Table
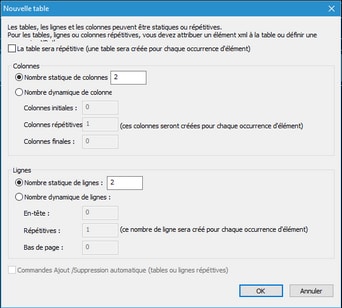
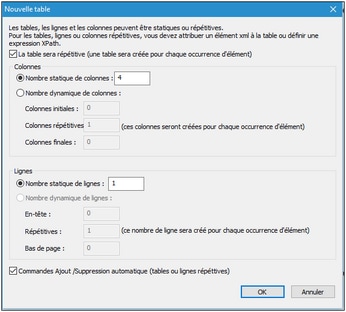
La commande Table insère une table statique, une table répétitive, une table à lignes dynamiques ou une table à colonnes dynamiques. Le dialogue Nouvelle table apparaît lorsque vous déposez une commande dans le design (capture d'écran ci-dessous).
•En spécifiant un nombre statique de colonnes et de lignes (capture d'écran ci-dessous à gauche), une table statique est créée.
•Une table répétitive est une table dans lequel une nouvelle table est créée pour chaque occurrence de l'élément associé avec la table. Pour créer une table répétitive, sélectionner la case à cocher Table sera répétitive. Chaque instance de l'élément qui se répète est créée en tant qu'une nouvelle table. Le nombre de colonnes et de ligne est spécifié par un nombre statique (voir capture d'écran ci-dessous à droite).
•Dans une table à lignes dynamiques, ce n'est pas toute la table qui se répète, mais un groupe de lignes de table Pour créer ce type de table, assurez-vous que la case à cocher Table sera répétitive n'est pas activée, puis sélectionner le bouton radio Nombre dynamique de lignes. Chaque instance de l'élément qui se répète est créée en tant qu'un nombre de lignes spécifique à l'utilisateur. Le nombre de colonnes peut être fixe (statique) ou répétitif (dynamique).
•Dans une table à colonnes dynamiques, dans chaque ligne, une colonne correspondant au nœud d'élément sélectionné est répétée. De cette manière, une nouvelle colonne est créée dynamiquement pour chaque occurrence de l'élément correspondant. Pour créer des colonnes dynamiques, sélectionner le bouton radio Nombre dynamique de colonnes. Les colonnes dynamiques peuvent être générées pour les tables répétitives ainsi que pour les tables avec des lignes dynamiques.
Il est également possible d'ajouter automatiquement des commandes Ajouter/Supprimer aux tables répétitives et aux tables à lignes dynamiques. En cas d'ajout, chaque instance d'un élément répétitif sera assortie d'une commande Supprimer. Cela permet à l'utilisateur final de supprimer cette instance de l'élément. Selon le fait que chaque instance de l'élément répétitif est créée en tant que table (dans les tables répétitives) ou ligne (dans les tables à lignes dynamiques), la commande Ajouter permet d'ajouter une nouvelle table ou une nouvelle ligne (et donc une instance de l'élément correspondant).
Les cellules de la table (aussi bien statique que dynamique) peuvent présenter le contenu suivant :
•Un texte statique
•Un nœud provenant d'une source de page
•Une commande de page
•Une table intégrée
Les propriétés de formatage de table sont disponibles dans le Volet Styles & Propriétés et dans le menu contextuel de la table.
Pour plus d'informations, vous la section Tables.
•Pour réinitialiser un style ou une propriété (dans le Volet Styles & Propriétés), sélectionner la propriété et cliquer Réinitialiser dans la barre outils du volet. •Pour éditer l'expression XPath d'un style ou d'une propriété (dans le Volet Styles & Propriétés), sélectionner le style ou la propriété et cliquer Éditer XPath dans la barre outils du volet. •Pour copier une commande dans un autre emplacement dans le design, appuyer sur Ctrl et glisser-déposer la commande dans l'emplacement de copie souhaité. |
Événements de Table
Aucun événement n'est associé à la commande de la Table.
Propriétés de table
Les propriétés de la commande sont disponibles dans le Volet Styles & Propriétés, et sont classées ci-dessous dans leur ordre d'apparence.
Cellule de table
La propriété Tous les styles deviennent visibles si le paramètre Tous les styles du dialogue Plus de projets a été défini sur true. (Le réglage par défaut de ce paramètre est faux.)
La propriété vous permet de définir tous les styles du composant par le biais d’une seule expression de mappage XPath, comme les deux expressions de mappage ci-dessous :
map{ "Bold Text" : \$XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : \$XML1/R/@background, "Text Size" : \$XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Veuillez noter :
•Lorsque vous saisissez une valeur pour la propriété Tous les styles, même s’il ne s’agit pas d’un mappage, toutes les propriétés du composant actuel dans le Volet Styles & Propriétés ne seront plus visibles. •En l’occurrence, il s’agit d’une fonction avancée, vous devez donc vous assurer que votre expression de map Xpath est correcte, aussi bien en termes de syntaxe que de valeurs. •Vous pouvez saisir les paires de clé-valeur du map dans n’importe quel ordre. •Les noms de clé sont les noms des propriétés de style (ou les styles). Dans le premier map ci-dessus, par exemple, Texte gras et Taille de texte sont des noms de style. Les styles qui sont disponibles pour un composant particulier sont recensés sous ce composant dans le volet Volet Styles & Propriétés. •Vous pouvez aussi spécifier une feuille de style à utiliser, comme indiqué dans le deuxième map ci-dessus.
|
Définit la couleur d'arrière-plan de l'objet lorsque l'objet est activé. Les options suivantes de sélection de la couleur se présentent à vous :
•Cliquer dans la palette de couleurs pour sélectionner une couleur de texte •Sélectionner une couleur depuis la liste déroulante de la liste de choix. Si la cellule contient une commande, vous pouvez choisir la Couleur d'arrière-plan de la commande. •Double-cliquer dans le champ de valeur pour saisir un code de couleur (par exemple, #FF0000), ou cliquer sur le bouton XPath de la barre d'outils et saisir une expression XPath pour générer le texte nécessaire. Pour prendre la couleur d'arrière-plan de la commande, saisir l'expression XPath : "control".
Note : Vous pouvez définir la couleur d'arrière-plan de la cellule afin qu'elle soit identique avec la couleur d'arrière-plan de la commande dans la cellule, soit en : (i) choisissant la couleur d'arrière-plan de la commande dans la liste de choix de la propriété, ou (ii) en saisissant l'expression XPath "control" dans le champ de valeur de la propriété.
Note : Une commande peut être activée/désactivée selon le contexte. Par exemple, si l'utilisateur, dans un formulaire concernant les détails personnels, confirme la détention d'une assurance-vie, alors les champs concernant les détails de la police de l'assurance-vie pourront être activés ; dans le cas contraire, ces champs pourront être désactivés. Pour activer/désactiver un champ, utiliser la propriété pertinente Activé/Éditable de la commande. Pour définir une couleur de texte lorsque la commande est désactivée, utiliser la propriété Couleur d'arrière-plan.
|
Cette propriété est disponible pour les cellule de table, et prend une valeur de true ou false, le défaut étant false. Si réglée sur true, le contenu de cette cellule sera ignoré lors des calculs de wrap_content pour déterminer la largeur minimum de la colonne contenante.
|
La propriété Min Cell Height définit la hauteur de cellule minimum de la cellule. Sélectionnez une valeur depuis la zone de liste déroulante ou saisissez une valeur directement. La hauteur doit être donnée dans une des unités suivantes : pixel, dp, ou pourcentage de la hauteur de cellule originale . La valeur doit inclure l’unité de longueur, de manière semblable aux entrées de la zone de liste déroulante. Si le contenu de la cellule a une hauteur inférieure à celle spécifiée par Min Cell Height, alors la hauteur de la cellule sera celle donnée par cette propriété. Si le contenu de la cellule a une hauteur supérieure à celle spécifiée par Min Cell Height, alors la hauteur de la cellule sera celle du contenu de la cellule.
|
Cette propriété est uniquement disponible dans la première colonne d'un groupe de colonnes. Elle nécessite une valeur de true ou false. Le réglage par défaut est false. Si la propriété est définie sur true, alors toutes les colonnes de tous les groupes de colonnes sont couvertes en une seule colonne, que le groupe de colonne dans le design consiste en une ou plusieurs colonnes.
Vous pouvez imaginer que le processus de transformation se produit en deux étapes : (i) dans le design, toutes les colonnes (de tout type, y compris statiques) dans le groupe de colonnes sont fusionnées en une seule colonne, comme si la commande Join avait été utilisée sur elles ; (ii) dans la sortie, toutes les instances de l'élément répétitif sont créées en tant qu'une colonne unique. Toute expression XPath qui : (i) est située dans le cadre d'une colonne dans le design, et (ii) tente de localiser des instances d'élément individuelles correspondant aux colonnes de sortie retourneront une erreur.
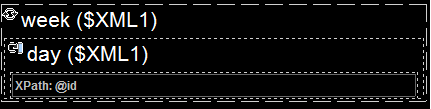
La capture d'écran ci-dessous montre un exemple simple d'une colonne dynamique créée dans un groupe de colonnes. Le groupe de colonnes du design contient un seul groupe de colonnes qui est associé avec l'élément day, et ce groupe de colonnes se trouve dans une table (répétitive) associée avec l'élément week (qui, dans la source de données, est le parent de l'élément day). Étant donné que l'élément week se répète, une nouvelle table sera créée pour chaque élément week. Si, dans la source de données il existe plusieurs éléments enfants day de l'élément week, et si, dans le design, les colonnes dynamiques du groupe de colonnes ne sont pas couvertes, alors la table (pour chaque week) générée depuis ce design aura autant de colonnes qu'il y a d'éléments enfants day. Si, néanmoins, vous définissez la propriété Couvre les groupes de colonnes sur true, alors, les colonnes se trouvant dans la table générée seront couvertes et la table n'aura qu'une seule colonne.
Pour plus d'informations concernant les groupes de colonnes, voir Colonnes dynamiques. Pour plus de détails concernant l'étendue des colonnes, lire la section fusion et couverture des lignes/colonnes.
|
Définit le remplissage de la commande, c'est à dire, l'espace situé entre la bordure de la commande et son contenu. Si la commande est une table et que le remplissage est défini sur une ligne ou une colonne de table, alors le remplissage sera ajouté à la marge de toute commande qui est contenue dans la ligne ou la colonne ; cela augmente l'encart de la commande contenue et ne modifie pas la taille des cellules de la table.
Sélectionner une valeur en pixels, dp ou sp à partir de la liste déroulante de la liste de choix ou double-cliquer dans le champ de valeur pour saisir une longueur de pixel. Le remplissage sera défini pour les quatre côtés de la commande. Si vous souhaitez définir un remplissage différent pour un des quatre côtés, agrandir la propriété Padding pour afficher les propriétés de remplissage individuelles (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : Par exemple : si vous définissez Remplissage sur 6px et Remplissage Bas sur 12px, alors les remplissages haut, gauche et droite seront 6px et le remplissage bas sera 12px.
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Définit la largeur de bordure sur les quatre côtés de l'item de table. Sélectionner une valeur en pixels, dp ou sp à partir de la liste déroulante de la liste de choix ou double-cliquer dans le champ de valeur pour saisir une valeur de longueur. Pour définir une largeur de bordure différente pour un des quatre côtés, agrandir la propriété Largeur de bordure pour afficher les propriétés de largeur de bordure (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : si vous définissez Largeur de bordure sur 1px et Largeur de bordure haut sur 2px, alors la largeur à gauche, à droite et en bas des bordures sera 1px, alors que la largeur de la bordure supérieure sera 2px.
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Définit la couleur de bordure sur les quatre côtés de l'item de table. Choisir une valeur depuis la liste déroulante de la liste de choix, ou double-cliquer dans le champ de valeur et saisir une valeur. Pour définir une couleur de bordure différente pour un des quatre côtés, agrandir la propriété Couleur de bordure pour afficher les propriétés de couleur de bordure (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : si vous définissez Couleur de bordure sur bleu et Couleur de bordure haut sur rouge, alors la couleur à gauche, à droite et en bas des bordures sera bleu, alors que la couleur de la bordure supérieure sera rouge.
|
Définit le style de bordure sur les quatre côtés de l'item de table. Choisir une valeur depuis la liste déroulante de la liste de choix, ou double-cliquer dans le champ de valeur et saisir une valeur. Pour définir un style de bordure différent pour un des quatre côtés, agrandir la propriété Style de bordure pour afficher les propriétés de style de bordure (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : si vous définissez Style de bordure sur à tirets et Style de bordure haut sur pleine, alors le style à gauche, à droite et en bas des bordures sera à tirets, alors que le style de la bordure supérieure sera pleine.
|
Le nom d'une ou de plusieurs classes CSS que vous souhaitez associer avec cette commande. Ajouter un espace pour attribuer plusieurs classes : LabelClassOne LabelClassTwo. Ces classes peuvent ensuite être utilisées dans un fichier CSS (spécifié dans le dialogue de paramètres du navigateur) pour attribuer des propriétés spécifiquement à cette commande. Vous pouvez aussi utiliser une expression XPath pour générer ou aller chercher les noms de la (des) classe(s).
|
Colonne de table
La propriété Tous les styles deviennent visibles si le paramètre Tous les styles du dialogue Plus de projets a été défini sur true. (Le réglage par défaut de ce paramètre est faux.)
La propriété vous permet de définir tous les styles du composant par le biais d’une seule expression de mappage XPath, comme les deux expressions de mappage ci-dessous :
map{ "Bold Text" : \$XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : \$XML1/R/@background, "Text Size" : \$XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Veuillez noter :
•Lorsque vous saisissez une valeur pour la propriété Tous les styles, même s’il ne s’agit pas d’un mappage, toutes les propriétés du composant actuel dans le Volet Styles & Propriétés ne seront plus visibles. •En l’occurrence, il s’agit d’une fonction avancée, vous devez donc vous assurer que votre expression de map Xpath est correcte, aussi bien en termes de syntaxe que de valeurs. •Vous pouvez saisir les paires de clé-valeur du map dans n’importe quel ordre. •Les noms de clé sont les noms des propriétés de style (ou les styles). Dans le premier map ci-dessus, par exemple, Texte gras et Taille de texte sont des noms de style. Les styles qui sont disponibles pour un composant particulier sont recensés sous ce composant dans le volet Volet Styles & Propriétés. •Vous pouvez aussi spécifier une feuille de style à utiliser, comme indiqué dans le deuxième map ci-dessus.
|
Définit la largeur de l'objet. Choisir fill_parent ou wrap_content ou un pourcentage depuis la liste déroulante dans la liste de choix. Les valeurs de pourcentage sont les pourcentages de l’objet parent.
•Fill_parent : la largeur est aussi large que le parent, qui pourrait être, par exemple une ligne de table •wrap_content: la largeur ne dépasse pas la largeur nécessaire pour le contenu ; lorsque cette valeur a été sélectionnée, la propriiété Largeur maximum devient disponible. Si vous souhaitez spécifier qu’une largeur de cellule particulière ne soit pas prise en compte dans le calcul d’une largeur de colonne de table, définir la propriété Skip wrap_content de la cellule en question sur true. •wrap_content_fit_parent: si une table est plus large que son objet parent, sa valeur peut être utilisée sur une colonne pour réduire la largeur de la colonne. Si la table est moins large que son objet parent, cette valeur a le même effet que wrap_content. •valeur pourcentuelle : un pourcentage de la largeur de la page ; sélectionner une valeur depuis la liste déroulante ou saisir directement une valeur •valeur de pixel, dp ou sp : sélectionner une valeur de pixel, dp ou sp depuis la liste déroulante ou saisir directement une valeur
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Cette propriété est disponible uniquement si la propriété de la colonne de la table Width a été définie pour wrap_content. La propriété Max Width définit la largeur maximale des colonnes de la table. Sélectionnez une valeur depuis la zone de liste modifiable de la propriété. Les valeurs suivantes sont disponibles :
•valeur pourcent : un pourcentage de la largeur de la page ; sélectionnez une valeur depuis la liste déroulante, ou saisissez une valeur directement •pixel, dp, ou valeur sp : sélectionnez un pixel, dp, ou une valeur sp depuis la liste déroulante, ou saisissez la valeur directement
|
Une expression XPath qui doit évaluer à vrai() ou faux(). Si l'expression évalue à faux()(et seulement dans ce cas) la commande ne sera pas visible. Si l'expression évalue à vrai() ou retourne d'autres valeurs, la commande sera visible. Le réglage par défaut est vrai(). Double-cliquer dans le champ de valeur ou cliquer sur le bouton XPath pour saisir ou éditer une expression XPath. La propriété Visible peut être utilisée pour rendre un objet visible ou pas selon le fait qu'une expression XPath évalue à vrai()ou pas. En résultat, l'affichage d'un objet peut être forcé à être dynamiquement dépendant du contexte ou de la structure des données.
Note : Pour plus d'informations concernant la visibilité des colonnes/lignes couvertes, voir les Propriétés de table.
Note : La variable \$MTControlValue n'est pas disponible pour l'évaluation de la propriété Visible. En cas d'utilisation, une erreur de validation en résultera
|
Définit la couleur d'arrière-plan de l'objet lorsque l'objet est activé. Les options suivantes de sélection de la couleur se présentent à vous :
•Cliquer dans la palette de couleurs pour sélectionner une couleur de texte •Sélectionner une couleur depuis la liste déroulante de la liste de choix. Si la cellule contient une commande, vous pouvez choisir la Couleur d'arrière-plan de la commande. •Double-cliquer dans le champ de valeur pour saisir un code de couleur (par exemple, #FF0000), ou cliquer sur le bouton XPath de la barre d'outils et saisir une expression XPath pour générer le texte nécessaire. Pour prendre la couleur d'arrière-plan de la commande, saisir l'expression XPath : "control".
Note : Vous pouvez définir la couleur d'arrière-plan de la cellule afin qu'elle soit identique avec la couleur d'arrière-plan de la commande dans la cellule, soit en : (i) choisissant la couleur d'arrière-plan de la commande dans la liste de choix de la propriété, ou (ii) en saisissant l'expression XPath "control" dans le champ de valeur de la propriété.
Note : Une commande peut être activée/désactivée selon le contexte. Par exemple, si l'utilisateur, dans un formulaire concernant les détails personnels, confirme la détention d'une assurance-vie, alors les champs concernant les détails de la police de l'assurance-vie pourront être activés ; dans le cas contraire, ces champs pourront être désactivés. Pour activer/désactiver un champ, utiliser la propriété pertinente Activé/Éditable de la commande. Pour définir une couleur de texte lorsque la commande est désactivée, utiliser la propriété Couleur d'arrière-plan.
|
Définit le remplissage de la commande, c'est à dire, l'espace situé entre la bordure de la commande et son contenu. Si la commande est une table et que le remplissage est défini sur une ligne ou une colonne de table, alors le remplissage sera ajouté à la marge de toute commande qui est contenue dans la ligne ou la colonne ; cela augmente l'encart de la commande contenue et ne modifie pas la taille des cellules de la table.
Sélectionner une valeur en pixels, dp ou sp à partir de la liste déroulante de la liste de choix ou double-cliquer dans le champ de valeur pour saisir une longueur de pixel. Le remplissage sera défini pour les quatre côtés de la commande. Si vous souhaitez définir un remplissage différent pour un des quatre côtés, agrandir la propriété Padding pour afficher les propriétés de remplissage individuelles (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : Par exemple : si vous définissez Remplissage sur 6px et Remplissage Bas sur 12px, alors les remplissages haut, gauche et droite seront 6px et le remplissage bas sera 12px.
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Définit la largeur de bordure sur les quatre côtés de l'item de table. Sélectionner une valeur en pixels, dp ou sp à partir de la liste déroulante de la liste de choix ou double-cliquer dans le champ de valeur pour saisir une valeur de longueur. Pour définir une largeur de bordure différente pour un des quatre côtés, agrandir la propriété Largeur de bordure pour afficher les propriétés de largeur de bordure (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : si vous définissez Largeur de bordure sur 1px et Largeur de bordure haut sur 2px, alors la largeur à gauche, à droite et en bas des bordures sera 1px, alors que la largeur de la bordure supérieure sera 2px.
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Définit la couleur de bordure sur les quatre côtés de l'item de table. Choisir une valeur depuis la liste déroulante de la liste de choix, ou double-cliquer dans le champ de valeur et saisir une valeur. Pour définir une couleur de bordure différente pour un des quatre côtés, agrandir la propriété Couleur de bordure pour afficher les propriétés de couleur de bordure (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : si vous définissez Couleur de bordure sur bleu et Couleur de bordure haut sur rouge, alors la couleur à gauche, à droite et en bas des bordures sera bleu, alors que la couleur de la bordure supérieure sera rouge.
|
Définit le style de bordure sur les quatre côtés de l'item de table. Choisir une valeur depuis la liste déroulante de la liste de choix, ou double-cliquer dans le champ de valeur et saisir une valeur. Pour définir un style de bordure différent pour un des quatre côtés, agrandir la propriété Style de bordure pour afficher les propriétés de style de bordure (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : si vous définissez Style de bordure sur à tirets et Style de bordure haut sur pleine, alors le style à gauche, à droite et en bas des bordures sera à tirets, alors que le style de la bordure supérieure sera pleine.
|
Le nom d'une ou de plusieurs classes CSS que vous souhaitez associer avec cette commande. Ajouter un espace pour attribuer plusieurs classes : LabelClassOne LabelClassTwo. Ces classes peuvent ensuite être utilisées dans un fichier CSS (spécifié dans le dialogue de paramètres du navigateur) pour attribuer des propriétés spécifiquement à cette commande. Vous pouvez aussi utiliser une expression XPath pour générer ou aller chercher les noms de la (des) classe(s).
|
Si des couleurs d'arrière-plan différentes sont données à une ligne et une colonne de table, la cellule se trouvant à l'intersection prendra la couleur de la ligne. Cela peut être surmonté en définissant une couleur d'arrière-plan sur la cellule. |
Ligne de table
La propriété Tous les styles deviennent visibles si le paramètre Tous les styles du dialogue Plus de projets a été défini sur true. (Le réglage par défaut de ce paramètre est faux.)
La propriété vous permet de définir tous les styles du composant par le biais d’une seule expression de mappage XPath, comme les deux expressions de mappage ci-dessous :
map{ "Bold Text" : \$XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : \$XML1/R/@background, "Text Size" : \$XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Veuillez noter :
•Lorsque vous saisissez une valeur pour la propriété Tous les styles, même s’il ne s’agit pas d’un mappage, toutes les propriétés du composant actuel dans le Volet Styles & Propriétés ne seront plus visibles. •En l’occurrence, il s’agit d’une fonction avancée, vous devez donc vous assurer que votre expression de map Xpath est correcte, aussi bien en termes de syntaxe que de valeurs. •Vous pouvez saisir les paires de clé-valeur du map dans n’importe quel ordre. •Les noms de clé sont les noms des propriétés de style (ou les styles). Dans le premier map ci-dessus, par exemple, Texte gras et Taille de texte sont des noms de style. Les styles qui sont disponibles pour un composant particulier sont recensés sous ce composant dans le volet Volet Styles & Propriétés. •Vous pouvez aussi spécifier une feuille de style à utiliser, comme indiqué dans le deuxième map ci-dessus.
|
Une expression XPath qui doit évaluer à vrai() ou faux(). Si l'expression évalue à faux()(et seulement dans ce cas) la commande ne sera pas visible. Si l'expression évalue à vrai() ou retourne d'autres valeurs, la commande sera visible. Le réglage par défaut est vrai(). Double-cliquer dans le champ de valeur ou cliquer sur le bouton XPath pour saisir ou éditer une expression XPath. La propriété Visible peut être utilisée pour rendre un objet visible ou pas selon le fait qu'une expression XPath évalue à vrai()ou pas. En résultat, l'affichage d'un objet peut être forcé à être dynamiquement dépendant du contexte ou de la structure des données.
Note : Pour plus d'informations concernant la visibilité des colonnes/lignes couvertes, voir les Propriétés de table.
Note : La variable \$MTControlValue n'est pas disponible pour l'évaluation de la propriété Visible. En cas d'utilisation, une erreur de validation en résultera
|
Définit la couleur d'arrière-plan de l'objet lorsque l'objet est activé. Les options suivantes de sélection de la couleur se présentent à vous :
•Cliquer dans la palette de couleurs pour sélectionner une couleur de texte •Sélectionner une couleur depuis la liste déroulante de la liste de choix. Si la cellule contient une commande, vous pouvez choisir la Couleur d'arrière-plan de la commande. •Double-cliquer dans le champ de valeur pour saisir un code de couleur (par exemple, #FF0000), ou cliquer sur le bouton XPath de la barre d'outils et saisir une expression XPath pour générer le texte nécessaire. Pour prendre la couleur d'arrière-plan de la commande, saisir l'expression XPath : "control".
Note : Vous pouvez définir la couleur d'arrière-plan de la cellule afin qu'elle soit identique avec la couleur d'arrière-plan de la commande dans la cellule, soit en : (i) choisissant la couleur d'arrière-plan de la commande dans la liste de choix de la propriété, ou (ii) en saisissant l'expression XPath "control" dans le champ de valeur de la propriété.
Note : Une commande peut être activée/désactivée selon le contexte. Par exemple, si l'utilisateur, dans un formulaire concernant les détails personnels, confirme la détention d'une assurance-vie, alors les champs concernant les détails de la police de l'assurance-vie pourront être activés ; dans le cas contraire, ces champs pourront être désactivés. Pour activer/désactiver un champ, utiliser la propriété pertinente Activé/Éditable de la commande. Pour définir une couleur de texte lorsque la commande est désactivée, utiliser la propriété Couleur d'arrière-plan.
|
Définit le remplissage de la commande, c'est à dire, l'espace situé entre la bordure de la commande et son contenu. Si la commande est une table et que le remplissage est défini sur une ligne ou une colonne de table, alors le remplissage sera ajouté à la marge de toute commande qui est contenue dans la ligne ou la colonne ; cela augmente l'encart de la commande contenue et ne modifie pas la taille des cellules de la table.
Sélectionner une valeur en pixels, dp ou sp à partir de la liste déroulante de la liste de choix ou double-cliquer dans le champ de valeur pour saisir une longueur de pixel. Le remplissage sera défini pour les quatre côtés de la commande. Si vous souhaitez définir un remplissage différent pour un des quatre côtés, agrandir la propriété Padding pour afficher les propriétés de remplissage individuelles (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : Par exemple : si vous définissez Remplissage sur 6px et Remplissage Bas sur 12px, alors les remplissages haut, gauche et droite seront 6px et le remplissage bas sera 12px.
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Définit la largeur de bordure sur les quatre côtés de l'item de table. Sélectionner une valeur en pixels, dp ou sp à partir de la liste déroulante de la liste de choix ou double-cliquer dans le champ de valeur pour saisir une valeur de longueur. Pour définir une largeur de bordure différente pour un des quatre côtés, agrandir la propriété Largeur de bordure pour afficher les propriétés de largeur de bordure (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : si vous définissez Largeur de bordure sur 1px et Largeur de bordure haut sur 2px, alors la largeur à gauche, à droite et en bas des bordures sera 1px, alors que la largeur de la bordure supérieure sera 2px.
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Définit la couleur de bordure sur les quatre côtés de l'item de table. Choisir une valeur depuis la liste déroulante de la liste de choix, ou double-cliquer dans le champ de valeur et saisir une valeur. Pour définir une couleur de bordure différente pour un des quatre côtés, agrandir la propriété Couleur de bordure pour afficher les propriétés de couleur de bordure (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : si vous définissez Couleur de bordure sur bleu et Couleur de bordure haut sur rouge, alors la couleur à gauche, à droite et en bas des bordures sera bleu, alors que la couleur de la bordure supérieure sera rouge.
|
Définit le style de bordure sur les quatre côtés de l'item de table. Choisir une valeur depuis la liste déroulante de la liste de choix, ou double-cliquer dans le champ de valeur et saisir une valeur. Pour définir un style de bordure différent pour un des quatre côtés, agrandir la propriété Style de bordure pour afficher les propriétés de style de bordure (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : si vous définissez Style de bordure sur à tirets et Style de bordure haut sur pleine, alors le style à gauche, à droite et en bas des bordures sera à tirets, alors que le style de la bordure supérieure sera pleine.
|
Le nom d'une ou de plusieurs classes CSS que vous souhaitez associer avec cette commande. Ajouter un espace pour attribuer plusieurs classes : LabelClassOne LabelClassTwo. Ces classes peuvent ensuite être utilisées dans un fichier CSS (spécifié dans le dialogue de paramètres du navigateur) pour attribuer des propriétés spécifiquement à cette commande. Vous pouvez aussi utiliser une expression XPath pour générer ou aller chercher les noms de la (des) classe(s).
|
Si des couleurs d'arrière-plan différentes sont données à une ligne et une colonne de table, la cellule se trouvant à l'intersection prendra la couleur de la ligne. Cela peut être surmonté en définissant une couleur d'arrière-plan sur la cellule. |
Groupe de ligne de table
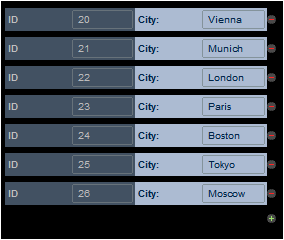
Ajoute automatiquement des commandes ajouter/supprimer pour afficher les structures. Le bouton Ajouter dans une solution ajoute une occurrence supplémentaire d'une structure répétitive. Le bouton Supprimer dans une solution est disponible pour chaque occurrence d'une structure répétitive, et supprime cette occurrence. La capture d'écran ci-dessous montre ces boutons dans la structure de la table répétitive d'une solution.  Cette propriété définit si les boutons Ajouter et Supprimer sont ajoutés automatiquement au design. La propriété peut posséder les valeurs vrai et faux. La valeur peut être modifiée à tout moment.
|
Définit le nombre de fois que la table se répète par rapport au nombre d'éléments retournés par l'expression XPath de la propriété.
L'expression XPath peut sélectionner un nœud répétitif dans une arborescence de données. Cela est utile si vous souhaitez que la table soit générée autant de fois qu'un certain nœud se produit et si vous voulez définir le nombre de ces répétitions dynamiquement. De cette manière, si le nombre des occurrences du nœud sélectionné change, le nombre de répétition de la table sera modifié automatiquement. Par exemple, si l'expression XPath de la propriété est \$XML1/Office/Department, alors le nombre de fois que la table est générée sera égal au nombre d'éléments de \$XML1/Office/Department.
L'expression XPath peut également ne pas être liée à une arborescence de données. Dans ce cas, la table est créée une fois pour chaque élément dans la séquence retournée. Par exemple :
•9 fois pour l'expression 1 to 9 •2 fois pour "John", "Mary" •2 fois pour 45, true()
|
Une expression XPath qui doit évaluer à vrai() ou faux(). Si l'expression évalue à faux()(et seulement dans ce cas) la commande ne sera pas visible. Si l'expression évalue à vrai() ou retourne d'autres valeurs, la commande sera visible. Le réglage par défaut est vrai(). Double-cliquer dans le champ de valeur ou cliquer sur le bouton XPath pour saisir ou éditer une expression XPath. La propriété Visible peut être utilisée pour rendre un objet visible ou pas selon le fait qu'une expression XPath évalue à vrai()ou pas. En résultat, l'affichage d'un objet peut être forcé à être dynamiquement dépendant du contexte ou de la structure des données.
Note : Pour plus d'informations concernant la visibilité des colonnes/lignes couvertes, voir les Propriétés de table.
Note : La variable \$MTControlValue n'est pas disponible pour l'évaluation de la propriété Visible. En cas d'utilisation, une erreur de validation en résultera
|
Groupe de ligne de table
Définit le nombre de fois que la table se répète par rapport au nombre d'éléments retournés par l'expression XPath de la propriété.
L'expression XPath peut sélectionner un nœud répétitif dans une arborescence de données. Cela est utile si vous souhaitez que la table soit générée autant de fois qu'un certain nœud se produit et si vous voulez définir le nombre de ces répétitions dynamiquement. De cette manière, si le nombre des occurrences du nœud sélectionné change, le nombre de répétition de la table sera modifié automatiquement. Par exemple, si l'expression XPath de la propriété est \$XML1/Office/Department, alors le nombre de fois que la table est générée sera égal au nombre d'éléments de \$XML1/Office/Department.
L'expression XPath peut également ne pas être liée à une arborescence de données. Dans ce cas, la table est créée une fois pour chaque élément dans la séquence retournée. Par exemple :
•9 fois pour l'expression 1 to 9 •2 fois pour "John", "Mary" •2 fois pour 45, true()
|
Une expression XPath qui doit évaluer à vrai() ou faux(). Si l'expression évalue à faux()(et seulement dans ce cas) la commande ne sera pas visible. Si l'expression évalue à vrai() ou retourne d'autres valeurs, la commande sera visible. Le réglage par défaut est vrai(). Double-cliquer dans le champ de valeur ou cliquer sur le bouton XPath pour saisir ou éditer une expression XPath. La propriété Visible peut être utilisée pour rendre un objet visible ou pas selon le fait qu'une expression XPath évalue à vrai()ou pas. En résultat, l'affichage d'un objet peut être forcé à être dynamiquement dépendant du contexte ou de la structure des données.
Note : Pour plus d'informations concernant la visibilité des colonnes/lignes couvertes, voir les Propriétés de table.
Note : La variable \$MTControlValue n'est pas disponible pour l'évaluation de la propriété Visible. En cas d'utilisation, une erreur de validation en résultera
|
Table
Le nom est utilisé pour référencer la commande depuis un autre endroit de la page ou du projet. Double-cliquer dans le champ de valeur pour l'éditer.
|
La propriété Tous les styles deviennent visibles si le paramètre Tous les styles du dialogue Plus de projets a été défini sur true. (Le réglage par défaut de ce paramètre est faux.)
La propriété vous permet de définir tous les styles du composant par le biais d’une seule expression de mappage XPath, comme les deux expressions de mappage ci-dessous :
map{ "Bold Text" : \$XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : \$XML1/R/@background, "Text Size" : \$XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Veuillez noter :
•Lorsque vous saisissez une valeur pour la propriété Tous les styles, même s’il ne s’agit pas d’un mappage, toutes les propriétés du composant actuel dans le Volet Styles & Propriétés ne seront plus visibles. •En l’occurrence, il s’agit d’une fonction avancée, vous devez donc vous assurer que votre expression de map Xpath est correcte, aussi bien en termes de syntaxe que de valeurs. •Vous pouvez saisir les paires de clé-valeur du map dans n’importe quel ordre. •Les noms de clé sont les noms des propriétés de style (ou les styles). Dans le premier map ci-dessus, par exemple, Texte gras et Taille de texte sont des noms de style. Les styles qui sont disponibles pour un composant particulier sont recensés sous ce composant dans le volet Volet Styles & Propriétés. •Vous pouvez aussi spécifier une feuille de style à utiliser, comme indiqué dans le deuxième map ci-dessus.
|
Définit si la table est répétitive ou statique. Ses valeurs sont true ou false. La valeur de cette propriété est automatiquement attribuée au moment de la création d'une table répétitive (=true) ou statique (=false). Après la création d'une table en tant que type particulier (répétitif ou statique), son type peut être modifié en changeant la valeur de la propriété Répétitif. La propriété Répétitif n'est pas disponible pour les tables dynamiques.
|
Ajoute automatiquement des commandes ajouter/supprimer pour afficher les structures. Le bouton Ajouter dans une solution ajoute une occurrence supplémentaire d'une structure répétitive. Le bouton Supprimer dans une solution est disponible pour chaque occurrence d'une structure répétitive, et supprime cette occurrence. La capture d'écran ci-dessous montre ces boutons dans la structure de la table répétitive d'une solution.  Cette propriété définit si les boutons Ajouter et Supprimer sont ajoutés automatiquement au design. La propriété peut posséder les valeurs vrai et faux. La valeur peut être modifiée à tout moment.
|
Définit le nombre de fois que la table se répète par rapport au nombre d'éléments retournés par l'expression XPath de la propriété.
L'expression XPath peut sélectionner un nœud répétitif dans une arborescence de données. Cela est utile si vous souhaitez que la table soit générée autant de fois qu'un certain nœud se produit et si vous voulez définir le nombre de ces répétitions dynamiquement. De cette manière, si le nombre des occurrences du nœud sélectionné change, le nombre de répétition de la table sera modifié automatiquement. Par exemple, si l'expression XPath de la propriété est \$XML1/Office/Department, alors le nombre de fois que la table est générée sera égal au nombre d'éléments de \$XML1/Office/Department.
L'expression XPath peut également ne pas être liée à une arborescence de données. Dans ce cas, la table est créée une fois pour chaque élément dans la séquence retournée. Par exemple :
•9 fois pour l'expression 1 to 9 •2 fois pour "John", "Mary" •2 fois pour 45, true()
|
The Max Table Width property specifies the table's width: (i) in pixels, dp, or sp, (ii) relative to the device's screen width, or (iii) optimized for columns (wrap_content). The default is wrap_content. Select the value you want from the dropdown list of the property's combo box. If the table width is larger than the screen width, then the table will be displayed with a horizontal scroll bar.
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
For more information, see Table Properties.
|
La propriété Hauteur Max de la table spécifie la hauteur de la table sur l'écran de l'appareil, en pixels ou par rapport à la hauteur de l'appareil. Sélectionner une des valeurs à partir de la liste de choix de la propriété. Par exemple, si vous sélectionnez 50%, la table aura une hauteur de la moitié de la hauteur de l'écran de l'appareil. Si la table a une extension verticale qui ne correspond pas à l'espace d'écran alloué, la table aura une barre de défilement verticale et l'utilisateur final pourra défiler le reste de la table à l'intérieur et à l'extérieur de l'espace d'écran alloué (dans cet exemple, 50% de la hauteur de l'écran). Si les composants de design se produisent au-dessus de la table, tous ces composants seront affichés au-dessus de la table ; la table elle-même aura la hauteur absolue ou relative spécifiée par cette propriété.
Outre les valeurs et pourcentages de pixels de la hauteur d'écran, la propriété Hauteur Max de Table peut prendre deux autres valeurs :
•Reste de la hauteur de l'écran (max) : la hauteur de la table est réduite autant que possible afin de pouvoir afficher la plus grande portion de la page (au-dessus et en dessous de la table) que possible. Si, lorsque vous scrollez vers le bas d’une page, vous voulez que les lignes de la table puissent scroller mais que le contenu au-dessus reste fixé, alors utilisez cette valeur de propriété. •Reste de la hauteur de l'écran (toujours) : cette option vous permet d'utiliser toute la hauteur de l'écran pour afficher la page Si une table ne présente pas assez d'extension verticale pour remplir la page, un espace supplémentaire est ajouté en-dessous de la table de manière à ce que le dernier composant de la page soit affiché juste au-dessus du bas de l'écran.
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
Pour plus d'informations, voir les propriétés de table.
|
La propriété Défiler verticalement devient disponible après qu'une valeur ait été définie pour la propriété Hauteur de table maximum. Elle peut prendre une ou deux valeurs :
•Toute la table : toute la table défile à l'intérieur de la hauteur de la table allouée à la table par le biais de la propriété Hauteur de table maximum. La valeur Toute la table est la valeur par défaut. •Lignes sauf en-tête ou pied de page : l'en-tête et le pied de page restent fixés dans le mode d'affichage. Les lignes du corps de la table défilent dans la hauteur restante de la table.
Pour plus d'informations, voir les propriétés de table.
|
La propriété Taille de bloc de groupe de ligne devient disponible uniquement s'il y a un groupe de lignes dans la table et après qu'une valeur a été déterminée pour la propriété Hauteur de table maximum des tables défilantes. Elle vous permet de spécifier le nombre de groupes de lignes chargées à la fois. Lorsque l'utilisateur défile l'affichage vers le bas et que le dernier groupe de lige du bloc chargé en dernier est atteint, ensuite le bloc suivant est chargé. Il n'y a pas de valeur par défaut pour cette propriété.
Pour plus d'informations, voir Propriétés de table.
|
Une expression XPath qui doit évaluer à vrai() ou faux(). Si l'expression évalue à faux()(et seulement dans ce cas) la commande ne sera pas visible. Si l'expression évalue à vrai() ou retourne d'autres valeurs, la commande sera visible. Le réglage par défaut est vrai(). Double-cliquer dans le champ de valeur ou cliquer sur le bouton XPath pour saisir ou éditer une expression XPath. La propriété Visible peut être utilisée pour rendre un objet visible ou pas selon le fait qu'une expression XPath évalue à vrai()ou pas. En résultat, l'affichage d'un objet peut être forcé à être dynamiquement dépendant du contexte ou de la structure des données.
Note : Pour plus d'informations concernant la visibilité des colonnes/lignes couvertes, voir les Propriétés de table.
Note : La variable \$MTControlValue n'est pas disponible pour l'évaluation de la propriété Visible. En cas d'utilisation, une erreur de validation en résultera
|
Vous pouvez sélectionner différents contrôles pour qu’ils appartiennent à un groupe, chaque contrôle étant dans une cellule de table. Faites-le par le biais de la propriété de contrôle Text Size Auto-Fit. Après avoir groupé les contrôles de cette manière, vous pouvez dimensionner automatiquement les strings de texte dans les cellules d'un groupe pour que : (i) tout le texte ait la même dimension, (ii) chaque string de texte s’ajuste dans sa cellule respective, et pour que (iii) toutes les colonnes du groupe soient affichées avec une largeur optimale. En effet, la taille du texte et les largeurs de la colonne sont optimisées pour que tout le texte dans toutes les colonnes soit visible au sein de l’espace d’affichage disponible. Veuillez noter qu'une colonne est uniquement redimensionnée si sa propriété Width a été définie pour wrap_content; si ce n'est pas le cas, alors ce sera uniquement la dimension du texte qui sera ajustée tandis que la colonne reste relativement large.
Veuillez noter que cette optimisation exige du temps et devrait généralement être appliquée dans de plus petites tables.
La propriété est disponible dans les tables. Sa valeur peut être tout groupe Text Size Auto-Fit qui a été utilisé pour identifier un ensemble de cellules ou un groupe de modèles. Le contenu du groupe sélectionné est dimensionné automatiquement et les cellules de table sont encapsulées à l’intérieur de la largeur disponible (au lieu d’être coupées). Ceci permet d’afficher même de longues lignes à l’intérieur de la largeur disponible. La valeur par défaut de la propriété est off.
Pour plus d’information, voir la propriété Text Size Auto-Fit de tout contrôle qui contient du texte (telle que le contrôle Button ou Label).
|
Définit la couleur d'arrière-plan de l'objet lorsque l'objet est activé. Les options suivantes de sélection de la couleur se présentent à vous :
•Cliquer dans la palette de couleurs pour sélectionner une couleur de texte •Sélectionner une couleur depuis la liste déroulante de la liste de choix. Si la cellule contient une commande, vous pouvez choisir la Couleur d'arrière-plan de la commande. •Double-cliquer dans le champ de valeur pour saisir un code de couleur (par exemple, #FF0000), ou cliquer sur le bouton XPath de la barre d'outils et saisir une expression XPath pour générer le texte nécessaire. Pour prendre la couleur d'arrière-plan de la commande, saisir l'expression XPath : "control".
Note : Vous pouvez définir la couleur d'arrière-plan de la cellule afin qu'elle soit identique avec la couleur d'arrière-plan de la commande dans la cellule, soit en : (i) choisissant la couleur d'arrière-plan de la commande dans la liste de choix de la propriété, ou (ii) en saisissant l'expression XPath "control" dans le champ de valeur de la propriété.
Note : Une commande peut être activée/désactivée selon le contexte. Par exemple, si l'utilisateur, dans un formulaire concernant les détails personnels, confirme la détention d'une assurance-vie, alors les champs concernant les détails de la police de l'assurance-vie pourront être activés ; dans le cas contraire, ces champs pourront être désactivés. Pour activer/désactiver un champ, utiliser la propriété pertinente Activé/Éditable de la commande. Pour définir une couleur de texte lorsque la commande est désactivée, utiliser la propriété Couleur d'arrière-plan.
|
Cette propriété s'applique dans le cas de certaines commandes (comme des images et des lignes verticales) dans la commande, dans d'autres cas (comme des boutons radio et des cases à cocher) dans le texte qui accompagne la commande. Elle définit l'alignement horizontal à gauche, centre ou droite. Le réglage par défaut est centre. La valeur peut aussi être spécifiée par le biais d'une expression XPath (qui permet de générer la valeur dynamiquement).
|
Définit les décalages de marge de la commande (ou de la page) relatifs aux objets environnants ou aux rebords de l'objet contenu. Sélectionner une valeur en pixels, dp ou sp à partir de la liste déroulante de la liste de choix ou double-cliquer dans le champ de valeur pour saisir une longueur de pixel. Le décalage spécifié sera créé sur les quatre côtés de la commande ou de la page. Si vous souhaitez définir une marge différente pour un des quatre côtés, agrandir la propriété Marge pour afficher les propriétés de remplissage individuelles (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : Par exemple : si vous définissez Marge sur 6px et Marge Bas sur 12px, alors les marges haut, gauche et droite seront 6px et la marge bas sera 12px.
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Définit le remplissage de la commande, c'est à dire, l'espace situé entre la bordure de la commande et son contenu. Si la commande est une table et que le remplissage est défini sur une ligne ou une colonne de table, alors le remplissage sera ajouté à la marge de toute commande qui est contenue dans la ligne ou la colonne ; cela augmente l'encart de la commande contenue et ne modifie pas la taille des cellules de la table.
Sélectionner une valeur en pixels, dp ou sp à partir de la liste déroulante de la liste de choix ou double-cliquer dans le champ de valeur pour saisir une longueur de pixel. Le remplissage sera défini pour les quatre côtés de la commande. Si vous souhaitez définir un remplissage différent pour un des quatre côtés, agrandir la propriété Padding pour afficher les propriétés de remplissage individuelles (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : Par exemple : si vous définissez Remplissage sur 6px et Remplissage Bas sur 12px, alors les remplissages haut, gauche et droite seront 6px et le remplissage bas sera 12px.
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Définit la largeur de bordure sur les quatre côtés de l'item de table. Sélectionner une valeur en pixels, dp ou sp à partir de la liste déroulante de la liste de choix ou double-cliquer dans le champ de valeur pour saisir une valeur de longueur. Pour définir une largeur de bordure différente pour un des quatre côtés, agrandir la propriété Largeur de bordure pour afficher les propriétés de largeur de bordure (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : si vous définissez Largeur de bordure sur 1px et Largeur de bordure haut sur 2px, alors la largeur à gauche, à droite et en bas des bordures sera 1px, alors que la largeur de la bordure supérieure sera 2px.
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Définit la couleur de bordure sur les quatre côtés de l'item de table. Choisir une valeur depuis la liste déroulante de la liste de choix, ou double-cliquer dans le champ de valeur et saisir une valeur. Pour définir une couleur de bordure différente pour un des quatre côtés, agrandir la propriété Couleur de bordure pour afficher les propriétés de couleur de bordure (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : si vous définissez Couleur de bordure sur bleu et Couleur de bordure haut sur rouge, alors la couleur à gauche, à droite et en bas des bordures sera bleu, alors que la couleur de la bordure supérieure sera rouge.
|
Définit le style de bordure sur les quatre côtés de l'item de table. Choisir une valeur depuis la liste déroulante de la liste de choix, ou double-cliquer dans le champ de valeur et saisir une valeur. Pour définir un style de bordure différent pour un des quatre côtés, agrandir la propriété Style de bordure pour afficher les propriétés de style de bordure (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : si vous définissez Style de bordure sur à tirets et Style de bordure haut sur pleine, alors le style à gauche, à droite et en bas des bordures sera à tirets, alors que le style de la bordure supérieure sera pleine.
|
Sélectionnez une valeur true pour appliquer les propriétés des bordures de table d’une cellule dans la table. (La valeur par défaut de la propriété est false.) Ceci est une propriété utile si vous voulez appliquer des propriétés de bordure à toutes les cellules en une seule fois.
Veuillez prendre note des points suivants :
•Les propriétés seront appliquées à ces cellules de table qui n’ont pas de propriétés de bordure qui lui sont attribuées. •Les propriétés seront appliquées uniquement aux bordures du haut et gauche des cellules. •Si cette propriété est définie commetrue, alors les changements effectués à une propriété raccourcie (sauf pour les propriétés de bordures à droite et en bas) seront également passés aux bordures de cellule. •Les changements effectués aux bordures de table individuelles (en haut, à droite, en bas, à gauche) ne seront pas passés aux bordures de cellule.
|
La propriété Feuille de style définit la feuille de style à utiliser pour la commande. La liste déroulante de la liste de choix de la propriété Feuille de style affiche toutes les feuilles de style créée par l'utilisateur qui ont été définies dans le projet. Sélectionner la feuille de style que vous souhaitez utiliser pour la commande. En alternative, vous pouvez utiliser une expression XPath pour sélectionner la feuille de style que vous souhaitez ; cela a l'avantage que vous pouvez rendre la sélection de la feuille de style conditionnelle (voir Appliquer les feuilles de style créées par l'utilisateur). Voir la section Feuilles de style pour plus d'informations.
|
Le nom d'une ou de plusieurs classes CSS que vous souhaitez associer avec cette commande. Ajouter un espace pour attribuer plusieurs classes : LabelClassOne LabelClassTwo. Ces classes peuvent ensuite être utilisées dans un fichier CSS (spécifié dans le dialogue de paramètres du navigateur) pour attribuer des propriétés spécifiquement à cette commande. Vous pouvez aussi utiliser une expression XPath pour générer ou aller chercher les noms de la (des) classe(s).
|
Si une table imbriquée entière est sélectionnée : (i) les propriétés de la table imbriquée seront recensées sous l'en-tête Table, alors que les (ii) propriétés de la cellule, colonne et ligne contenante de la table parent sont recensés, respectivement, sous les en-têtes suivantes : Cellule de la table parent, Colonne de la table parent et Ligne de la table parent. Veuillez noter que les tables imbriquées peuvent être alignées horizontalement et verticalement. |
| Note : | Des bordures de table peuvent être définies facilement dans le dialogue Paramètres de bordure (Table | Paramètres de bordure). |