Bouton radio
Les boutons radio peuvent être utilisés pour limiter l'utilisateur à sélectionner une valeur parmi un ensemble de valeurs spécifiques. Chaque bouton de radio est associé à une valeur spécifique. Un jeu de boutons radio est regroupé dans un ensemble mutuellement exclusif défini en associant tous les boutons avec un nœud de source de page unique. « Mutuellement exclusif » signifie que l'utilisateur est limité dans son choix, il peut uniquement choisir un bouton radio dans le jeu de boutons. La valeur du bouton radio sélectionné sera saisie dans le nœud de source de page associé. Lors de l'insertion d'une commande de bouton radio, vous pouvez spécifier si le bouton de radio doit se trouver à droite ou à gauche du texte de bouton, ou à l'emplacement par défaut du système.
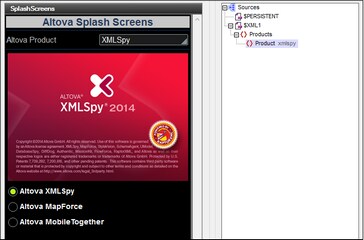
Par exemple, dans la capture d'écran ci-dessous, les trois boutons radio sont associés avec un nœud de source de page XML : un élément nommé Product. Cela crée un jeu de boutons radio mutuellement exclusifs pour le nœud Product. Une valeur est attribuée à chaque bouton radio par le biais de sa propriété Valeurs cochées. Le texte du bouton est la valeur de la propriété Texte du bouton.

Lors de l'exécution de la solution, l'affichage des trois boutons radio est d'abord vide (voir capture d'écran ci-dessous). Lorsque l'utilisateur choisit un bouton radio, la valeur cochée de ce bouton (dans notre exemple le nom du produit) est transmise au nœud associé (l'élément Product ; voir l'arborescence de Données XML dans la capture d'écran ci-dessous).
Les deux propriétés principales du bouton radio sont :
•Le texte qui accompagne le bouton radio. Il peut s’agir d’un texte statique (saisi en tant que la valeur de la propriété Text ; voir ci-dessous) ou une valeur dynamique obtenue via une expression XPath.
•La valeur cochée du bouton radio est attribué avec la propriété Valeurs cochées (voir ci-dessous).
Les boutons radio ont l'événement ÉditionÀLaFin qui est déclenché lorsque l'utilisateur final sélectionne le bouton radio. Pour définir une action pour cet événement, cliquer sur le bouton Dialogue supplémentaire de la propriété de l'Action de commande. Cela affiche le dialogue d'actions de commande dans lequel vous pouvez spécifier l'action souhaitée. Dans notre exemple, l'événement déclenche le rechargement de l'image du splashscreen.
•Lorsque la commande est associée à un nœud de source de données (lien de source de page), placer la souris au-dessus de la commande (dans Affichage Design de la page) pour afficher le nœud associé dans une fenêtre popup. •Tous les liens de source de page dans l'arborescence de source de page sont affichés dans une police d'écriture en gras. Les nœuds d'arborescence qui ne sont pas des liens de source de page sont affichés dans une police normale •Placer la souris au-dessus du lien de source de page dans l'arborescence de design pour afficher des informations concernant la commande associée. •Pour supprimer une association de nœud de source de données (et donc les données dans la commande), cliquer sur la commande avec le bouton de droite (dans Affichage Design de la page) et cliquer sur Supprimer l'affectation du lien de source de page <NodeName>. •Pour réinitialiser un style ou une propriété (dans le Volet Styles & Propriétés), sélectionner la propriété et cliquer sur Réinitialiser dans la barre outils du volet. •Les valeurs de plusieurs propriétés peuvent être définies en utilisant des expressions XPath. Cela permet aux valeurs d'être dynamiques : donc générées par le biais de calculs ou prélevées dans les nœuds de source de données lors de l'exécution. Pour définir une expression XPath, cliquer sur Éditer XPath dans la barre d'outils du volet Styles & Propriétés. •Pour éditer l'expression XPath d'un style ou d'une propriété (dans le Volet Styles & Propriétés), sélectionner le style ou la propriété et cliquer sur Éditer XPath dans la barre outils du volet. •Pour copier une commande dans un autre emplacement dans le design, appuyer sur Ctrl et glisser/déposer la commande dans l'emplacement de copie désiré. •Afin d'attribuer des propriétés spécifiques à une commande, définir une ou plusieurs classes pour cette commande (au moyen de la propriété de navigateur Classe CSS), puis attribuer des règles pour la/les classe/s dans un fichier CSS externe (que vous spécifierez dans le dialogue de Paramètres du navigateur). •Les propriétés CSS d'une commande peuvent être définies dans le Volet Styles & Propriétés et/ou dans un fichier CSS externe. Celles définies dans le Volet Styles & Propriétés ont priorité. |
Événement du Bouton radio
L'événement ÉditionÀLaFin est disponible. Pour voir une description des actions qui peuvent être définies pour cet événement, voir la section Actions.
Propriétés du bouton radio
Les propriétés de la commande sont disponibles dans le Volet Styles & Propriétés, et sont classées ci-dessous dans leur ordre d'apparence.
Le nom est utilisé pour référencer la commande depuis un autre endroit de la page ou du projet. Double-cliquer dans le champ de valeur pour l'éditer.
|
La propriété Tous les styles deviennent visibles si le paramètre Tous les styles du dialogue Plus de projets a été défini sur true. (Le réglage par défaut de ce paramètre est faux.)
La propriété vous permet de définir tous les styles du composant par le biais d’une seule expression de mappage XPath, comme les deux expressions de mappage ci-dessous :
map{ "Bold Text" : \$XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : \$XML1/R/@background, "Text Size" : \$XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Veuillez noter :
•Lorsque vous saisissez une valeur pour la propriété Tous les styles, même s’il ne s’agit pas d’un mappage, toutes les propriétés du composant actuel dans le Volet Styles & Propriétés ne seront plus visibles. •En l’occurrence, il s’agit d’une fonction avancée, vous devez donc vous assurer que votre expression de map Xpath est correcte, aussi bien en termes de syntaxe que de valeurs. •Vous pouvez saisir les paires de clé-valeur du map dans n’importe quel ordre. •Les noms de clé sont les noms des propriétés de style (ou les styles). Dans le premier map ci-dessus, par exemple, Texte gras et Taille de texte sont des noms de style. Les styles qui sont disponibles pour un composant particulier sont recensés sous ce composant dans le volet Volet Styles & Propriétés. •Vous pouvez aussi spécifier une feuille de style à utiliser, comme indiqué dans le deuxième map ci-dessus.
|
La propriété de texte adopte une des valeurs suivantes :
•Une ligne de texte de valeur fixée à afficher dans la commande •Une expression XPath qui extrait les données depuis un nœud dans une source de page et affiche ces données dans la commande
Double-cliquer dans le champ de valeur pour l'éditer ou cliquer sur le bouton de la barre outils XPath et saisir une expression XPath pour générer le texte nécessaire. En alternative, cliquer avec le bouton de droite sur la propriété et sélectionner la méthode de saisie que vous souhaitez à partir du menu contextuel (valeur fixe ou XPath).
Note : Dans la commande Rich Text, vous pouvez saisir une expression XPath qui est un string HTML encodé. Si les styles pour les éléments HTML ont été définis dans la feuille de style Rich Text active, la valeur de texte de cette propriété sera affichée avec le formatage approprié. Voir la section Rich Text pour plus d'informations.
Note : la variable \$MTControlValue n'est pas disponible pour la génération de la valeur de la propriété de Texte. En cas d'utilisation, une erreur de validation en résultera
|
Règle la saisie/affichage multiligne sur marche ou arrêt (vrai/faux). Le réglage par défaut est faux. Si le texte de la commande est plus long qu’une seule ligne, et que la valeur est true, alors le texte sera étendu à une nouvelle ligne ; si la valeur est false, alors le texte sera coupé à la fin de la première ligne.
Note •Si cette propriété est définie sur true, et si la propriété Auto-ajustement de la taille du texte est activée, le texte ne sera pas réparti sur plusieurs lignes ; néanmoins, des caractères de saut de ligne créeront de nouvelles lignes. •Si cette propriété est définie sur true dans une commande de libellé, la propriété Nombre de lignes maximum devient disponible. •Les cases à cocher multilignes peuvent être alignées verticalement par le biais de la propriété Alignement vertical.
|
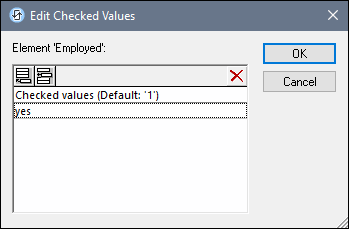
Fournit une valeur de données XML pour l'état sélectionné de la commande. La valeur par défaut est 1. Pour modifier la valeur des données XML, cliquer sur le bouton Dialogue supplémentaire de la propriété. Dans le dialogue Éditer les valeurs cochées qui apparaissent (capture d'écran ci-dessous), saisir une valeur pour l'état coché (sélectionné). Si la touche radio est sélectionnée par l'utilisateur final, la valeur des données XML sera saisie en tant que données dans le nœud XML associée avec la commande.
Veuillez noter les points suivants :
•Pour spécifier quel nœud recevra la valeur, établir un lien de source de page depuis la commande vers un nœud de source de page (en glissant le nœud dans la commande). •Si vous saisissez plus d'une valeur pour la valeur Cochée, la première valeur sera utilisée ; les autres sont ignorées. •Vous pouvez saisir une valeur pour la propriété Valeurs cochées (vrai/faux) dans une feuille de style pour tous les boutons radio. •Si la propriété Valeurs cochées est définie dans une feuille de style, et que par conséquence, des valeurs sont attribuées pour cette propriété sur plusieurs endroits, c'est la définition la plus locale qui le remporte. La définition la plus locale est le style défini directement dans la propriété de la commande. Pour les priorités impliquant une feuille de style, voir Priorité dans le cadre d'une feuille de style et Priorité sur plusieurs feuilles de style.
|
La valeur retournée par l'expression XPath est affichée dans la commande. Cela permet de mettre en place des méthodes alternatives de saisie des valeurs d'affichage pour certaines commandes. Par exemple, une liste de choix pourrait prélever sa valeur d'affichage soit depuis un nœud de source soit depuis la valeur de retour de la propriété Obtenir la valeur depuis XPath.
Note : la variable \$MTControlValue n'est pas disponible pour la génération de la valeur de la propriété de Obtenir la valeur depuis XPath. En cas d'utilisation, une erreur de validation en résultera. |
La commande possède deux états : coché et non-coché, chacun d'entre eux est associé à au moins une valeur XML. Ces valeurs XML sont définies dans la propriété Valeurs cochées. La commande est aussi associée à un nœud de source de page. Si la valeur dans le nœud de source de page est différent de la valeur XML définie pour le statut actuel de la commande (cochée ou non-cochée), l'auto-correction met à jour la valeur dans le nœud à la valeur qui a été définie pour le statut actuel.
Le nœud de source de page peut finir par contenir une valeur invalide s'il est mis à jour par le biais de certains mécanismes autres que la commande ; par exemple, par le biais d'une action Mettre à jour un nœud. La propriété Auto Correct Value assure qu'aucune valeur non définie n'est acceptée. L'auto-correction a lieu immédiatement, dès que la valeur non définie est détectée, par exemple, lorsque la solution est ouverte ou lorsque la valeur incorrecte est saisie.
Par exemple, si la valeur non cochée est définie pour être 1 et que la valeur non cochée est 0, et si le contenu du nœud est "somestring", alors, (i) si la commande est cochée, le contenu du nœud sera corrigé à 1, (ii) si la commande n'est pas cochée, le contenu du nœud sera corrigé à 0. Si plus d'une valeur XML a été attribuée à l'état coché, la première valeur XML est utilisée pour la correction.
La propriété Auto Correct Value a deux valeurs possibles : true ou false. Si la propriété est définie sur true, les valeurs XML sont automatiquement corrigées . La valeur par défaut de la propriété est false.
|
Définit le positionnement de la coche par rapport au texte de la commande : soit à gauche, soit à droite du texte. Le réglage par défaut est celui du réglage par défaut du système d'exploitation.
|
Cliquer sur le bouton Dialogue supplémentaire pour afficher le dialogue d'actions de la commande. Vous pouvez définir l'exécution d'actions lors du déclenchement d'un événement de commande. Un ou plusieurs événements de commande sont prédéfinis et chacun est affiché dans un onglet propre dans le volet de droite du dialogue d'actions. Une bibliothèque d'actions est affichée dans le volet de gauche. Vous pouvez glisser une action depuis le volet de gauche dans un onglet d'événement puis définir les propriétés de l'action. Plusieurs actions peuvent être définies pour chaque événement. Elles seront exécutées dans l'ordre de leur occurrence, de haut en bas.
Une fois les actions de commande définies, vous pouvez y accéder et les éditer à tout moment en cliquant sur le bouton Dialogue supplémentaire de la propriété. En alternative, vous pouvez accéder à un événement de commande en cliquant dessus avec la touche de droite et en sélectionnant l'événement de la commande dans le menu contextuel qui apparaît.
|
Une expression XPath qui doit évaluer à vrai() ou faux(). Si l'expression évalue à faux()(et seulement dans ce cas) la commande ne sera pas visible. Si l'expression évalue à vrai() ou retourne d'autres valeurs, la commande sera visible. Le réglage par défaut est vrai(). Double-cliquer dans le champ de valeur ou cliquer sur le bouton XPath pour saisir ou éditer une expression XPath. La propriété Visible peut être utilisée pour rendre un objet visible ou pas selon le fait qu'une expression XPath évalue à vrai()ou pas. En résultat, l'affichage d'un objet peut être forcé à être dynamiquement dépendant du contexte ou de la structure des données.
Note : Pour plus d'informations concernant la visibilité des colonnes/lignes couvertes, voir les Propriétés de table.
Note : La variable \$MTControlValue n'est pas disponible pour l'évaluation de la propriété Visible. En cas d'utilisation, une erreur de validation en résultera
|
La commande est soit activée soit désactivée, selon que la valeur de la propriété est vrai (activée) ou faux (désactivée). La valeur peut être saisie directement (en la sélectionnant dans la liste de choix ou en double-cliquant dans le champ de valeur et en saisissant la valeur que vous souhaitez). La valeur peut aussi être une expression XPath qui évalue à vrai ou faux (booléenne). La valeur par défaut est vrai. Généralement, l'expression XPath de la propriété Enabled/Editable d'une commande contrôle la présence ou la valeur d'un nœud. Si l'expression évalue à vrai, la commande sera activée.
|
Définit la couleur du texte de commande lorsque la commande est activée. Les options suivantes de sélection de la couleur se présentent à vous :
•Cliquer dans la palette de couleurs pour sélectionner une couleur de texte •Sélectionner une couleur depuis la liste déroulante de la liste de choix •Double-cliquer dans le champ de valeur pour saisir un code de couleur (par exemple, #FF0000), ou cliquer sur le bouton XPath de la barre d'outils et saisir une expression XPath pour générer le texte nécessaire
Note : Une commande peut être activée/désactivée selon le contexte. Par exemple, si l'utilisateur, dans un formulaire concernant les détails personnels, confirme la détention d'une assurance-vie, alors les champs concernant les détails de la police de l'assurance-vie pourront être activés ; dans le cas contraire, ces champs pourront être désactivés. Pour activer/désactiver un champ, utiliser la propriété pertinente Activé/Éditable de la commande. Pour définir une couleur de texte lorsque la commande est désactivée, utiliser la propriété Couleur de texte(Désactivé).
|
Définit la couleur du texte de la commande lorsque celle-ci est désactivée. Pour sélectionner la couleur, choisir une des options suivantes :
•Cliquer sur la palette de couleurs pour choisir une couleur de texte •Choisir une couleur à partir de la liste déroulante dans la liste de choix •Double-cliquer dans le champ de valeur pour saisir un code de couleur (par exemple, #FF0000), ou cliquer sur le bouton de la barre outils XPath et saisir une expression XPath pour générer le texte requis.
Note : Une commande peut être activée/désactivée selon le contexte. Par exemple, si l'utilisateur, dans un formulaire concernant les détails personnels, confirme la détention d'une assurance-vie, alors les champs concernant les détails de la police de l'assurance-vie pourront être activés ; dans le cas contraire, ces champs pourront être désactivés. Pour activer/désactiver un champ, utiliser la propriété pertinente Activé/Éditable de la commande. Pour définir une couleur de texte lorsque la commande est désactivée, utiliser la propriété Couleur de texte.
|
Choisir une taille à partir de la liste déroulante dans la liste de choix. Les valeurs autorisées sont : smallest|small|medium|large|largest. Chaque plate-forme/appareil a sa propre hauteur de pixel pour chaque taille. Donc la taille de texte par défaut en pixels est la hauteur de pixel spécifique au client qui correspond à la valeur medium.
Vous pouvez générer d'autres valeurs en utilisant la fonction mt-font-height. Par exemple, pour obtenir une taille 120% plus grande que la taille numérique qui correspond à 'largest' sur un appareil, vous devrez utiliser l'expression XPath opour la valeur Taille de texte : mt-font-height('largest', 'px') * 1.2. La fonction génère la valeur numérique (pixel) qui correspond à la taille 'largest'. Cette valeur est ensuite multipliée par 1.2 pour obtenir la valeur numérique de 120% de la valeur qui correspond à 'largest'.
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Définit si la taille du texte doit être réduite automatiquement ou pas pour s'adapter à la largeur de la commande. Vous pouvez soit choisir la valeur depuis la liste déroulante soit la saisir en tant qu'une expression de string XPath. Les valeurs de la propriété sont :
•off (le texte n'est pas redimensionné automatiquement ; il s'agit de la fonction par défaut) •ellipsis (ajoute une ellipse à la fin du texte visible de la commande lorsque ce texte est trop long pour être affiché entièrement) •individually (seul le texte de cette commande sera redimensionné automatiquement) •group X (où X=1 à 9). Vous pouvez définir qu'une commande appartienne à une de neuf groupes Auto-Ajustement (où chaque groupe est identifié par un nombre de 1 à 9). La taille du texte de toutes les commandes dans un groupe seront automatiquement redimensionnées à la taille de la commande possédant la plus petite taille d'auto ajustement de ce groupe. Cela garantit qu'un groupe de commandes présentera une taille uniforme et raisonnable, vous évitant de chercher péniblement la taille optimale pour un groupe de commande. •template group X (où X=1 à 9). Vous pouvez définir une commande dans un modèle de commande pour qu'il appartienne à un des neuf groupes de modèles d'Auto ajustement (où chaque groupe de modèle est identifié par un numéro allant de 1 à 9). Un groupe de modèles est différent d'un groupe (item de liste précédent) dans le sens où, s'il est précisé sur un modèle de commande, il est limité aux commandes du modèle de commande - par opposition aux commandes d'une page. Toutefois, vous pouvez aussi utiliser un groupe de modèles en tant que groupe si vous le précisez sur une page, et non sur un modèle de commande.
Dans le mode Design, la taille du texte sera réduite à une taille minimum qui fait 50% de la taille de la police, même si la taille de l'ajustement automatique est plus petite. Néanmoins, lors de la marche, la taille réelle de l'auto-ajustement sera affichée.
Note •Si la propriété Multiline a été définie sur true, alors : (i) si auto-ajustement est désactivé, le texte sera réparti sur plusieurs lignes ; (ii) si auto-ajustement est activé, le texte s'ajustera automatiquement et ne sera pas coupé, néanmoins, la présence de caractères de saut de ligne dans le texte créera de nouvelles lignes. •Cette propriété ne peut pas être activée si la propriété de libellé Nombre de lignes maximum a été définie. Vous devez choisir soit de définir un nombre de lignes maximum, soit d'ajuster automatiquement la taille du texte. •Dans des tables, cette propriété peut être utilisée avec la propriété Wrap Content Auto-Fit Group de la table.
|
Sélectionner vrai ou faux depuis la liste déroulante de la liste de choix pour mettre le texte en gras. Vous pouvez aussi utiliser une expression XPath. Le réglage par défaut est faux.
|
Sélectionner vrai ou faux depuis la liste déroulante de la liste de choix pour mettre le texte en italique. La valeur peut aussi être générée automatiquement avec une expression XPath. Le réglage par défaut est faux.
|
Sélectionner vrai ou faux depuis la liste déroulante de la liste de choix pour souligner le texte. La valeur peut aussi être générée automatiquement avec une expression XPath. Le réglage par défaut est faux.
|
Choisir true ou false depuis la liste déroulante de la liste de choix pour déterminer si une ligne est tracée à travers le texte. La valeur peut aussi être générée dynamiquement via une expression XPath. Le défaut est false.
|
Définit la couleur d'arrière-plan de l'objet lorsque l'objet est activé. Les options suivantes de sélection de la couleur se présentent à vous :
•Cliquer dans la palette de couleurs pour sélectionner une couleur de texte •Sélectionner une couleur depuis la liste déroulante de la liste de choix. Si la cellule contient une commande, vous pouvez choisir la Couleur d'arrière-plan de la commande. •Double-cliquer dans le champ de valeur pour saisir un code de couleur (par exemple, #FF0000), ou cliquer sur le bouton XPath de la barre d'outils et saisir une expression XPath pour générer le texte nécessaire. Pour prendre la couleur d'arrière-plan de la commande, saisir l'expression XPath : "control".
Note : Vous pouvez définir la couleur d'arrière-plan de la cellule afin qu'elle soit identique avec la couleur d'arrière-plan de la commande dans la cellule, soit en : (i) choisissant la couleur d'arrière-plan de la commande dans la liste de choix de la propriété, ou (ii) en saisissant l'expression XPath "control" dans le champ de valeur de la propriété.
Note : Une commande peut être activée/désactivée selon le contexte. Par exemple, si l'utilisateur, dans un formulaire concernant les détails personnels, confirme la détention d'une assurance-vie, alors les champs concernant les détails de la police de l'assurance-vie pourront être activés ; dans le cas contraire, ces champs pourront être désactivés. Pour activer/désactiver un champ, utiliser la propriété pertinente Activé/Éditable de la commande. Pour définir une couleur de texte lorsque la commande est désactivée, utiliser la propriété Couleur d'arrière-plan.
|
Définit la couleur d'arrière-plan de l'objet lorsque celui-ci est désactivé. Pour sélectionner la couleur, choisir une des options suivantes :
•Cliquer sur la palette de couleurs pour choisir une couleur d'arrière-plan •Choisir une couleur à partir de la liste déroulante dans la liste de choix •Double-cliquer dans le champ de valeur pour saisir un code de couleur (par exemple, #FF0000), ou cliquer sur le bouton de la barre outils XPath et saisir une expression XPath pour générer le texte requis.
Note : Une commande peut être activée/désactivée selon le contexte. Par exemple, si l'utilisateur, dans un formulaire concernant les détails personnels, confirme la détention d'une assurance-vie, alors les champs concernant les détails de la police de l'assurance-vie pourront être activés ; dans le cas contraire, ces champs pourront être désactivés. Pour activer/désactiver un champ, utiliser la propriété pertinente Activé/Éditable de la commande. Pour définir une couleur d'arrière-plan lorsque l'objet est désactivé, utiliser la propriété Couleur arrière-plan.
|
Configure le texte qui apparaît en tant qu'info-bulle quand l'utilisateur final passe la souris au-dessus du contrôle ou appuie longuement sur le contrôle. Une info-bulle fournit des informations utiles à l'utilisateur final sur le contrôle. Double-cliquez à l'intérieur du champ de valeur pour l'éditer. Si une action a été configurée pour que l'on appuie longtemps sur le contrôle, alors aucune info-bulle ne sera affichée si vous appuyez longtemps.
Note : les info-bulles ne sont pas disponibles dans tous les contrôles, et pour certains contrôles, elles ne sont pas disponibles sur toutes les plateformes. Sur iOS, les info-bulles ne sont pas disponibles pour le champ Éditer ou les commandes de Signature.
|
Cette propriété s'applique dans le cas de certaines commandes (comme des images et des lignes verticales) dans la commande, dans d'autres cas (comme des boutons radio et des cases à cocher) dans le texte qui accompagne la commande. Elle définit l'alignement horizontal à gauche, centre ou droite. Le réglage par défaut est centre. La valeur peut aussi être spécifiée par le biais d'une expression XPath (qui permet de générer la valeur dynamiquement).
|
Définit l'alignement vertical sur haut, centre ou bas. Le réglage par défaut est centre. La valeur peut aussi être spécifiée par le biais d'une expression XPath (qui permet de générer dynamiquement la valeur). En ce qui concerne les commandes de case à cocher, la propriété définit l'alignement vertical de la case à cocher par rapport à son texte si le texte est multiligne (voir la propriété Multiligne)
|
définit la largeur de la commande. Sélectionner une valeur depuis la liste déroulante de la liste de choix. Les valeurs suivantes sont disponibles :
•fill_parent: permet d'obtenir une commande de la même largeur que le parent. Cela peut être par exemple une cellule de la table ou la page •wrap_content: permet d'obtenir une commande ne dépassant pas la largeur du contenu de la commande ; lorsque cette valeur est sélectionnée, la propriété Largeur de commande maximum est disponible •wrap_content_longest_entry: est disponible pour les commande de liste de choix et permet d’adapter la largeur des listes de choix au contenu le plus long ; lorsque cette valeur de propriété est sélectionnée, la propriété Largeur maximum de commande est disponible •valeur pourcentuelle : un pourcentage de la largeur de la page ; sélectionner une valeur depuis la liste déroulante ou saisir directement une valeur •valeur de pixel, dp ou sp : sélectionner une valeur de pixel, dp ou sp depuis la liste déroulante ou saisir directement une valeur
De fait, fill_parent crée une largeur maximum, alors que wrap_content crée une largeur minimum. Si la liste de choix se trouve dans une cellule de table, par exemple, fill_parent laissera la liste de choix remplir la cellule, alors que wrap_content pourrait ne pas remplir la cellule.
La valeur par défaut est fill_parent pour toutes les commandes sauf :
•Image et Graphique: dans ces cas, le défaut est wrap_content. •Carte de géolocalisation : le défaut est la plus petite des deux valeurs \$MT_CanvasX et\$MT_CanvasY. Ces deux variables dynamiques donnent, respectivement, la largeur et la hauteur du viewport de l'appareil. Puisque la valeur par défaut de Control Height et Control Width sont les mêmes (dans chacun des cas, la valeur la plus petite de \$MT_CanvasX et \$MT_CanvasY), la forme et la taille par défaut du viewport dans la commande seront toujours un carré dont les côtés sont égaux à min(\$MT_CanvasX, \$MT_CanvasY).
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Cette propriété est disponible uniquement lorsque la propriété du contrôle Control Width a été définie pour wrap_content. La propriété Max Control Width définit la largeur de contrôle maximale. Sélectionnez une valeur depuis la propriété de la zone de liste modifiable. Les valeurs suivantes sont disponibles :
•valeur pourcent : un pourcentage de la largeur de la page ; sélectionnez une valeur depuis la liste déroulante, ou saisissez une valeur directement •pixel, dp, ou valeur sp : sélectionnez un pixel, dp, ou une valeur sp depuis la liste déroulante, ou saisissez une valeur directement
|
Définit la hauteur de la commande. Sélectionner une valeur depuis la liste de choix de la propriété. Les valeurs suivantes sont disponibles :
•fill_parent : permet de rendre la commande aussi haute que le parent. Celui-ci pourrait être, par exemple, une cellule de table ou la page •wrap_content : permet de rendre la commande uniquement aussi haute que nécessaire par le contenu de la commande.
De fait, fill_parent crée une hauteur maximum, alors que wrap_content crée une hauteur minimum.
Valeurs par défaut •En ce qui concerne la commande de Carte de géolocalisation, la valeur par défaut est la plus petite des deux valeurs \$MT_CanvasX et \$MT_CanvasY. Ces deux variables dynamiques donnent, respectivement, la largeur et la hauteur du viewport de l'appareil. Puisque la valeur par défaut de Control Height et de Control Width sont les mêmes (dans chacun des cas, la valeur la plus petite de \$MT_CanvasX et \$MT_CanvasY), la forme et la taille par défaut du viewport dans la commande seront toujours un carré dont les côtés sont égaux à min(\$MT_CanvasX, \$MT_CanvasY). •Pour toutes les autres commandes, la valeur par défaut est wrap_content.
|
Définit les décalages de marge de la commande (ou de la page) relatifs aux objets environnants ou aux rebords de l'objet contenu. Sélectionner une valeur en pixels, dp ou sp à partir de la liste déroulante de la liste de choix ou double-cliquer dans le champ de valeur pour saisir une longueur de pixel. Le décalage spécifié sera créé sur les quatre côtés de la commande ou de la page. Si vous souhaitez définir une marge différente pour un des quatre côtés, agrandir la propriété Marge pour afficher les propriétés de remplissage individuelles (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : Par exemple : si vous définissez Marge sur 6px et Marge Bas sur 12px, alors les marges haut, gauche et droite seront 6px et la marge bas sera 12px.
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Définit le remplissage de la commande, c'est à dire, l'espace situé entre la bordure de la commande et son contenu. Si la commande est une table et que le remplissage est défini sur une ligne ou une colonne de table, alors le remplissage sera ajouté à la marge de toute commande qui est contenue dans la ligne ou la colonne ; cela augmente l'encart de la commande contenue et ne modifie pas la taille des cellules de la table.
Sélectionner une valeur en pixels, dp ou sp à partir de la liste déroulante de la liste de choix ou double-cliquer dans le champ de valeur pour saisir une longueur de pixel. Le remplissage sera défini pour les quatre côtés de la commande. Si vous souhaitez définir un remplissage différent pour un des quatre côtés, agrandir la propriété Padding pour afficher les propriétés de remplissage individuelles (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : Par exemple : si vous définissez Remplissage sur 6px et Remplissage Bas sur 12px, alors les remplissages haut, gauche et droite seront 6px et le remplissage bas sera 12px.
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
La propriété Ordre de tabulation prend un entier en tant que sa valeur ou une expression XPath qui évalue en tant qu'un entier. Ce nombre entier est la position de la commande dans l'ordre de la séquence de tabulation.
L'ordre de tabulation est la séquence dans laquelle les commandes apparaissent lorsque l'utilisateur de l'Appareil client effleurent la touche Tab. L'ensemble de la séquence peut être défini rapidement et dans le contexte visuel de toutes les commandes de la page dans la commande de menu Page | Afficher/Définir l'ordre de Tab. La propriété Ordre de tab des différentes commandes définissent la position séquentielle de cette seule commande.
Note : La fonction Ordre de tabulation est uniquement disponible sur les clients Web et Windows.
|
La propriété Feuille de style définit la feuille de style à utiliser pour la commande. La liste déroulante de la liste de choix de la propriété Feuille de style affiche toutes les feuilles de style créée par l'utilisateur qui ont été définies dans le projet. Sélectionner la feuille de style que vous souhaitez utiliser pour la commande. En alternative, vous pouvez utiliser une expression XPath pour sélectionner la feuille de style que vous souhaitez ; cela a l'avantage que vous pouvez rendre la sélection de la feuille de style conditionnelle (voir Appliquer les feuilles de style créées par l'utilisateur). Voir la section Feuilles de style pour plus d'informations.
|
Le nom d'une ou de plusieurs classes CSS que vous souhaitez associer avec cette commande. Ajouter un espace pour attribuer plusieurs classes : LabelClassOne LabelClassTwo. Ces classes peuvent ensuite être utilisées dans un fichier CSS (spécifié dans le dialogue de paramètres du navigateur) pour attribuer des propriétés spécifiquement à cette commande. Vous pouvez aussi utiliser une expression XPath pour générer ou aller chercher les noms de la (des) classe(s).
|