Générer le code de programme depuis le projet
Afin de générer le code de programme pour les applis d'appstore qui fonctionne sur les appareils mobiles Android, iOS, Windows Phone et Windows, cliquer sur la commande Fichier | Générer le code de programme pour les applis d'AppStore. La commande ouvre un assistant qui a sept écrans si tous les formats mobiles sont sélectionnés. Chaque écran contient des paramètres pour le code généré.
| Note : | vous pouvez aussi générer un code de programme pour des applis d’AppStore des packages MobileTogether. |
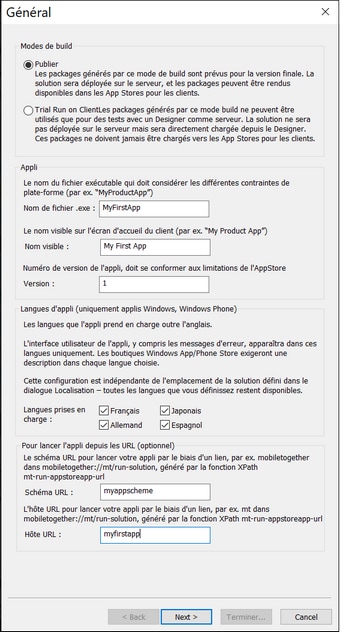
•Modes build : (i) L’option Publier génère l’appli pour la publication dans les app stores ; (ii) l’option Série de test sur Client génère un package qui peut être utilisé pour tester le package en simulant la série de tests sur l’appareil client. L’appli compilée se connectera à MobileTogether Designer et utilisera le fichier design dans MobileTogether Designer. Ceci signifie que vous serez en mesure de modifier le design dans (MobileTogether Designer) et de tester directement l’effet des modifications dans la simulation client. Veuillez noter que l’option Série de test sur Client est sélectionnée, puis l’Étape 10: Déployer sera ignoré - puisque l’appli ne doit pas être déployée sur le serveur. •Nom de fichier exécutable : le nom utilisé en interne pour référencer le code. Utiliser un nom sans espaces. •Nom visible : le nom de l'appli qui sera visible pour l'utilisateur. •Version : le numéro de version de l'appli. Il doit être un entier ou un nombre décimal. Par exemple : 1 ou 1.0 ou 1.1 ou 1.21. Au cas où vous ne souhaitez pas déployer sur toutes les plateformes (par exemple parce qu'une appli qui n'a pas été approuvée par une boutique d'applications et que son design doit être modifié et son code régénéré), procédez comme suit. Augmenter le numéro de version d'un chiffre, puis générer le code de programme pour la plateforme que vous souhaitez. Par exemple : v1.2 est approuvé sur toutes les plateformes mais a été rejeté pour iOS; v1.3 est donc créé pour iOS et approuvé pour iOS (il n'est pas soumis aux autres boutiques); v1.4 est créé pour toutes les plateformes et est accepté par toutes les boutiques (donc les versions non-iOS passent de v1.2 à v1.4) •Langues d'appli (uniquement sur Windows App et Windows Phone): l'interface d'utilisateur de l'appli peut être affiché en EN, ES, FR, DE, JA. Choisir les langues que vous souhaitez inclure dans l'appli. Si la langue de l'appareil mobile est une des langues sélectionnées, l'appli sera affichée dans cette langue. Si la langue de l'appareil mobile ne figure pas parmi les langages sélectionnés, l'appli affichera l'anglais par défaut. Veuillez noter que la langue de l'interface de l'appli est indépendante de la localisation des lignes de texte des solutions. •Scheme URL et hôte : L'URL qui lancera l'appli depuis un hyperlien. L'URL cible de l'hyperlien aura le format : <url-scheme>://<url-host>. Veuillez saisir un schéma URL unique et un hôte URL unique. L'information de schéma sera stockée dans le fichier manifeste de l'appli et indique à l'appareil que l'appli peut être utilisée pour ouvrir les URL qui commencent avec ce schéma. Si un lien possédant un URL contenant ce schéma est effleuré, l'appareil accédera à la ressource vers laquelle l'URL pointe ; soit, en fait, l'appli.
|
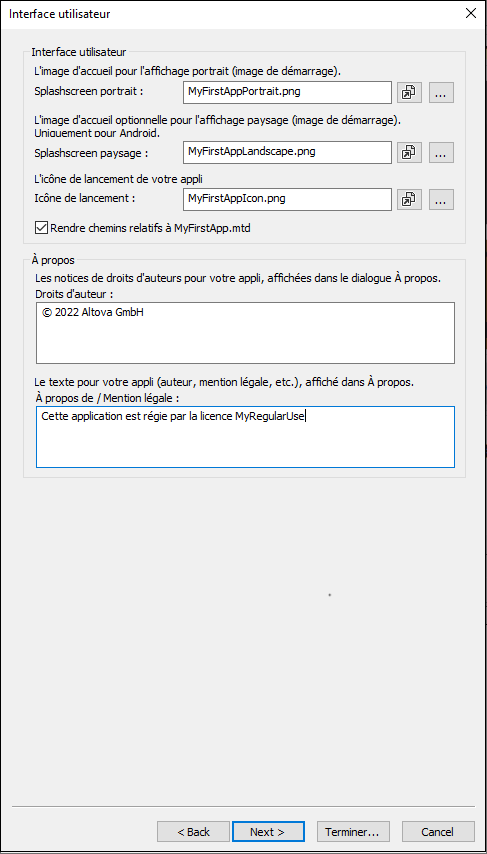
 •SplashScreens chercher les écrans de démarrage qui devraient être utilisés en orientation portrait et paysage. L'écran de démarrage correspondant sera utilisé sur l'appareil mobile à chaque fois que l'orientation de l'appareil changera. Pour les applis iOS, l'écran d'accueil portrait est tiré dans les deux directions pour remplir l'écran dans les deux directions. Si vous souhaitez des écrans d'accueil individuels pour les orientations / appareil, veuillez attribuer des écrans d'Accueil différents pour les dimensions différentes avant de créer le code de programmation, comme décrit ici. Cliquer sur l'icône Ouvrir fichier pour consulter le fichier d'image dans l'appli de consultation d'image par défaut du système. •Icône de lancement : l'icône affichée sur l'écran Applis de l'appareil mobile pour lancer l'appli. La taille maximum de pixel des icônes est 200x200. Cliquer sur l'icône Ouvrir fichier pour consulter le fichier d'image dans l'appli de consultation d'image par défaut du système. •Droit d'auteur et information juridique : le texte à afficher dans l'appareil mobile.
|
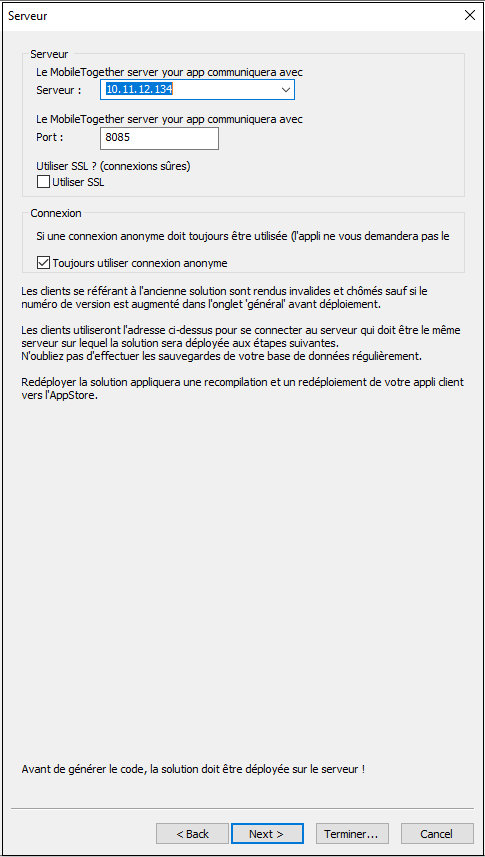
 Dans l’écran 1, vous pouvez sélectionner (dans l’option Build Modes) si l’appli de l’appstore que vous êtes en train de créer est pour la publication ou les simulations sur l’appareil client. Si vous générez à des fins de publication, spécifiez les détails de connexion de MobileTogether Server pour savoir quelle appli se connectera. Si vous générez à des fins de simulation sur un client, alors spécifiez les détails de connexions de l’appareil MobileTogether Designer. La capture d’écran ci-dessus montre l’écran 3 lorsque le build est prévu pour la publication ; c’est la raison pour laquelle le premier volet prend les propriétés du Serveur plutôt que celles du Designer.
•Serveur/Designer : L’adresse IP du serveur sur laquelle le flux de travail sera déployé (mode publication) ou le designer que vous voulez utiliser pour des séries de tests (mode simulation-client). •Port : Le port sur le serveur/designer par le biais duquel l’appli peut être accédée. Voir le Manuel d'utilisation MobileTogether Server pour plus d'informations. Voir le manuel d'utilisateur MobileTogether Server pour plus d'informations. Pour les séries de tests, vous pouvez utiliser le designer comme serveur. Le port d’accès de l’appareil client du designer est défini dans la série de test sur l’onglet Client de la boîte de dialogue des Options. Pour le paramètre Port, saisissez le port d’accès de l’appareil du Designer ou du Serveur. •SSL si vous utilisez SSL, il faudra le configurer dans MobileTogether Server. Voir le manuel d'utilisateur MobileTogether Server pour plus d'informations. •Toujours utiliser la connexion anonyme : Dans le cas contraire, les utilisateurs finaux devront utiliser un nom et un mot de passe pour se connecter. Voir le Manuel d'utilisation MobileTogether Server pour plus d'informations concernant la configuration des identifiants de connexion.
|
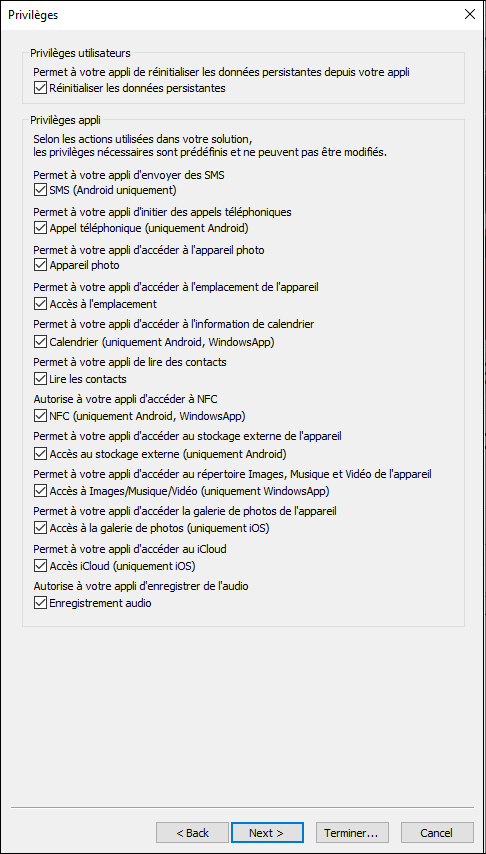
 Vous pouvez définir si l'utilisateur final est autorisé à réinitialiser des données persistantes ou pas. Les privilèges Appli sont des privilèges que le SE de l'appareil accorde à l'appli. Les privilèges que vous pouvez sélectionner ici sont stockés dans les fichiers manifest de l'appli. Lorsque l'appli est installée, l'appareil contrôle le manifest de l'appli et informe l'utilisateur final des privilèges que l'appli exige Si l'utilisateur final permet ces privilèges, l'appli sera installée et les privilèges requis seront accordés à l'appli. Si par exemple, l'appli contient une action Envoyer un SMS ce privilège sera préréglé par défaut et ne pourra pas être modifié. L'accès d'emplacement réfère à l'information d'emplacement GPS de l'appareil mobile. Dans la capture d'écran ci-dessus, le design utilise les fonctions de géolocalisation et requiert donc l'accès aux informations de géolocalisation de l'appareil. C'est pourquoi le privilège Accès d'emplacement est sélectionné automatiquement et vous ne pouvez pas le modifier.
|
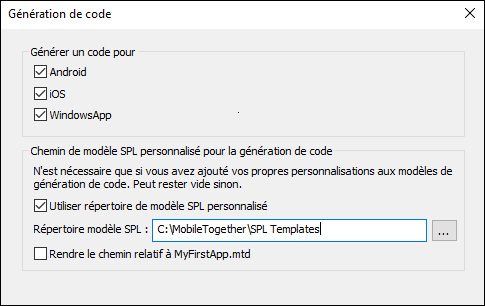
 Sélectionner les formats d'appli pour lesquels vous souhaitez générer un code de programme. Les modèles SPL pour les différents formats d'appli sont requis pour la génération du code de programme. Ceux-ci sont contenus lors de l'installation de votre MobileTogether Designer et se trouvent ici : C:\Program Files (x86)\Altova\MobileTogetherDesigner8\MobileTogetherSPL. Ce répertoire sera le répertoire modèle SPL par défaut.
Si vous personnalisez un ou plusieurs modèles SPL, créez une copie du répertoire de modèle SPL (dans lequel les fichiers personnalisés seront sauvegardés). Spécifiez son emplacement dans ce répertoire dans l’option répertoire modèle SPL de cet écran (voir la capture d’écran ci-dessus). Le nouveau répertoire modèle SPL doit reproduire la structure de répertoire de l’original. L’option Utiliser le répertoire modèle SPL vous permet de passer rapidement entre le répertoire modèle SPL d’origine et votre répertoire modèle SPL personnalisé. Sélectionnez ou désélectionnez l’option selon quels modèles vous voulez utiliser (personnalisé ou d’origine).
|
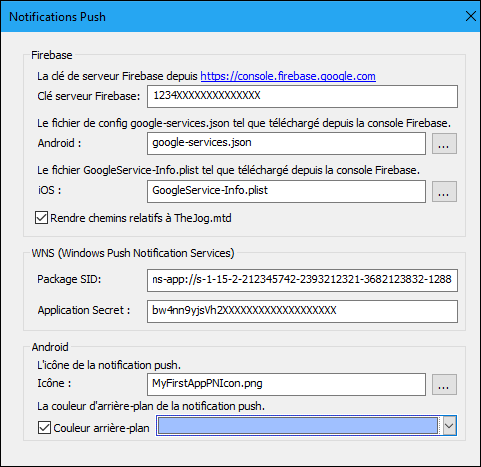
 Cet écran apparaît uniquement si une action a été définie pour l'événement SurRéceptionDeLaNotificationPushReçue. Dans cet écran, saisir les détails que vous avez obtenus lorsque vous avez effectué les enregistrements de Notification push (NP) pour les différents systèmes d'exploitation (voir Notifications Push dans les applis d'AppStore). En ce qui concerne les NP envoyées aux appareils Android, vous pouvez aussi choisir une couleur d'arrière-plan pour la NP.
|
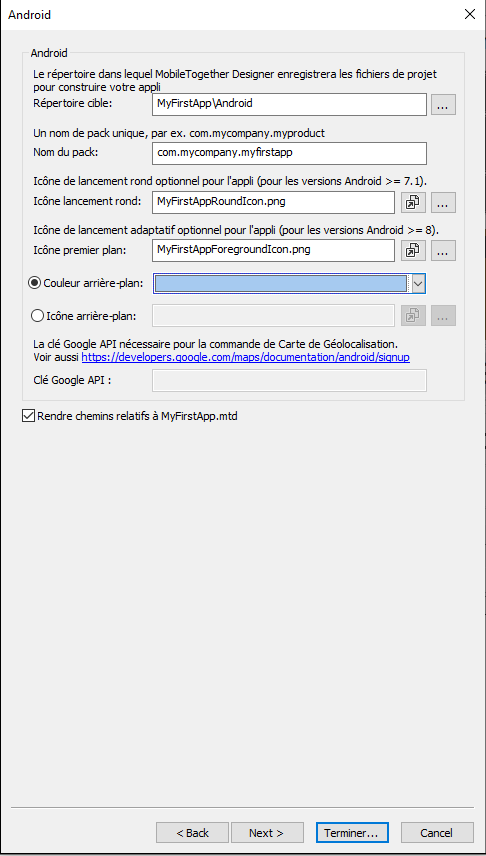
 Définit le répertoire cible où le code de programmation sera généré pour le format Android. Vous devez spécifier le nom du pack pour le pack Android. Vous pouvez aussi sélectionner les icônes pour le lanceur rond d'Android et le lanceur adaptatif, ainsi que la couleur d'arrière-plan du lanceur adaptative. Pour consulter les fichiers d'image, cliquer l'icône Ouvrir fichier respective de l'image. Le champ Google API Key est activé si le design contient une commande de Carte de géolocalisation. Une Google API Key est nécessaire pour activer les fonctions de la commande. Vous pouvez obtenir une clé d'API par le biais de votre compte de développeur sur la Google Cloud Platform.
|
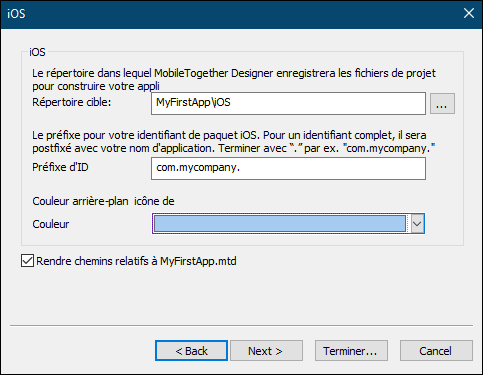
 Configure le répertoire cible où le code de programme sera généré pour le format iOS. Vous devez spécifier le préfixe Bundle ID pour iOS. Veuillez vous assurer que le préfixe de Bundle ID se termine avec le caractère de point .. Par exemple, com.altova. possède le format requis. Le Bundle ID est construit en apposant le nom de l'appli que vous avez fourni dans l'écran 1 au préfixe de Bundle ID. Si vous avez précisé que l'appli doit avoir un accès au iCloud, alors une iCloud Container ID sera générée automatiquement et stockée dans un fichier appelé <appname>.entitlements. Ce fichier sera créé automatiquement dans le répertoire cible du code de programme. (Voir Compiler code de programme : iOS pour plus d'informations). Vous pouvez aussi définir la couleur d'arrière-plan de l'icône du lanceur iOS. Pour les achats In-App, vous pouvez définir le secret partagé de l’appli dans l’App Store.
|
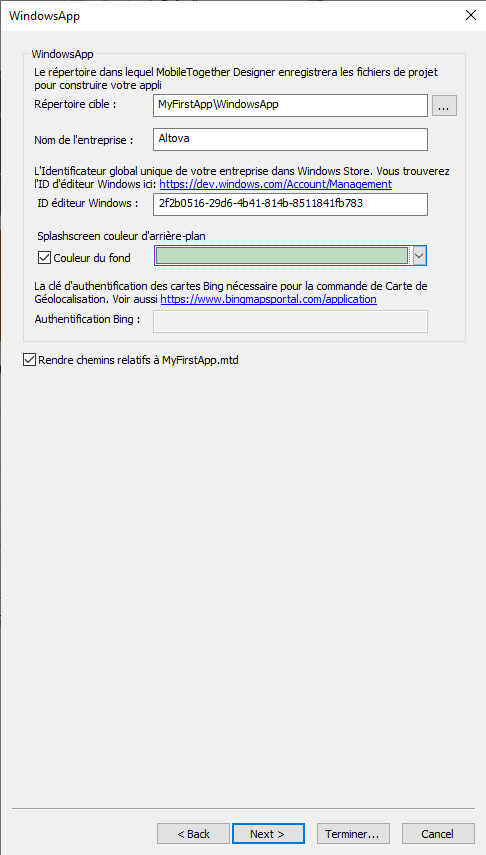
 Configure le répertoire cible où le code de programme sera généré pour le format Windows App. Vous devez spécifier l'ID d'éditeur Windows de votre entreprise. L'ID de l'éditeur est la GUID qui a été attribuée à votre compte de développeur (voir Windows App | Exigences ; l'ID de votre édition Windows peut être trouvée sur votre page Account Summary dans le Dev Center, le lien dans le dialogue vous y emmènera). Vous pouvez aussi choisir une couleur d'arrière-plan pour le splashscreen de l'appli. Le champ Authentication Bing est activé si le design contient une commande de Carte de géolocalisation. Une Bing Authentication Key est nécessaire pour activer les fonctions de la commande. Vous obtenez une clé d'authentification après vous être enregistré en tant que développeur dans le Bing Maps Dev Center.
|
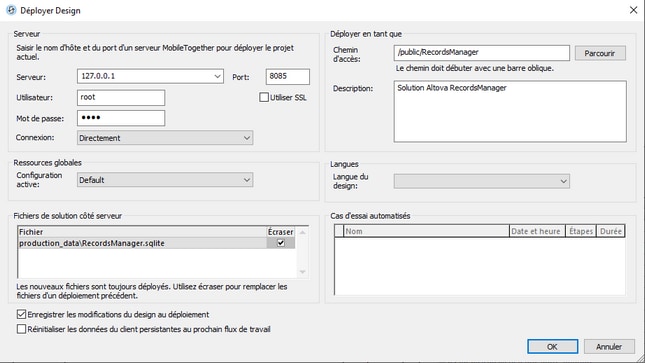
Remplir les champs de saisie du dialogue tel que décrit dans la description de la commande Déployer sur MobileTogether Server.
|
En cliquant sur OK, les événements suivants se produisent :
1.Le flux de travail est déployé sur MobileTogether Server.
2.Le code de programme est généré pour tous les formats sélectionnés dans les répertoires cible respectifs que vous avez spécifiés.
Vous pouvez à présent compiler le code de programme généré pour les formats respectifs (Android, iOS, Windows App et/ou Windows Phone) dans les applis d'AppStore respectives.
La clé du flux de travail
Chaque fois que le code de programme est généré et que le flux de travail est déployé vers le serveur, une clé de flux de travail unique est attribuée au code de programme et au flux de travail sur le serveur. Lors de la compilation du code de programme, la clé de flux de travail est stockée dans chacun des formats compilés. Cette clé de flux de travail sert de "poignée de main" qui associe une appli compilée avec un flux de travail particulier et permet aux applis d'accéder au flux de travail.
Si vous exécutez à nouveau l'Assistant de génération du code de programme, un nouveau code de programme sera généré et le flux de travail sera redéployé sur le serveur. L'appli et le flux de travail recevront une nouvelle clé de flux de travail. Si le flux de travail récemment déployé écrase le flux de travail précédent, les versions précédentes de l'appli ne pourront plus accéder au nouveau flux de travail sur le serveur. Cela est dû au fait que la clé de flux de travail de l'appli précédente ne correspond plus à celle du flux de travail nouvellement déployé. Seules des applis générées depuis un code de programme pourront accéder au flux de travail récemment déployé (puisque tous deux ont la même clé de flux de travail).
Ainsi, à chaque fois que vous modifiez la solution, veuillez attribuer un nouveau numéro de version (dans Écran 1 de l'Assistant de génération du code de programme) avant de générer le code et de déployer le flux de travail vers le serveur. De cette manière, le flux de travail précédent sur le serveur n'est pas remplacé par le nouveau flux de travail. Les applis de la version précédente peuvent continuer d'utiliser le flux de travail précédent, alors que les applis de la nouvelle version peuvent utiliser le nouveau flux de travail.
| Note : | Même si vous n'avez pas modifié votre design, une nouvelle clé de flux de travail unique sera générée à chaque fois que vous exécuterez l'Assistant de génération du code de programme. |
| Note: | Afin de vous assurer que vous ne perdez pas la compatibilité entre les applis et les flux de travail, nous vous recommandons de faire une sauvegarde de MobileTogether Server régulièrement afin de ne pas perdre des flux de travail précédemment déployés. Voir le manuel MobileTogether Server pour plus d'informations concernant la sauvegarde de MobileTogether Server. |