Feuilles de style
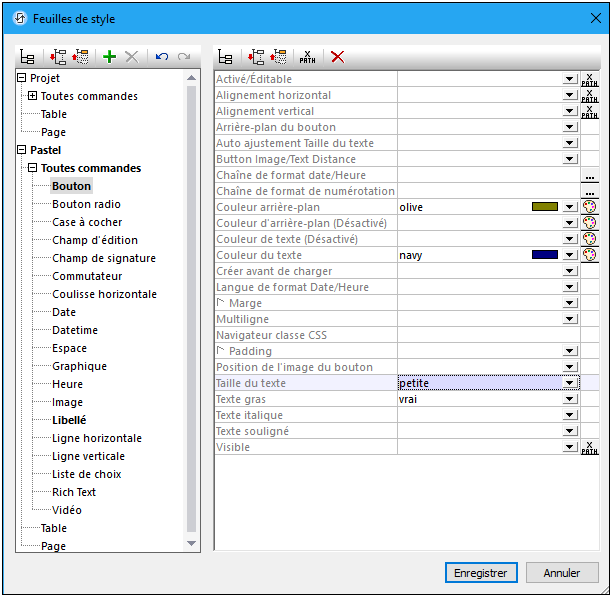
La fonction des feuilles de style de MobileTogether Designer vous permet de définir des styles globaux qui peuvent être appliqués au niveau du projet, de la page, de la table et des commandes. Les feuilles de style sont créées et définies dans le dialogue des feuilles de style (capture d’écran ci-dessous), qui est accédé en cliquant sur la commande Projet | Feuilles de style. Vous pouvez créer de multiples feuilles de style définies par l’utilisateur. Ces styles peuvent ensuite être appliqués aux différents composants du design.

Ajouter, copier et supprimer des feuilles de style créées par l’utilisateur
Il existe deux types de feuilles de style : (i) une feuille de style Projet qui est appliquée automatiquement au niveau du projet et ne peut pas être supprimée (ii) des feuilles de style créées par l’utilisateur, qui peuvent être appliquées séparément aux pages, tables et contrôles individuels. Voir Type et portée de la feuille de style pour plus d'informations.
|
•Pour ajouter une feuille de style créée par l’utilisateur, cliquez sur Ajouter feuille de style .
•Pour copier un projet ou une feuille de style définie par l’utilisateur, procédez comme suit : (i) sélectionnez le nom de la feuille de style (dans la capture d’écran ci-dessus, par exemple, le nom d’une feuille de style est Projet et le nom de l’autre est Pastel), (ii) appuyez sur Ctrl+C pour copier vers le presse-papiers, (iii) appuyez sur Ctrl+V pour coller comme nouvelle feuille de style. En alternative, vous pouvez utiliser les commandes Copier et Coller du menu contextuel de la feuille de style. De cette manière, vous pouvez commencer une nouvelle feuille de style pour qu’elle contienne les styles d’une feuille de style préexistante ; vous pouvez ensuite ajouter ou modifier les styles dans une nouvelle feuille de style.
•Pour renommer une feuille de style créée par l’utilisateur, double-cliquez sur le nom de la feuille de style nom et éditez-la.
•Pour supprimer une feuille de style créée par l’utilisateur, cliquez sur Supprimer Feuille de style.
Définir les styles
Dans le volet de gauche, à l’intérieur d’une feuille de style, sélectionnez un niveau (page, table ou contrôle) sur lequel vous souhaitez définir un style, puis, dans le volet de droite, attribuez une valeur à cette propriété de style particulière. Vous pouvez sélectionner ou saisir une valeur de propriété statique, ou vous pouvez saisir une expression XPath qui donne une valeur de propriété. Un exemple d’attribution dynamique serait de rendre une valeur de propriété conditionnelle sur certains critères, tels la largeur de l’écran de l’appareil mobile de l’utilisateur final.
Priorité de définitions de style
Au plus proche un emplacement de la définition de style est d’un composant, au plus élevée sera la propriété de la définition de ce style (voir Priorité sur toutes les feuilles de style) relative à la définition de la même propriété à un emplacement plus éloigné. Par exemple, si une feuille de style créée par l’utilisateur est appliquée, disons, à une instance Bouton, alors les styles dans cette feuille de style créée par l’utilisateur auront une priorité plus élevée (par rapport à ces propriétés de style du bouton) que les styles dans la feuille de style Projet. De cette manière, vous pouvez fournir des composants design avec des styles en cascade. De plus, les niveaux de priorité à l’intérieur d’une feuille de style elle-même vous donne une flexibilité supplémentaire pour définir les effets en cascade.
Un style créé par l’utilisateur peut être appliqué à un composant design en saisissant le nom de la feuille de style comme la valeur de la propriété Feuille de style de ce composant. L’attribution de la feuille de style peut être faite de manière statique (en saisissant le nom directement) ou de manière dynamique (par le biais d’une expression XPath). Être en mesure d’utiliser une expression XPath vous permet de sélectionner des feuilles de style créées par l’utilisateur conformément au contexte dynamique. Par exemple, vous pouvez faire le choix d’une feuille de style dépendant du type de l’appareil mobile de l’utilisateur final.
À propos du Projet Fichier CSS
Il existe une fonction MobileTogether Designer qui implique uniquement le style pour des clients web - à savoir, les navigateurs -, mais qui est séparée de la fonction des feuilles de style. Il s’agit de la fonction Projet Fichier CSS, qui attribue un fichier CSS à un projet par les moyens des Paramètres de navigateur du projet. Dans un Projet Fichier CSS, vous pouvez définir les styles pour les classes qui sont attribués aux composants design par le biais de chaque propriété de composant Browser CSS Class. Dans la section actuelle, nous ne nous occuperons pas du Projet Fichier CSS. Pour toute information sur cette fonction, voir la description des paramètres du Navigateur du projet.
Cette section
Cette section est organisée comme suit :
•Type et étendue de la feuille de style décrit les deux types de feuille de style et leurs étendues respectives
•Priorité au sein de la feuille de style décrit les niveaux de priorité disponibles au sein d’une seule feuille de style
•Priorité dans toutes les feuilles de style décrit comment les styles peuvent être classés par ordre de priorité lorsque des feuilles de style multiples sont utilisées
•Appliquer des feuilles de style créées par l’utilisateur montre comment les feuilles de style créées par l’utilisateur peuvent être appliquées aux composants design
•Propriétés de feuille de style fournit un aperçu sur le travail avec des styles de composant dans le dialogue des feuilles de style