Écouter : du serveur à la page web
Un message est envoyé depuis MobileTogether Server vers une page web dans les étapes suivantes :
1.L’action Message intégré retour du flux de travail envoie le message au IFrame sous la forme d'un string JSON sérialisé. Vous spécifiez le message à envoyer dans l'action.
2.Lorsque le message atteint l'IFrame, il est transféré à la page web, où un écouteur d'événement détecte l'événement message et appelle une fonction pour traiter le message. Vous pouvez enregistrer un écouteur d'événement pour l'événement message comme suit : window.addEventListener('message', ProcessReturnMsg)
3.La fonction (ProcessReturnMsg dans l'exemple ci-dessus) prend l'événement message sous la forme d'un objet JSON désérialisé en tant que son paramètre. Vous pouvez maintenant accéder l'objet comme à votre habitude et l'utiliser dans la page HTML. Par exemple :
function ProcessReturnMsg(m)
msgVar = m.data.json.books
...
}
Pour plus d'informations, consultez les descriptions de AddEventListener et MessageEvent sur le site web de Mozilla Developer Network.
Exemple
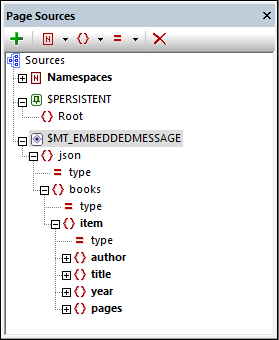
Le design contient une source de page \$MT_EMBEDDEDMESSAGE dont la structure est affichée dans la capture d'écran ci-dessous. Veuillez noter que l'élément racine de cette source de page sera toujours nommée json (parce qu'il s'agit d'une source de page JSON).

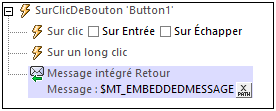
Nous pouvons envoyer le contenu entier de cette source de page (ou une partie) en tant qu'événement message vers la solution dans l'IFrame. Cela peut être effectué, par exemple, si une action Message intégré retour a été définie sur une touche dans le design pour son événement SurClic (voir capture d'écran ci-dessous). Dans l’expression XPath ci-dessous, veuillez noter que c’est le contenu du nœud \$MT_EMBEDDEDMESSAGE (le nœud json et son contenu) qui est envoyé en tant que l’événement de message.

Dans la page HTML, nous pouvons maintenant enregistrer un écouteur d'événement : window.addEventListener('message', ProcessReturnMsg)
Vous pouvez désormais accéder à l'objet comme à votre habitude et l'utiliser dans la page HTML. Par exemple :
function ProcessReturnMsg(m)
msgVar = m.data.json.books
/* 'm' is the HTML message event that is passed to ProcessReturnMsg */
/* 'data' belongs to the event and holds the message returned by the MT action */
/* 'json' is the JSON object that is contained in the message */
...
}
Dans l'exemple ci-dessus, le contenu de books sera enregistré sous msgVar.