Sous-page Progrès
Dans notre exemple, la sous-page à afficher le progrès des actions de serveur est appelée Progress. Les actions de serveur sont des itérations d’une boucle. Pour indiquer le progrès des actions de serveur, nous montrerons le nombre index de l’itération actuelle comme progrès des itérations. De plus, nous montrerons le progrès graphiquement dans la commande Coulisse horizontale.
Nous allons devoir définir les points suivants :
•Un nœud de source de page qui détient le nombre d’ítération quand il change. À cette fin, nous utiliserons l’événement de la sous-page OnProgressUpdate et la variable globale dynamique \$MT_Progress
•Les indicateurs de progrès (un affichage de nombre et une commande de coulisse)
•De plus, nous définirons un bouton « Cancel » qui permettra à l’utilisateur de supprimer les actions de serveur ; le mécanisme Supprimer utilise l’action Progress Send Cancellation et la fonction mt-progress-cancelling().
Information du Progrès via OnProgressUpdate and \$MT_Progress
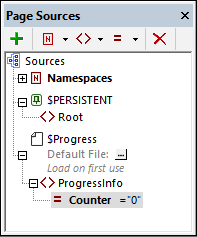
D’abord, dans le volet de sources de page, créons une page XML appelée \$Progress comme dans la capture d’écran ci-dessous. Nommer l’élément racine ProgressInfo, et donnez-lui un nom d’attribut Counter. Cliquez avec la touche de droite @Counter et donnez-lui une valeur définitive de 0. Ensuite, cliquez avec la touche de droite sur la page, sélectionnez Actions de Page, et, pour l’événement OnPageLoad, ajoutez une action Update Node(s) qui met à jour le nœud @Counter avec une valeur 0. Avec ces étapes, nous avons créé le nœud @Counter et assuré qu’il aura une valeur 0 à chaque fois que la sous-page sera chargée.

Désormais, nous devons passer le nombre d’itération, qui est stocké dans la variable \$MT_Progress (voir chapitre précédent), au nœud @Counter. Pour ce faire, nous procédons comme suit :
1.Cliquez avec la touche de droite sur la page et sélectionnez Actions de Page.
2.Sélectionnez l’événement OnProgressUpdate.
3.Ajouter une action Mettre à jour Nœud(s) en glissant la commande du volet gauche dans la page principale.
4.Définissez le nœud qui sera mis à jour pour devenir @Counter .
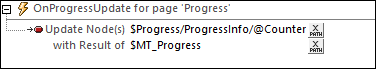
5.Définissez la valeur de mise à jour à \$MT_Progress (voir la capture d’écran ci-dessous).

Ces étapes assurent que le nœud @Counter est mis à jour avec chaque itération qui contient le nombre de l’itération actuelle.
Le mécanisme d’arrière-plan fonctionne comme suit :
1.À chaque fois que l’action Progress Update à l’intérieur d’une itération est exécutée, (i) l’itération actuelle est passée à la variable \$MT_Progress, et (ii) l’événement de la sous-page OnProgressUpdate est déclenchée. Voir chapitre précédent.
2.À chaque fois que l’événement OnProgressUpdate est déclenché, le nœud @Counter est mis à jour avec la valeur dans la variable \$MT_Progress, qui est le nombre de l’itération actuelle, Voir ci-dessus.
Indicateurs de progrès
Nous aurons deux indicateurs de progrès : (i) une coulisse horizontale et (ii) un indicateur de nombre.
Dans notre design, nous avons créé une table avec deux lignes (capture d’écran ci-dessous). Créer une table avec la même structure : deux lignes et deux colonnes, avec la ligne supérieure fractionnée sur deux colonnes.

Coulisse horizontale
Pour ce faire, procédez comme suit :
1.Glissez et déposez une commande Coulisse horizontale dans la ligne supérieure.
2.Dans le Volet de Styles & Propriétés, définissez la Valeur Min de la coulisse à 0, et sa Valeur Max à 10. En option, définissez les couleurs de la coulisse comme vous le souhaitez.
3.Glissez et déposez le nœud @Counter dans la coulisse. Ceci associe la coulisse au nœud @Counter (qui contient le nombre d’itération changeant de manière dynamique).
Au moment de l’exécution, lorsque la valeur dans le nœud @Counter change, la coulisse passera à la nouvelle valeur à l’échelle de la coulisse en raison de son association avec le nœud @Counter.
Indicateur de nombre
Pour ce faire, procédez comme suit :
1.Glissez et déposez la commande Label dans la cellule de gauche de la deuxième ligne (voir la capture d’écran ci-dessus).
2.Dans le Volet de Styles & Propriétés, définissez la propriété du libellé Text à l’expression XPath concat(\$Progress/ProgressInfo/@Counter, '/10'). En option, définissez les couleurs et la taille du texte comme vous le souhaitez.
Au moment de l’exécution, lorsque la valeur dans le nœud @Counter change, la valeur sera affichée dans le libellé du formulaire X/10.
Annuler les actions de serveur
Pour permettre à l’utilisateur de supprimer des actions de serveur, nous ajoutons un bouton Supprimer dans la cellule droite de la deuxième ligne (en glissant une commande Bouton ici, en double-cliquant sur le bouton et en tapant Supprimer).
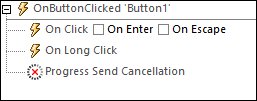
L’action Supprimer est définie en ajoutant l’action Progress Send Cancellation à l’événement du bouton OnButtonClicked (voir la capture d'écran ci-dessous). (Vous pouvez accéder à et événement via le menu contextuel du bouton).

Lorsque vous avez cliqué sur le bouton, l’action Progress Send Cancellation est exécutée, qui fait que la fonction mt-progress-cancelling() est définie comme true(). Dans la définition des actions de serveur (voir chapitre précédent), la valeur de cette fonction peut être utilisée comme test. Si la valeur est true(), alors une procédure d’annulation peut être initiée. Dans notre exemple, la procédure d’annulation consiste à rompre la boucle d’itération.
Simulation
Après avoir complété votre design, vous pouvez le tester en exécutant une simulation : appuyez sur F5. Vous pouvez ensuite utiliser le design pour essayer d’autres scénarios d’indication de progrès.