Editing Document Content
Editing content in JSON Grid View is straightforward: Double-click inside the cell to be edited and edit the content as required. Additionally, JSON Grid View offers the following editing features:
•Type selection functionality, as well as automatic type detection and conversion of values
•Auto-completion in JSON documents that are based on a JSON schema
Type selection and automatic detection of types
JSON Grid View distinguishes between the following type categories:
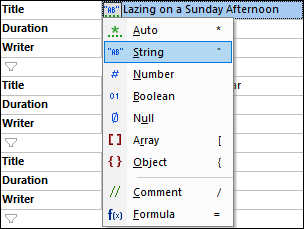
•Simple types: String, Number, Boolean, Null
•Special simple types: Auto (which is detected from the value), Comment (JSONC, JSON5)
•Container types: Object, Array
•Special container types: Formula
The type of a value is indicated by a symbol in front of the value (see screenshot below). To change a type, click its symbol and select the type you want from the menu that appears. The symbols and shortcuts of types are shown in the screenshot below:

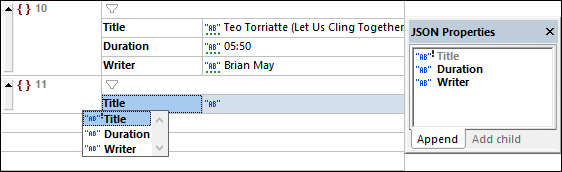
Auto-detected types have green dots under them (see screenshot below). An explicit type is a type that you assign.
Type-related actions occur in two situations:
•When a JSON document is loaded: All simple types are converted to Auto, which are automatically detected from the values. For example "MyString" is automatically detected as a String type, 123 as a Number type, true as a Boolean type, and null as a Null type. In cases of ambiguous strings, select the type explicitly.
•When a new data structure or value is entered: Simple types are auto-detected and the type is automatically assigned. You can change the type subsequently if you want to.
| Note: | The JSON Grid View settings enable you to specify (i) how type changes are to be handled when multiple cells are selected, and (ii) how values of atomic types should be treated when the type is changed to an array or object. |
Auto-completion
Auto-completion is enabled when the JSON document (JSON instance/schema or Avro schema) being edited is associated with a schema.
•If the document is a JSON schema, then auto-completion is based on the schema version indicated by the \$schema keyword. For more information, see also JSON Schema Version.
•If the document is a JSON/JSON5 instance, then a JSON schema must be assigned to the instance in order for auto-completion to be enabled.
•If the document is an Avro data document in JSON format, then an Avro schema must be assigned to the instance for auto-completion to work.
•If the document is an Avro schema, then it is automatically associated with the schema for Avro Schema, and auto-completion is based on this schema.
Auto-completion provides you with the available entry options at the cursor location. It does this (i) via pop-ups in the main window, and (ii) via the entry helpers (see screenshot below). The pop-ups and entry helpers each display a list of entries that are valid at that cursor location. To move through the entries in the pop-up list, use the arrow keys. Select an entry from the pop-up window or double-click an entry in the entry helper to insert it.

In-cell command buttons
In JSON Grid View, buttons in the cells of the grid provide functionality that is available in the context of the respective cell. Using these button commands is a faster and easier way to carry out commonly used operations. The available in-cell button commands are listed in the table below. Display-related commands are shown with a blue background. Commands for editing the document (structure and content) are shown with a beige background. For additional commands in a particular cell's context, use the cell's context menu. Note: The name of a cell button's command is displayed as a tool tip when you hover the button.
| Optimizes widths of grid columns according to cell content. |
When colored, Table Display is on, otherwise off. Click to switch the display | |
A toggle command in top left cell of table. Switches rows to columns and vice versa | |
When colored, a filter for the table, object, or array is active, otherwise the filter s deactivated. Click to deactivate/activate. To edit the expression, double-click it | |
| Toggle command to word-wrap cells. When selected, word-wrap is on. By default. only the contents of items are wrapped. If you want to additionally wrap the names of items, choose this option from the icon's dropdown list. |
In an array: Append an array item to the list or table In an object: Append a key:value pair (as a row in a list, or (in table display) as a cell of a new table column) | |
Add an empty key:value pair; the type of the value is string by default | |
Select the datatype of a property value, or enter a comment or formula |
| Note: | For a description other toolbar commands, see the section Context Menu in Grid View. |
Validate on modification
The Validate on Edit mode is toggled on by default. When toggled on, well-formed checks and validation checks are carried out as you modify a document in JSON Grid View. For validation of a JSON document to be carried out (additional to well-formed checks), a JSON Schema must be assigned to the JSON document. Errors are shown by displaying erroneous text in red and flagging the location with a red exclamation mark. See Validating JSON Documents for more information.
The Validate on Edit mode can be toggled on/off either (i) via the XML | Validate on Edit menu command, (ii) the Validate on Edit toolbar button, or (iii) via the On Edit option of the Validation settings of the Options dialog.
Find and Replace
You can use the Find (Ctrl+F) and Replace (Ctrl+H) commands of the Edit menu to find text in JSON Grid View and replace it. Results are highlighted in orange, with containing components also being highlighted in orange. In the case of cells containing long text strings, only the cell is highlighted.