jacket | 25.3 70.3
57.5 | 20 60 0 40 | Available in black, blue, and red n/a Limited stock n/a |
Scenario 4: Override inherited rules
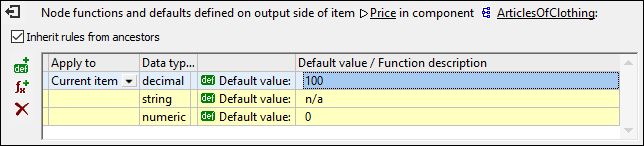
In this scenario, we want to set defaults for all string and numeric nodes; however, for the Price element exclusively, we want to set 100 as a default value. To achieve this, repeat the steps outlined in Scenario 2, click Price in the ArticlesOfClothing component, add a new default and type 100, as shown in the screenshot below. The inherited rules have a yellow background.

The rule defined directly on a node has priority over the rules created at parent level. Therefore, the output now looks as follows (note the highlighted part):
T-Shirt Shirt Pants Jacket | 25.3 70.3 100 57.5 | 20 60 0 40 | Available in black, blue, and red n/a Limited stock n/a |
If you have defined more than one rules for the same node, the rule at the top of the grid will apply to the current node. You can swap the order of these rules by manually dragging the rules in the grid.
Scenario 5: Create a node function and apply it conditionally
This scenario will explain how to create a node function and apply it conditionally. We will use the concat function to add some text to nodes of type string. Follow the instructions below.
1.Right-click the Article element and select Node Functions and Defaults | Output Node Functions and Defaults from the context menu.
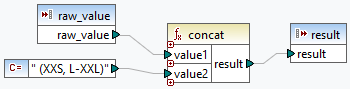
2.Add a node function by clicking the  icon and create the function shown below.
icon and create the function shown below.

At this stage, we have not filtered the nodes yet, and the output looks as follows (note the highlighted parts):
T-Shirt (XXS, L-XXL) Shirt (XXS, L-XXL) Pants (XXS, L-XXL) Jacket (XXS, L-XXL) | 25.3 70.3
57.5 | 20 60
40 | Available in black, blue, and red (XXS, L-XXL)
Limited stock (XXS, L-XXL)
|
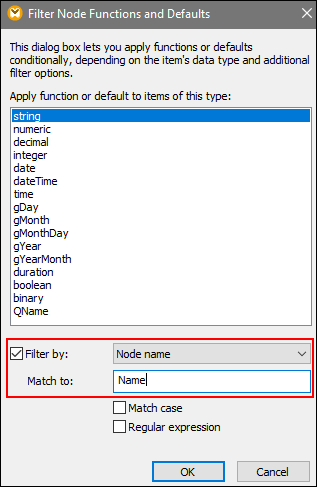
The output shows that our rule has been applied to both elements of type string: Name and Description. Now we want the rule to apply only to the Name element. To achieve this, go to the Node Functions window and click the  button in the Data type and filter column. This opens the Filter Node Functions and Defaults dialog box, in which you can change data types and specify filtering options. Define the filter as shown in the screenshot below.
button in the Data type and filter column. This opens the Filter Node Functions and Defaults dialog box, in which you can change data types and specify filtering options. Define the filter as shown in the screenshot below.

The output now looks as follows:
T-Shirt (XXS, L-XXL) Shirt (XXS, L-XXL) Pants (XXS, L-XXL) Jacket (XXS, L-XXL) | 25.3 70.3
57.5 | 20 60
40 | Available in black, blue, and red
Limited stock
|
Filter by node type
This option allows you to narrow down the data type you have selected in the Filter Node Functions and Defaults dialog. For example, you have chosen to apply your node function to numeric nodes. Then you can specify a subtype (e.g., Filter by/Node name: xs:decimal).
Filter with regular expressions
For more advanced filtering options, you can use regular expressions (e.g., to match multiple node names or type names). For more information, see Regular Expressions. Note the following points:
•The anchors ^ and \$ are implicit and must not be entered in the Match to box.
•Case sensitivity can be specified in the Match Case check box. Therefore, the i flag is not supported.
•Matching on multiple lines is not meaningful for node filtering. Therefore, the m flag is not supported.
Scenario 6: Create defaults for unconnected nodes
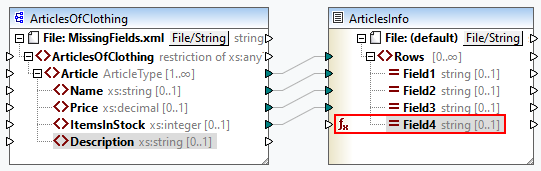
MapForce allows you to apply defaults to unconnected nodes but only if the parent node and/or a sibling are connected. Consider the following example:

In the mapping above, we have defined a default value for the Field4 node in the ArticlesInfo component. At this stage, Field4 does not have an input connection. The parent and sibling nodes are connected. If Field4 remains unconnected, the default value will overwrite all the Description values in the output (see below). If you connect Description and Field4, the default value will apply only to empty sequences.
T-Shirt Shirt Pants Jacket | 25.3 70.3
57.5 | 20 60
40 | n/a n/a n/a n/a |
| Note: | Defaults do not apply to unconnected nodes in JSON components. |