Solutions de page web intégrée
Une solution de page web intégrée est une solution qui est intégrée dans une page web. En effet, le code HTML de la page web contiendra un élément IFrame, dans lequel la solution sera chargée. Les données peuvent être échangées entre la page web et sa solution intégrée par le biais de JavaScript. La solution elle-même interagit avec MobileTogether Server de la manière habituelle, et reçoit des données depuis MobileTogether Server qui peuvent ensuite être transmises à la page web par le biais de mécanismes JavaScript.
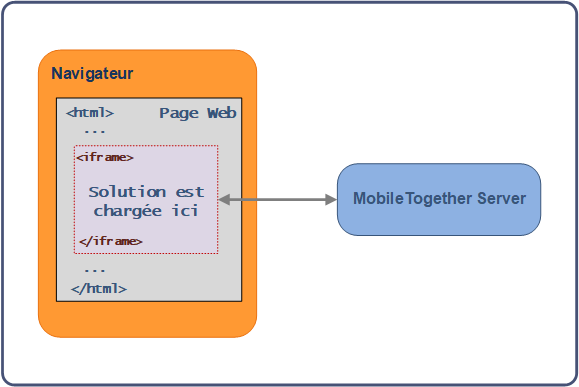
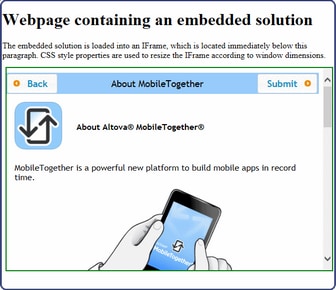
La figure ci-dessous à gauche montre comment la solution intégrée interagit avec sa page intégrante et MobileTogether Server. La capture d'écran ci-dessous à droite montre une page web contenant une solution intégrée (encadrée en vert).
Cette section est organisée comme suit :
•Intégrer une solution dans une page web décrit comment charger une solution dans un élément Iframe.. Elle contient une liste de code HTML complète que vous pouvez essayer vous-même.
•Communication entre la page web et le serveur : outre l'intégration de la solution dans la page web, nous devons aussi activer la communication entre les différents composants. La page web doit pouvoir communiquer avec la solution dans l'IFrame. Pour ce faire, elle utilise JavaScript pour publier des messages dans l'IFrame et pour écouter l'arrivée de messages de retour depuis l'IFrame Dans le cadre de l'IFrame, les données sont communiquées entre la solution et MobileTogether Server. La section Publication : de la page web à la solution décrit la communication de la page web à l'IFrame vers MobileTogether Server, alors que la section Écouter : de la solution à la page web explique comment communiquer à partir de MobileTogether Server vers l'IFrame et la page web.
•Authentification: toute communication qui tente d'accéder à un flux de travail sur MobileTogether Server doit être authentifiée. Cette section décrit les types d'authentification qu'une solution intégrée peut utiliser. L'Authentification via JSON Web Tokens (JWT) est un type d'authentification qui est spécifique aux solutions intégrées ; il permet à ces solutions d'être intégrées de manière pratique dans des réseaux et des systèmes existants.
•Exemples : cette section contient la liste de code complète des pages HTML qui utilise des solutions de page web intégrées, avec des explications détaillées du processus de communication entre la page web et le serveur.
Mécanismes de design utiles
Les mécanismes de design suivants offrent une fonctionnalité importante pour la fonction Solutions de page web intégrée :
•L'événement de page OnEmbeddedMessage de la solution détecte le message provenant de la page web
•La source de page JSON \$MT_EMBEDDEDMESSAGE stocke les données reçues dans une forme structurée
•L'action Charger depuis String parse un string sérialisé et place la structure désérialisée dans une source de page ; utile pour désérialiser un string XML dans un nœud JSON et créer une source de page XML
•L'action Enregistrer sous String sérialise une source de page et place le string résultant dans le nœud d'une autre source de page
•L'action Message intégré Retour envoie un string (JSON sérialisé) au IFrame responsable du chargement de la solution actuelle.