Images choisies par l'utilisateur final
L'action Laisser l'utilisateur choisir l'image permet de concevoir une solution dans laquelle l'utilisateur final peut choisir une image pour enregistrer une source de données. L'image que l'utilisateur final choisit peut être une image qui existe déjà dans une galerie (dossier) ou pourrait être une photo que l'utilisateur prend avec l'application de l'appareil photo de son appareil mobile. Dans le second cas, l'action Laisser l'utilisateur choisir l'image ouvre automatiquement l'application de l'appareil photo et enregistre l'image que l'utilisateur prend puis l'envoie vers le nœud de source de données désigné. Dans les deux cas (galerie et appareil photo), l'image est ajoutée au nœud XML en tant qu'image encodée en Base64.
Une seconde action, Charger/Enregistrer l'image sous le fichier, enregistre une image dans un nœud de source de données sous un fichier d'image (avec l'extension de fichier appropriée).
Le fichier d'exemple UserSelectedImages.mtd a un design qui permet à l'utilisateur final de choisir une image depuis une galerie sur l'appareil mobile. Cette image est enregistrée automatiquement sous un nœud XML dans la source de données en tant que string encodé en Base64. L'image encodée en Base64 est ensuite enregistrée automatiquement en tant que fichier d'image sur un emplacement choisi par le designer (et défini dans le design).
| Note : | Si une image est affichée dans le design, à chaque fois que la source d'image sera modifiée (par exemple par une sélection d'utilisateur), une action Recharger de l'image sera nécessaire afin de pouvoir afficher la nouvelle image dans le design. |
Fichier d'exemple : UserSelectedImages.mtd
Le fichier de design UserSelectedmages.mtd est situé dans votre dossier MobileTogether (Mes) Documents : MobileTogetherDesignerExamples\Tutorials\Images. Vous pouvez ouvrir ce fichier dans MobileTogether Designer, l'exécuter dans le simulateur (F5) et consulter les définitions de design. Vous devrez également procéder aux étapes suivantes :
•Créer le dossier C:\MobileTogether\UserSelectedImages, étant donné qu'il s'agit du dossier qui a été défini dans le design en tant que l'emplacement où les images sélectionnées par l'utilisateur sont enregistrées. En alternative, vous pouvez définir d'autres emplacements d'enregistrement pour l'action Charger/Enregistrer l'image sous le fichier de l'événement SurImageCliquée.
•Dans la page de paramètres de MobileTogether Server, configurer le Répertoire de travail de la solution du côté serveur de manière à ce qu'il soit un répertoire ancêtre du fichier par défaut du design, UserSelectedImages.xml. Cela permet d'assurer que le fichier par défaut est mis à jour quand l'action Enregistrer sous le fichier de l'événement SurImageCliquée est déclenchée. Puisque le répertoire de travail sera la base de tous les fichiers référencés par le design, nous vous suggérons de configurer le répertoire de travail sous C:\MobileTogether et d'y enregistrer le fichier par défaut. De cette manière, le dossier d'image et le dossier de fichier par défaut sont relatifs au même URI de base de C:\MobileTogether.
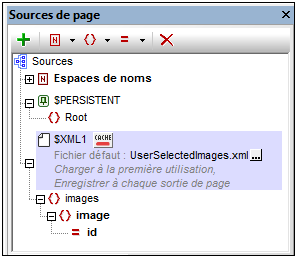
Le design a une seule source de données, un fichier XML appelé UserSelectedImages.xml (que vous trouverez également dans le dossier Tutorials\Images). La structure du document XML est affichée dans la capture d'écran ci-dessous. L'élément images peut avoir plusieurs éléments enfants image. Chaque élément d'image a un attribut id et le contenu de l'élément de image sera l'encodage en Base64 de l'image sélectionnée par l'utilisateur. Chaque nouvelle image choisie par un utilisateur est créée dans un élément image ajouté automatiquement.

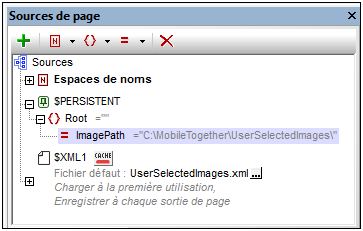
Un nœud, \$PERSISTENT/Root/@ImagePath, a été créé pour conserver le chemin du dossier où les images seront enregistrées (voir capture d'écran ci-dessous). Il a été configuré à une valeur par défaut de C:\MobileTogether\UserSelectedImages\. Vous pouvez modifier ce chemin directement dans le panneau Sources de page du design si vous souhaitez changer l'emplacement du dossier où les images sont enregistrées : double-cliquer dans le nom et l'éditer.

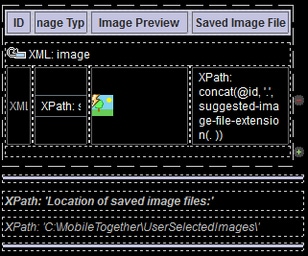
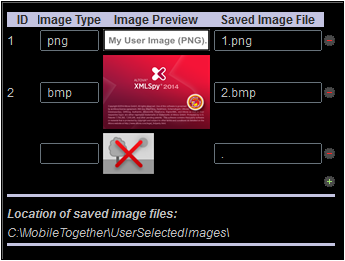
Le design (capture d'écran ci-dessous à gauche) consiste en un libellé qui affiche le titre de page et une table dynamique. La table dynamique a une ligne à en-tête et une ligne répétitive associée avec le nœud \$XML1/images/image. Cela signifie que la ligne se répète pour chaque élément image. Autrement dit, chaque élément image est créé dans sa propre ligne. La capture d'écran ci-dessous à droite montre la solution en cours d'exécution dans un simulateur. Une description du design est indiquée ci-dessous.
Veuillez noter les points suivants du design :
•La table dynamique comporte des boutons Ajouter/Supprimer (ajouté via le menu contextuel de la table). Cela permet à l'utilisateur d'ajouter une nouvelle ligne image et de supprimer toute ligne image.
•Chaque ligne image a quatre colonnes : ID; Image Type; Image Preview; et (le nom du) Saved Image File.
•Lorsqu'une nouvelle ligne image est ajoutée, un espace réservé pour l'image est créé et peut être cliqué (voir capture d'écran ci-dessus à droite).
•Lorsque l'espace réservé d'image est cliqué, un attribut @id est ajouté à l'élément image.
•La valeur de l'attribut @id est calculée pour comporter toujours un de plus que la plus grande ID d'image existante. Cela permet d'assurer l'unicité de chaque valeur ID. Si aucun élément image précédent n'existe, l'image ajoutée sera le premier élément image et une valeur de 1 sera attribuée à l'attribut @id de l'élément. L’expression XPath est définie avec l’élément image en tant que le nœud contextuel : attribute id {if (exists(preceding-sibling::image)) then max(preceding-sibling::image/@id) + 1 else 1}.
•La colonne ID a une commande Libellé associée au nœud \$XML1/images/image/@id. Cette association (créée en déposant le nœud dans la commande) a l'effet d'afficher la valeur de l'attribut @id de l'élément image actuel dans la cellule ID de la ligne actuelle.
•La colonne Image Type a une commande Éditer champ avec une expression XPath qui extrait l'information de type de fichier depuis les strings de texte Base64. L'expression XPath soumet le nœud actuel (l'élément image actuel) en tant qu'argument de la fonction suggested-image-file-extension. La fonction parse le string encodé en Base64 pour les informations de type de fichier et retourne l'extension de fichier en tant que string.
•La colonne Image Preview contient la commande Image. La commande a la propriété Type de source d'image, celle-ci est configurée sur base64 et la propriété Source d'image est configurée sur l'expression XPath current(). L'élément image actuel est le nœud actuel. Le paramètre de Type de source d'image détermine que le contenu de l'élément d'image sera lu en tant que texte Base64 (et non pas en tant qu'URL).
•La commande Image a un nombre d'actions définies pour l'événement SurImageCliquée. Ces actions sont décrites en détail ci-dessous.
•La quatrième colonne, Saved Image File, donne le nom du fichier d'image qui est enregistré sur le disque. Elle utilise la fonction d'extension XPath Altova suggested-image-file-extension pour fournir l'extension de fichier d'Image.
Actions de l'événement SurImageCliquée
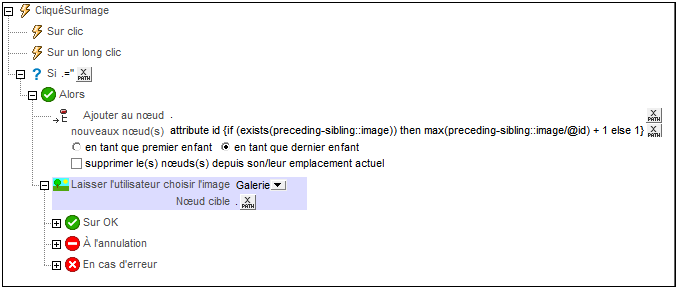
•Les actions montrées dans la capture d'écran ci-dessous ont été attribuées à l'événement SurImageCliquée de la commande Image.

•La condition If spécifie que si le nœud actuel (l'élément image) est vide, alors, lorsque l'image est cliquée, un nouvel attribut id est créé et ajouté en tant qu'un enfant de l'élément image actuellement vide. (L'élément image vide a été ajouté quand l'utilisateur a ajouté une ligne de table (voir la capture d'écran du Simulateur plus haut).) Une valeur calculée est attribuée à l'attribut id par le biais de l'expression XPath : : if (exists(preceding-sibling::image)) then max(preceding-sibling::image/@id) + 1 else 1. Cette expression retourne une valeur qui est toujours un de plus que la plus grande ID d'image existante, assurant ainsi l'unicité de chaque valeur ID. Si aucune image n'est présente, l'image récemment ajoutée recevra une valeur ID de 1.
•L'action Laisser l'utilisateur choisir l'image spécifie que l'image doit être choisie depuis un dossier sur l'appareil mobile (Gallery). Cela permet à l'utilisateur de chercher une image quand l'image est cliquée. Le nœud cible de l'action est l'emplacement de stockage de l'image Base64. Dans notre exemple, le nœud cible est le nœud actuel qui est l'élément Image.
•L'action Laisser l'utilisateur choisir l'image a trois conditions : Sur OK, Sur Annuler et Sur Erreur. Toutes trois sont décrites séparément ci-dessous.
Sur OK : Recharger l'image + Charger/Enregistrer l'image sous fichier + Enregistrer sous fichier
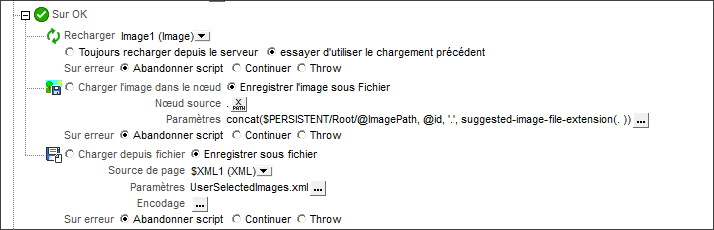
•La condition Sur OK définit trois actions à exécuter si l'image est importée avec succès au nœud de source de données désigné (voir capture d'écran ci-dessous): (i) une action Recharger pour l'image; (ii) une action Charger/Enregistrer l'image sous le fichier qui enregistre l'image depuis le nœud de source de données vers un fichier d'image ; (iii) une action Enregistrer sous le fichier qui enregistre les données dans l'arborescence de source (sur le client/serveur) vers le fichier de source de données.

•Une action Recharger est définie pour la commande Image. Cela entraînera le rechargement de l'image spécifiée dans la propriété Source d'image de la commande Image. Puisque la valeur de la propriété Source d'image est définie sur le nœud actuel, et puisque le nœud actuel est l'élément Image qui est le nœud cible de l'image sélectionnée par l'utilisateur, la cellule de prévisualisation de la ligne actuelle sera rechargée avec l'image de l'utilisateur.
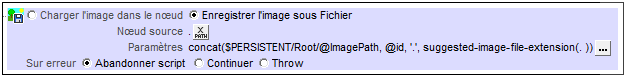
•L'action Charger/Enregistrer l'image sous le fichier (capture d'écran ci-dessous) enregistre l'image depuis le nœud de source de données sur un fichier d'Image. Le Nœud source a été configuré sur le nœud actuel (qui est l'élément Image). Le fichier d'image binaire sera généré depuis les données Base64 dans ce nœud.

•L'option Paramètres spécifie l'emplacement à l'endroit où l'image binaire sera enregistrée. L'expression XPath génère l'emplacement où l'image devra être enregistrée et le nom de fichier de l'image. Elle spécifie le nœud dans l'arborescence \$PERSISTENT qui conserve le chemin vers le dossier image ; l'attribut @id fournit le nom de fichier et l'extension Altova XPath suggested-image-file-extension fournit l'extension de fichier.
•L'action Enregistrer sous le fichier enregistre les données dans l'arborescence de source de données sur le serveur dans le fichier de source de données spécifié.
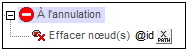
Sur annulation : Supprimer nœud
Si l'utilisateur décide de supprimer le processus de sélection de l'image, le nœud @id est supprimé avec l'action Supprimer nœud(s). Rappel : le nœud @id a été créé lorsque le processus de sélection de l'image a été démarré (en cliquant sur l'espace réservé de l'image ; voir la section "Fichier d'exemple" ci-dessus).

Sur Erreur : Boîte de message + Supprimer nœud
Si une erreur surgit pendant l'importation de l'image en tant que données Base64 pour le nœud XML désigné, les actions définies pour la condition Sur erreur sont exécutées. Un message d'erreur est affiché et le nœud @id est supprimé. Le nœud @id a été créé lors du démarrage du processus de sélection de l'image (voir la section "Fichier d'exemple" ci-dessus).