Charts
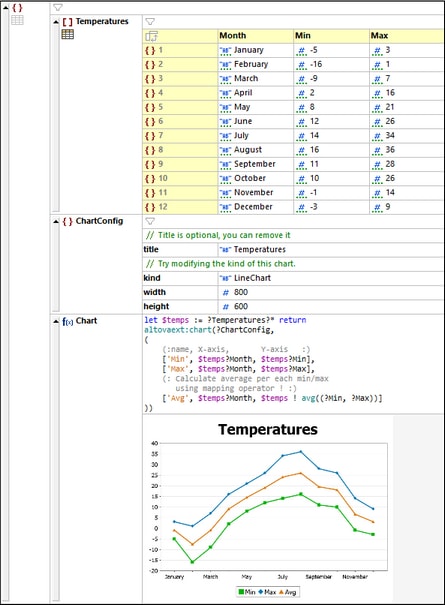
Charts can be created in in JSON Grid View by using the Altova XPath/XQuery extension named altovaext:chart (see screenshot below). This extension is described below. It is also described along with other chart extensions in the section Chart Functions. The altovaext:chart extension shown in the screenshot below is used in an XQuery Let expression that is defined inside a JSON Grid View formula. The chart is displayed as an image below the formula. (This chart example is in the file Chart.jsonc, which is located in the Examples folder of your (My) Documents folder and also accessible via the Examples project.)
let \$temps := ?Temperatures?* return altovaext:chart(?ChartConfig, ( (:name, X-axis, Y-axis :) ['Min', \$temps?Month, \$temps?Min], ['Max', \$temps?Month, \$temps?Max], (: Calculate average per each min/max using mapping operator ! :) ['Avg', \$temps?Month, \$temps ! avg((?Min, ?Max))] ))
|
Using the Altova Charts extension
•The charts extension function altovaext:chart must use the namespace prefix altovaext:.
•The function altovaext:chart takes two arguments: (i) chart configuration information, and (ii) chart data series information.
•The chart configuration information is the first argument of altovaext:chart. It is an unordered series of four key–value pairs. These pairs are for (i) the chart's title (key is title), (ii) the kind of chart, such as pie chart, line chart, etc (key is kind; see Chart Functions for available kinds), (iii) chart width in pixels (integers only; key is width), and (iv) chart height in pixels (integers only; key is height). In the screenshot example above, the configuration information is stored in the ChartConfig object, which is referenced in the altovaext:chart function.
•The chart data series is the second argument of altovaext:chart. Each data series is an array of size 3: (i) the name of the series, (ii) the x-axis values, (ii) the y-axis values. If you wish to create multiple series (for example where each series represents a line, as in the example above) then create a sequence of multiple arrays. The example above has three data series; for the minimum, maximum, and average temperatures. The data for the X and Y axes are referenced from the array named Temperatures.
For more information, see the section Chart Functions.