Node
Allows you to add a new hierarchical level to the FlexText, and MapForce tree structures. The data that the following node/container contains, is passed on as is.
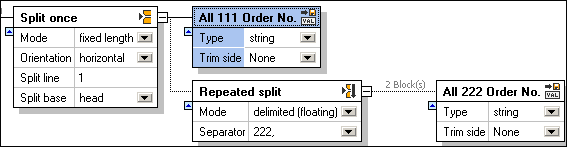
In the screenshot below, the "All 111 Order No." container is the last container in the top branch.

Click the top-right icon of the container, and select Node from the context menu.

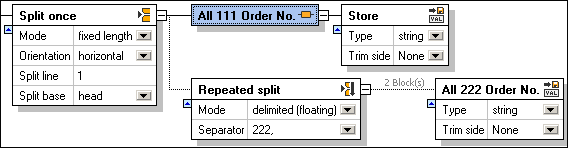
A new container has been added to the right of the current one.
| Note: | The automatically appended container was then manually defined as "Store as value". |
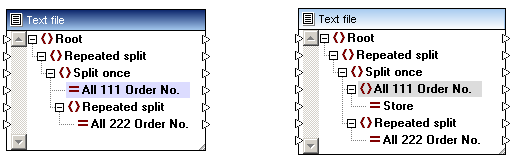
The screenshot below shows both template structures as they appear when inserted into MapForce.

The left component shows the initial structure before adding the new Node.
The right component shows how the component structure has changed. "All 111..." is now a parent item, and a new child item "Store" has been added below it.