Ajouter une commande : Liste de choix
Nous allons ajouter une liste de choix dans la cellule de droite de la table que vous avez créée dans la section précédente. Nous allons ensuite définir les propriétés de la liste de choix. Une liste de choix nécessite deux définitions de propriétés importantes :
•Les valeurs de liste de choix : Ces valeurs vont remplir la liste déroulante de la liste de choix et fourniront les options que l'utilisateur pourra choisir (entrées visibles). Chaque entrée visible aura une valeur XML correspondante qui ira dans le nœud XML associé.
•Le nœud XML associé : Ce nœud de source de page est synchronisé avec la sélection de liste de choix. Il reçoit sa valeur depuis la sélection de liste de choix. Sa valeur initiale détermine la sélection de liste de choix initiale.
|
Ajouter une liste de choix
Ajouter la liste de choix et définir ses propriétés comme suit :
1.À partir du Volet des commandes, glisser et déposer la Commande de liste de choix dans la cellule de droite de la table (voir capture d'écran ci-dessous).

2.Glisser le nœud Product depuis le Volet de sources de page, et le déposer dans la liste de choix. Cela associe le nœud Product avec la liste de choix et crée ce que nous appelons un nœud de source (ou un lien de source de page). Lorsque l'utilisateur final choisit une option depuis la liste de choix, la valeur XML de l'option sélectionnée passera au nœud Product et deviendra le contenu du nœud Product.
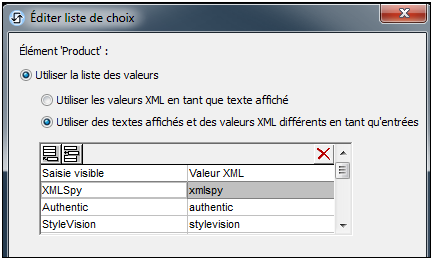
3.Afin de définir les éléments de la liste déroulante de la liste de choix, sélectionner la liste de choix, puis dans le Volet de Styles & Propriétés, cliquer sur le bouton de Dialogue supplémentaire de la propriété des Valeurs de saisie de la liste de choix. Le dialogue Éditer liste de choix (capture d'écran ci-dessous) apparaît.

4.Sélectionner Utiliser la liste des valeurs XML, puis Utiliser des textes affichés et des valeurs XML différentes. Saisir des valeurs pour l'entrée visible (ce qui apparaîtra dans la liste déroulante de la liste de choix) et pour la valeur XML correspondante (ce qui sera écrit dans le nœud Product). Lorsque nous ajouterons la commande Image, vous comprendrez pourquoi il faut que les valeurs XML soient en minuscules. (Indice : les noms des images sont écrits en minuscule, par exemple, xmlspy.bmp.) Vous pouvez ajouter jusqu'à neuf produits Altova à cette liste dans l'ordre que vous voulez : XMLSpy, Authentic, StyleVision, MapForce, DiffDog, DatabaseSpy, MobileTogether, SchemaAgent, UModel.
5.Sélectionner la case à cocher Trier les valeurs en bas du dialogue pour trier la liste lorsqu'elle sera affichée puis cliquer OK pour terminer.
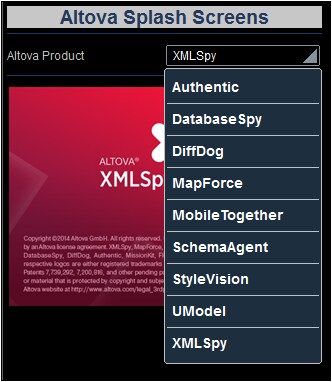
Lorsque la solution terminée est exécutée ou si une simulation du projet achevé est exécutée, la liste déroulante de la liste de choix (capture d'écran ci-dessous) affichera les valeurs recensées dans les définitions de colonne Entrée visible de la liste de choix (voir capture d'écran ci-dessus).

L'objectif de notre projet est le suivant : lorsque l'utilisateur final sélectionne une entrée depuis la liste déroulante, la valeur XML correspondante à cette entrée (voir capture d'écran de la définition de la liste de choix ci-dessus) passera au nœud Product de la source de page. Veuillez noter que le contenu par défaut de Product est xmlspy (défini lors de la création du nœud). Nous pouvons donc utiliser la valeur contenue dans le nœud Product pour construire l'URL de l'image de l'écran d'accueil à afficher ; ce que nous allons faire dans la section suivante du tutoriel, Ajouter une commande : Image.