Propriétés du projet
Les propriétés du projet sont définies dans le Volet Styles & Propriétés et sont décrites ci-dessous. Si vous placez votre souris sur le nom de la propriété, un popup apparaît contenant une description de la propriété.

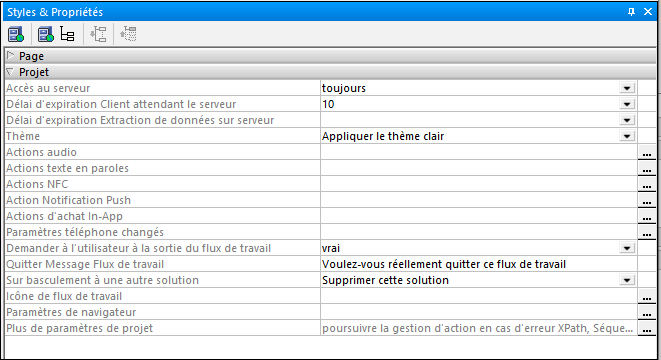
Cette option spécifie le niveau d'accès au serveur pendant que la solution est exécutée. Le défaut est toujours.
•Toujours : une connexion au serveur est nécessaire pour exécuter la solution L'accès au serveur est constant pendant que la solution est exécutée. •À la demande : l'application MobileTogether Client exécute la solution de manière autonome ; elle se connecte au serveur uniquement lorsqu'elle doit échanger des données avec le serveur. Pour exécuter la solution, l'appli utilise les données dans l'arborescence interne \$PERSISTENT, ou bien d'autres données persistantes, ou encore des données intégrées. Vous pouvez utiliser la fonction XPath mt-has-serveraccess pour vérifier si une connexion de serveur existe, puis utiliser des actions pour enregistrer de manière appropriée. Par exemple, si aucune connexion n'existe, les données peuvent être enregistrées en tant que données persistantes sur le client. Dès qu'une connexion au serveur est établie, les données peuvent être enregistrées sur les bases de données et/ou fichiers sur le serveur. •Jamais : l'application MobileTogether Client exécute la solution de manière entièrement autonome et sans la nécessité d'une connexion au serveur ou de données provenant d'Internet.
|
Le temps que le client passe à attendre une réponse depuis le serveur. La valeur est une valeur entière en seconde qui peut être saisie ou sélectionnée à partir de la liste déroulante de la liste de choix. La valeur par défaut est de 15 secondes. Si la période de délai d'expiration est dépassée, un message d'erreur s'affiche sur le client.
|
Le temps que le serveur passe à attendre l'extraction de données depuis une source externe au serveur (depuis une BD ou une URL, par exemple). La valeur est une valeur entière en secondes qui peut être saisie ou sélectionnée à partir de la liste déroulante de la liste de choix. La valeur par défaut est de 10 secondes. Si la période de délai d'expiration est dépassée, un message d'erreur s'affiche sur le client. Une exception est constituée si le paramètre des actions de chargement Sur erreur est défini sur Continuer.
|
Trois options se présentent à vous : (i) Utiliser les paramètres de système, (ii) Activer le Thème clair, (iii) Activer le Thème sombre. L’option par défaut est Utiliser les paramètres de système. Un thème clair est un thème dans lequel du texte sombre est affiché sur un arrière-plan clair. Un thème sombre est un thème dans lequel du texte clair est affiché dans un arrière-plan sombre. Si la définition de style est Utiliser les paramètres du système, alors le choix du thème est déterminé par l’appareil de l’utilisateur.
|
Les événements audio sont définis globalement pour tout le projet. Trois événements sont disponibles : SurDémarrageAudio, SurErreurAudio et SurAchèvementAudio. Les actions qui sont définies pour ces événements s'appliquent à tous les événements de lecture audio dans le projet. Cliquer sur le bouton Dialogue supplémentaire de la propriété pour afficher un dialogue contenant les définitions des événements Audio du projet. Pour chaque événement, vous pouvez définir les actions à effectuer en glissant et déposant des actions depuis le panneau Actions situé à gauche dans l'onglet de l'événement. Pour plus d'informations, voir la description de la fonction Audio (lecture).
|
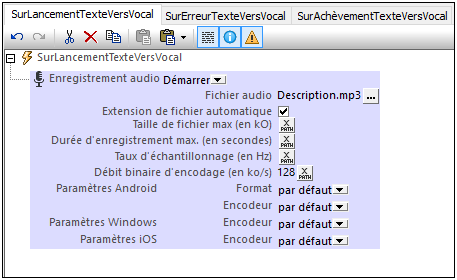
Lorsque vous cliquez sur le bouton Dialogue supplémentaire de la propriété, les actions Texte en paroles du dialogue Actions de projet sont affichées (voir capture d'écran ci-dessous).  Les événements Texte en paroles suivants sont disponibles :
•TexteVersParoleDémarrer : les actions spécifiées dans ce panneau sont exécutées de manière séquentielle dès le démarrage d'une lecture d'une action Texte en paroles. Par exemple, comme dans la capture d'écran ci-dessus, une action Enregistrement audio peut être lancée pour enregistrer la lecture Texte en paroles dans un fichier. •TexteVersParoleErreur : actions à exécuter si une erreur s'est produite dans le Texte en paroles, comme par exemple si le texte est introuvable. •TexteVersParoleAchevé : actions à exécuter si une lecture Texte en paroles est achevée. Vous pouvez par exemple commencer une autre lecture Texte en paroles en spécifiant une action Texte en paroles pour cet événement.
|
Permet des actions à définir pour deux événements liés à NFC :
•SurPushNdefMessageAchevé spécifie quelle/s action/s prendre une fois que la transmission des données NFC (via Push NFC) a été achevée. •SurBaliseNfcDécouverte spécifie quelle/s action/s (supplémentaire/s) prendre une fois qu'une balise NFC a été découverte.
Cliquer sur le bouton Dialogue supplémentaire de la propriété pour vous rendre sur les définitions des deux événements. Voir les événements liés à NFC pour plus d'informations.
|
Lors du design, ouvre l'onglet d'événement SurRéceptionDeNotificationPush, dans lequel vous pouvez spécifier les actions à effectuer lorsqu'une notification push est reçue. Lorsqu'une action est ajoutée à l'événement, la source de page \$MT_PUSHNOTIFICATION est ajoutée automatiquement au design.
Lorsqu'une notification push (NP) est reçue sur un appareil, une des deux alternatives est exécutée, selon les paramètres de si la solution est déjà en cours sur la réception :
•La source de page \$MT_PUSHNOTIFICATION de la solution de réception est mise à jour silencieusement avec la charge de la NP, et que les actions dans l'onglet événement SurRéceptionDeNotificationPush sont exécutées. Tout cela s'effectue directement, sans l'affichage de la NP. •La NP est affichée. Lorsque l'utilisateur effleure la NP (ou une touche dans la NP), voilà ce qui se passe : (i) la solution à lancer est ouverte, à moins d'être déjà en cours d'exécution ; (ii) la source de page \$MT_PUSHNOTIFICATION de la solution est mise à jour avec des données provenant de la charge de la NP ; (iii) les actions dans l'onglet d'événement SurRéceptionDeNotificationPush sont exécutés.
Voir Notifications Push pour plus d'informations.
|
Le bouton des Actions d’achat In-App vous dirige vers le dialogue des Actions pour l’événement OnPurchaseUpdated. Pendant un achat in-app, après la confirmation de l'utilisateur final d'un achat sur l'appareil client, l'app store envoie des données de l'achat à l'appareil. Les données seront stockées dans un nouvel élément Purchase de la source de page \$MT_IN_APP_PURCHASE. Lorsque cette mise à jour apparaît dans la source de page, l'événement OnPurchaseUpdated est déclenché. Dans le dialogue des Actions de l'événement OnPurchaseUpdated, vous pouvez définir des actions que vous souhaitez réaliser à cet endroit dans le processus d'achat in-app. Généralement, vous (i) vérifiez le code de réponse de la transaction d'achat pour le succès/l'échec, et (ii) accusez réception de l’achat.
Voir les pages Produits d’achat et Exemple de projet : le bouton « Acheter » pour plus d’information.
|
Lorsqu'un paramètre de téléphone est modifié, il s'agit d'un événement (OnPhoneSettingsChanged) pour lequel vous pouvez déclencher un ensemble d’actions standard. Cliquez sur le bouton Options additionnelles à droite du projet pour définir l'ensemble d'actions que vous souhaitez exécuter lorsque l'événement est déclenché. L'événement devrait être déclenché quand tout paramètre de téléphone est modifié, par exemple le thème ou la langue.
|
Un paramètre booléen qui définit si l'utilisateur est invité à confirmer (flux de travail) l'arrêt de la solution. Sélectionner vrai ou faux dans la liste de choix. La valeur par défaut est true. Si vrai, le texte défini en tant que valeur de la propriété suivante, Quitter message flux de travail, est affiché avant l'arrêt de la solution. Une situation d'invite de l'utilisateur survient généralement si l'utilisateur appuie sur la touche Retour dans la première page d'une solution. L'utilisateur ne sera pas invité à confirmer la sortie si le bouton Envoyé a été appuyé ou si une Annulation de l'exécution de l'action est en cours.
|
Le texte du message qui est affiché en tant qu'invitation de confirmation (flux de travail) de l'arrêt de la solution. Le message est uniquement affiché si la propriété précédente, Demander à l'utilisateur à la sortie du flux de travail, est définie sur vrai. Le message par défaut est : Souhaitez-vous réellement quitter ce flux de travail ?
|
L'utilisateur peut passer à une autre solution alors que la première est en cours d'exécution. Si cela se produit, le paramètre Sur basculement à une autre solution détermine si la solution originale est interrompue (mise sur pause et minimisée) ou annulée. Si la solution est interrompue, à ce moment, la solution est mise sur pause et aucune autre action de solution n'est exécutée : par exemple, aucun minuteur ne sera exécuté, aucune géolocalisation ne sera utilisée. Une fois que la solution est reprise, les actions définies pour l'option À la réouverture de l'événement ÀL'actualisationDeLaPage seront exécutées. Les options de paramétrage sont :
•Annuler cette solution: La valeur par défaut est. La solution est annulée ; toutes les données non enregistrées seront perdues. •Interrompre l'exécution : la solution est interrompue mais reste ouverte. Son icône deviendra disponible dans l'onglet Exécution de l'appareil. Pour repasser à la solution, l'utilisateur final clique sur l'icône de la solution dans l'onglet Exécution.
Note : Pour tester cette propriété, la solution doit être déployée vers le serveur et être exécutée depuis là.
Note : voir aussi l'action Exécution de la solution qui est un autre moyen de spécifier si une solution doit être annulée ou minimisée.
Note : Les clients web ne prennent pas en charge les solutions interrompues, seule la solution active sera prise en charge.
|
Cliquer sur le bouton Dialogue supplémentaire de la propriété pour afficher un dialogue Parcourir dans lequel vous pouvez rechercher le fichier d'image PNG et l'utiliser en tant qu'icône du projet sur les applis du client. La taille maximum de pixel des Flux de travail icônes est 200x200.. Par défaut, l'icône MobileTogether sera utilisée.
|
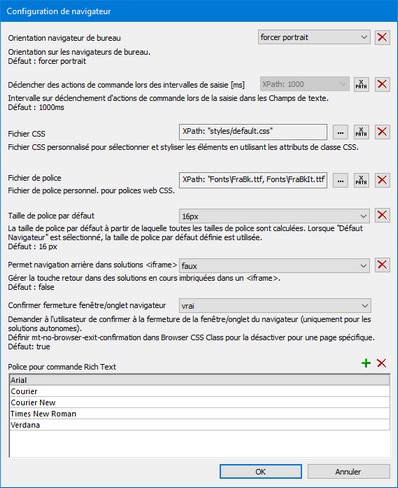
Cliquer sur le bouton Dialogue supplémentaire de la propriété des Paramètres de navigateur pour afficher le dialogue de Paramètres du navigateur (capture d'écran ci-dessous). Ici, vous pouvez définir certains paramètres liés au navigateur de l'appareil mobile. Ces paramètres sont décrits ci-dessous. Les paramètres suivants peuvent être définis :
Orientation du navigateur de bureaules options de la liste de choix vous permettent de sélectionner l'orientation du navigateur : Forcer Portrait et Forcer Paysage. Le réglage par défaut est Forcer portrait.
Fichier CSS :Pour les styles dans les clients web (c.à.d. dans les navigateurs). Mais ce paramètre spécifie le fichier CSS externe qui est lu pour évaluer les propriétés CSS attribuées aux sélecteurs de classe des commandes dans le design. Un fichier CSS externe peut être modifié à tout moment pour changer l'apparence des composants de design. Chaque composant de design détient une propriété nommée Navigateur classe CSS qui définit un nom de classe CSS spécifique à cette commande. Les propriétés CSS pour ces sélecteurs de classe peuvent ensuite être définies dans un fichier CSS externe qui est déployé vers le serveur. Le fichier CSS à consulter pour les règles de classe est spécifié dans ce paramètre (Fichier CSS). Vous pouvez sélectionner un fichier CSS par le biais d'un chemin de fichier ou d'un alias de ressource globale. Vous pouvez également utiliser une expression XPath pour générer le chemin de fichier (capture d'écran ci-dessus). Veuillez noter les points suivants : (i) les règles CSS définies dans le fichier externe CSS ont une priorité inférieure aux définitions réalisées dans les propriétés d'une commande; (ii)le fichier CSS n'est pas disponible dans des simulations pour les navigateurs web.
Fichier de police d'écritureSpécifie un ou plusieurs fichiers de police que vous souhaitez intégrer dans le design et utiliser en supplément des polices du système. Vous pouvez soit parcourir pour chercher le fichier de police, le localiser avec une ressource globale ou générer son chemin de fichier avec une expression XPath. Les types de fichier de police suivants sont pris en charge : .ttf, .otf, .woff, .woff2. De plus, MobileTogether générera correctement des polices .eot, .svg et .svgz ; néanmoins, ces types de fichier de police ne sont pas pris en charge par tous les navigateurs. Si vous souhaitez intégrer plusieurs fichiers de police, saisir une expression XPath, soit un string contenant les chemins de fichiers, séparés par des virgules (voir capture d'écran ci-dessus). Une police intégrée de cette manière dans le design peut être référencée par le biais de la propriété font-family de CSS. Si une police a été intégrée et que celle-ci est aussi disponible sur le système local, la police du système sera utilisée. Si vous spécifiez la même police dans de différents types de fichier (par exemple, WOFF2 et TTF), alors, le navigateur téléchargera le type de fichier qu'il prend en charge le mieux, et aucun des types de fichier alternatifs. Pour plus d'informations concernant CSS et l'information de police liée au navigateur, voir les pages web MDN suivantes : @font-face et font-family.
Permettre la Navigation Retour dans <iframe>Cette propriété s’applique aux Solutions de page web intégrées, qui sont des solutions qui sont chargées dans un élément IFrame d’une page web. Si cette option est définie sur true, la touche de navigation Retour du navigateur permet à l’utilisateur final de naviguer en marche arrière dans l’IFrame. Le défaut est faux.
Taille de police par défautSélectionner la taille de police de base à partir de laquelle toutes les tailles de police de commandes seront calculées. L’option Navigateur par défaut sélectionne la taille par défaut du navigateur. L’option par défaut est 16px.
Confirmer Fermeture de la Fenêtre de navigateur/OngletCette option permet à une fenêtre de message de s'afficher lorsque l'utilisateur final souhaite fermer la fenêtre du navigateur ou l'onglet du navigateur qui affiche la solution. Le message (i) demande à l'utilisateur s'il souhaite réellement quitter la page, et (ii) l'informe que s'il clique sur Quitter, les modifications non enregistrées risquent de se perdre. Ces paramètres s'appliquent à toutes les pages dans le projet. Si cette option a été choisie, et que vous souhaitez désactiver une ou plusieurs pages individuellement, vous devrez définir la propriété Browser CSS Class sur chacune de ces pages (voir Propriétés de page) sur une valeur de mt-no-browser-exit-confirmation.
Polices pour commande Rich TextAjoute les polices parmi lesquelles vous souhaitez permettre à l'utilisateur final de choisir. Ces polices seront affichées dans la liste déroulante de la liste de choix de sélection des polices d'écriture dans la Commande Rich Text. Si aucune police n'est spécifiée dans cette liste, la liste de choix de sélection des polices d'écriture sera désactivée dans la solution.
NoteLes chemins de fichier relatifs qui sont définis dans ce dialogue sont relatifs à : (i) le répertoire de solution sur le serveur, et (ii) dans MobileTogether Designer, sur le répertoire dans lequel le design est situé.
|
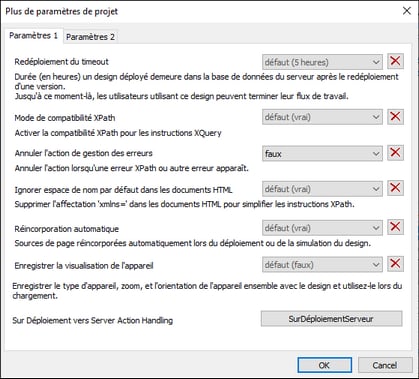
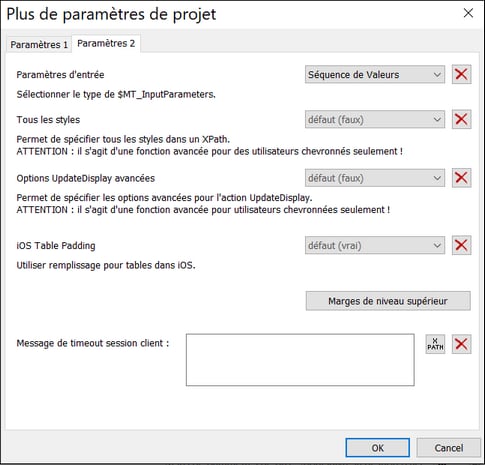
Cliquer sur le bouton Dialogue supplémentaire de la propriété Plus de paramètres de projet pour afficher le dialogue Plus de paramètres de projet (capture d'écran ci-dessous). Notez que les paramètres sont divisés dans deux onglets. Les paramètres suivants peuvent être définis :
•Délai d'expiration de redéploiement : le temps en heures, commençant après le déploiement d'une nouvelle version de la solution, du maintien sur le serveur de la solution. Ce chevauchement de temps permet aux clients utilisant actuellement l'ancienne solution de terminer leur travail. Le réglage par défaut est de 5 heures.
•Mode de compatibilité XPath : Mode de compatibilité XPath : si réglé sur vrai, les constructions XQuery invalides dans XPath sont résolues de manière à ce que les déclarations XQuery contenant ces constructions sont compatibles avec XPath et peuvent être utilisées où les expressions XPath sont autorisées. Actuellement, cela concerne les références d'entité et de caractère XQuery qui sont autorisées dans XQuery, mais non dans XPath. Lorsque le Mode de compatibilité XPath est défini sur vrai, les références d'entité et de caractère XQuery sont lues dans XPath en tant que texte ; elles ne sont pas résolues. La valeur par défaut pour ce paramètre est vrai.
•Abandonner gestion d’action en cas d’erreur : Abandonne la gestion des actions lorsqu’une erreur se produit. L’erreur pourrait se trouver dans une expression XPath ou à un autre endroit dans la gestion de l’action. Néanmoins de petites erreurs comme des erreurs XPath lors de la sélection d’une propriété de style sont ignorées et la gestion d’action se poursuit. La valeur par défaut est vrai.
•Ignorer l'espace de nom par défaut dans les documents HTML : puisque seul un espace de nom par défaut est autorisé dans un document XML, le fait de ne pas ignorer l'espace de nom par défaut dans des documents HTML pourrait entraîner des erreurs dans la lecture des sources de données XML. Le réglage par défaut est vrai : L'espace de nom par défaut HTML est ignoré.
•Réintégration automatique : l'intégration se réfère à l'intégration des sources de page dans le fichier de projet (design). Si la Réintégration automatique est activée (vrai), alors les sources de page sont réintégrées lors du déploiement ou de la simulation, garantissant que les tout derniers fichiers de source de données sont intégrés et que les données sont donc mises à jour. Le réglage par défaut est vrai.
•Enregistrer la visualisation d'appareil : Une fois sélectionné, les paramètres d'appareil (type d'appareil, niveau de zoom et l'orientation de page) seront enregistrés avec le design. Ce design sera réouvert avec les paramètres d'appareils enregistrés en dernier. Le défaut est faux.
•Sur Déployer vers la gestion d’action sur serveur : Sur clic OnServerDeployment, un dialogue d’actions pour l’événement OnServerDeployment est ouvert. Vous pouvez saisir une séquence d’actions à réaliser quand le projet est déployé sur le serveur. Seules les actions associées au serveur peuvent être ajoutées à cette arborescence d’action et seules ces actions seront activées (c’est-à-dire ces actions qui ne sont pas grisées). Au cours de la gestion de l’action, le serveur est verrouillé et les clients ne seront pas en mesure de se connecter à celui-ci. Les valeurs des paramètres d’entrée pour ces actions sont soumises pendant l’étape de déploiement. Lors du déploiement, les valeurs de paramètre seront transmises à la variable \$MT_InputParameters de la solution et peuvent être accédées depuis cet endroit. Notez que la structure de données de la variable \$MT_InputParameters est spécifiée dans un paramètre de projet (voir prochain paramètre).
•Paramètres d’entrée : Spécifie le type de structure des données de la variable \$MT_InputParameters. Les options sont : (i) Named Parameters, qui est une structure de données de mappage (par exemple : {"name":"Altova", "location":"Boston"}) et (ii) Sequence of Values, qui est une structure de données de séquence (par exemple : ("Altova", "Boston")). Le défaut est Named Parameters. Pour plus d’information, voir les descriptions de MT_InputParameters, le paramètre de projet précédent ci-dessus, Sur Déploiement à gestion d’action sur serveur, et la commande Déployer vers MobileTogether Server.
•Tous les styles : Ce paramètre spécifie si la propriété Tous les styles d’un composant de design ou de page est disponible ou pas. Les valeurs des paramètres sont true ou false, avec false en guise de défaut. Si elle est définie sur true, la propriété Tous les styles sera affichée dans le Styles & Propriété. La propriété vous permet de définir tous les styles du composant ou de la page de manière conviviale dans un seul endroit, via une expression de mappage XPath. Pour plus d’informations concernant la manière d’utiliser la propriété Tous les styles voir sa description, par exemple, dans la commande Bouton.
•Options de Mise à jour de l’écran avancées : Spécifie si l’action Mettre à jour l'écran propose des options avancées (true) ou pas (false). Les options avancées vous permettent de spécifier quelles commandes de page sont mises à jour. Si des options avancées ne sont pas activées, toutes les commandes d’une page sont mises à jour. Le paramètre par défaut est false. Pour plus de détails concernant les options de l’action Mettre à jour l'écran, voir Mettre à jour l'écran.
•Remplissage de table iOS : Spécifie si le remplissage de table iOS est appliqué sur le appareils iOS. La valeur par défaut pour ce paramètre est true. Quand le paramètre est true, toutes les tables dans le projet sont dotées d’une marge de 9px sur la droite et sur la gauche et 5px en haut et en bas. Si les valeurs sont aussi définies pour toute propriété de Remplissage de tables individuelles, alors cette valeur de Remplissage (haut, droite, bas ou gauche) est ajoutée à la valeur de remplissage de table iOS respective. Si le Remplissage de table iOS est défini à false, alors le remplissage de table iOS par défaut ne sera pas appliqué et seules les valeurs de table individuelles seront appliquées. Notez que le paramètre iOS Table Padding s’appplique aux tables iOS dans tout le projet.
•Mode de compatibilité UI : Certaines propriétés de style par défaut sont gérées différemment par les appareils client sur différentes plateformes. La valeur par défaut du paramètre UI Compatibility Mode est false. Définissez-la comme true si vous voulez que les défauts de style des composants design soient semblables sur toutes les plateformes. En guise de résultat, le défaut de valeurs de style incongrues sera modifié. Par exemple, le remplissage de table iOS est défini comme false, les marges de niveau supérieur sont définies à 0px pour tous les appareils, et le remplissage du bouton est défini à 0px sur Android et à 1dp sur d’autres plateformes. Notez que le paramètre UI Compatibility Mode modifie les styles par défaut. Vous pouvez définir les styles personnalisés de la manière usuelle. Pour une liste de valeurs de style par défaut qui sont différentes sur toutes les plateformes, voir Écart de style sur tous les Clients.
•Marges de niveau supérieur : Les contrôles du niveau supérieur sont des contrôles qui sont situés directement à l’intérieur du design — c’est-à-dire, ce sont les contrôles qui ne sont pas à l’intérieur d’une table. La marge que vous définissez dans le dialogue Marges de contrôle du niveau supérieur écrasera les marges spécifiques à l’appareil par défaut. En principe, elles définissent une marge pour chaque page du projet et vous permettent de mieux gérer la mise en page. Par exemple, les appareils Android définissent actuellement une marge par défaut de 9px (veuillez voir la note concernant les commandes de Libellés à la fin du paragraphe) ; si vous souhaitez une autre marge différente pour vos pages de projet, vous pouvez utiliser niveau supérieur pour ajuster la marge. La propriété Défaut pour tous de la Marge de niveau supérieur définit la marge spécifiée pour les quatre côtés. Vous pouvez aussi définir chaque marge individuellement. Si une marge est laissée vierge, la marge spécifique à l'appareil par défaut est utilisée. (Note : Les commandes de libellés sur Android présentent une marge inférieure de 0px. Pour modifier ce paramètre, changer soit le paramètre de marge supérieure (ce paramètre), soit changer la marge inférieure de la commande Libellé.)
•Message de timeout de Session de client : Vous pouvez saisir un message à afficher sur l’appareil client lorsque le serveur a un délai d’attente. Le message peut soit être saisi directement ou peut être obtenu comme résultat de l’évaluation de l’expression XPath.
|