Envoyer/Recevoir des données JSON
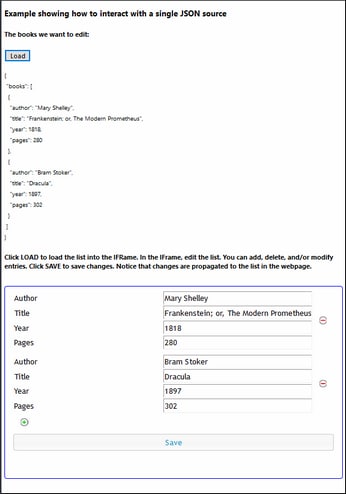
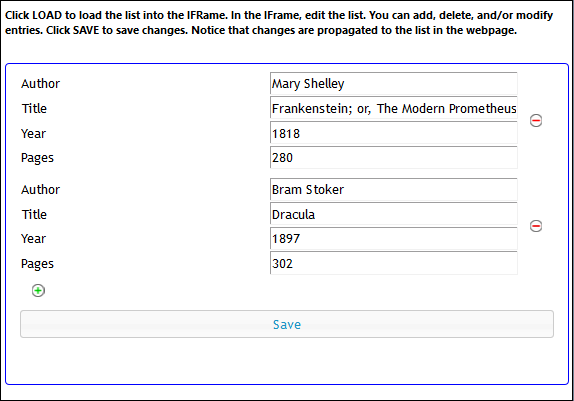
Cette section explique le fonctionnement d'une solution de page web intégrée qui utilise des données de source JSON. Une liste de livres de format JSON est envoyé depuis la page web (capture d'écran ci-dessous) vers un IFrame intégré (encadré en bleu). Ici, la liste peut être éditée à l'aide d'une solution MobileTogether. Lors de l'enregistrement des changements dans l'IFrame, la liste de livres éditée est envoyée à la page web.
La solution de page web intégrée consiste en une page web HTML (jsonBooks.html) et un design MobileTogether (jsonBooks.mtd). Vous trouverez les fichiers de ce tutoriel dans votre dossier (Mes) Documents MobileTogether : MobileTogetherDesignerExamples\Tutorials\EmbeddedWebpageSolutions. Pour essayer les fichiers, déployer le fichier MTD sur votre serveur et l'activer pour qu'il puisse être accédé de manière anonyme. Si nécessaire, modifier le code HTML de manière à ce que l'IFrame cible correctement le flux de travail sur le serveur. Ouvrir la page web dans un navigateur et cliquer sur la touche Charger pour démarrer
La description ci-dessous contient la liste de code HTML complète de la page web, suivie d'une explication à code de couleur de la manière dont le code HTML interagit avec la solution.
Liste de code HTML
La liste de code HTML du fichier jsonBooks.html. Vous trouverez une explication du code dans la section suivante ci-dessous. Veuillez noter que certaines fonctionnalités JavaScript utilisées dans cet exemple ne sont pas toujours disponibles dans tous les navigateurs. Dans ce cas, veuillez modifier le JavaScript pour l'adapter à votre navigateur.
<!DOCTYPE html> <html> <head> <style> * { font-family: Segoe UI, Tahoma, Arial, Helvetica, sans-serif; } iframe { width: 100%; height: 400px; border: 2px solid blue; border-radius: 5px; margin: 10px 0px; } code { font-size: small; } </style> <script> // The initial book list is stored in a variable in JSON format // It can be easily handled in JavaScript var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
// Posts variable 'books' to IFrame (from where 'books' is forwarded to MT Server) function sendbooks() { document.querySelector('iframe').contentWindow.postMessage(books, '*'); }
// Contents of variable 'books' converted to string and displayed inside HTML element CODE function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
// m = HTML message event; data = container for message from server // m.data.json = contents of the 'json' object that was sent from the server function receivebooks(m) { books = m.data.json; showbooks(); }
// Handler to receive messages from server via solution in IFrame window.addEventListener('message', receivebooks);
// Handler to show initial book list in webpage on page load document.addEventListener('DOMContentLoaded', showbooks);
</script> </head>
<body> <h4>Example showing how to interact with a single JSON source</h4> <h5>The books we want to edit:</h5> <!-- Send the JSON book list from the webpage to the IFrame --> <button onclick="sendbooks()">Load</button> <pre><code><!-- The SHOWBOOKS function displays the book list here --></code></pre> <h5> Cliquer sur LOAD pour charger la liste de livres dans l’IFrame. Dans l’IFrame, éditer la liste. Vous pouvez ajouter, supprimer, et/ou modifier des entrées. Cliquer sur SAVE pour enregistrer les changements. Veuillez noter que les changements sont distribués dans la liste de la page web. </h5> <iframe src="http://localhost:8083/run?d=/public/jsonBooks" frameborder="0"></iframe> </body>
</html>
|
Comment cela fonctionne ?
Dans cette section d'explication, des couleurs d'arrière-plan différentes ont été utilisées pour illustrer le processus dans les différentes parties du mécanisme (page web–solution–flux de travail) :
Page web : actions de l'utilisateur et fonctionnement du code HTML/JavaScript | |
Solution : actions exécutées par la solution dans l'IFrame | |
Flux de travail : traitement du serveur (sur la base du design MT) |
Lors du chargement de la page HTML :
Une variable JavaScript nommée books est lue. Elle contient un objet JSON nommé books.
var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
Le contenu de la variable books est affiché dans l'élément HTML code en utilisant un écouteur d'événement (qui "écoute" un événement DOMContentLoaded) et une fonction JavaScript (showbooks):
document.addEventListener('DOMContentLoaded', showbooks);
function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
<pre><code></code></pre>
Cela nous permet de voir les contenus de la variable books lorsque le document HTML est chargé. (Ensuite, nous allons utiliser la même fonction JavaScript pour vérifier si la variable books a été mise à jour.)
|
L'IFrame charge la solution jsonBooks (ciblée dans l'attribut src de l'élément iframe) :
<iframe src="http://localhost:8083/run?d=/public/jsonBooks" frameborder="0">
|
En cliquant la touche Charger :
<button onclick="sendbooks()">Load</button>
Une fonction JavaScript utilise postMessage() pour envoyer les contenus de la variable books vers l'IFrame.
function sendbooks() { document.querySelector('iframe').contentWindow.postMessage(books, '*'); }
|
{books} est envoyé automatiquement sur le flux de travail sur le serveur (dans un formulaire JSON sérialisé). |
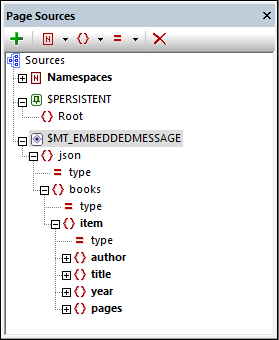
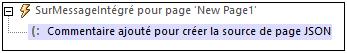
Puisque l'événement de page SurMessageIntégré a une action définie, ...  ... la source de page \$MT_EMBEDDEDMESSAGE est chargée automatiquement avec les données {books}. Pour que cela fonctionne tel que prévu dans le design, la structure de la source de page (définie au moment du design) doit correspondre à la structure des données JSON entrantes. Veuillez noter que le nœud item se trouvant dans la source de page correspond à chaque item dans l'array JSON. (Si les données JSON entrantes ne correspondent pas à la structure définies pour la source de page, elles seront chargées tout de même, avec sa propre structure. Mais puisque les expressions XPath dans le design référenceront la structure définie, la structure chargée au moment de l'exécution ne sera pas atteinte par ces expressions XPath.)
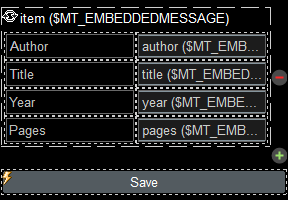
Le design contient une table répétitive des nœuds item. Les cellules de la table sont liées, respectivement, aux nœuds de page de source author, title, year et pages.
En conséquence,... |
...la solution dans l'IFrame est mise à jour. La table répétitive est remplie avec les données contenues dans la source de page \$MT_EMBEDDEDMESSAGE du flux de travail.
|
Lors de l'édition des données des livres dans la solution, la source de page \$MT_EMBEDDEDMESSAGE est mise à jour en continu. En cliquant sur Enregistrer, un gestionnaire d'événement SurClicDeBouton est déclenché. |
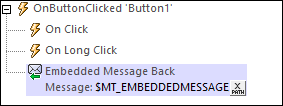
L'événement SurClicDeBouton spécifie qu'une action Message Intégré Retour peut être exécutée. Cela envoie le contenu de l'ensemble de la source de page \$MT_EMBEDDEDMESSAGE en tant qu'un événement message sur l'IFrame. (Veuillez noter que \$MT_EMBEDDEDMESSAGE contient maintenant la liste éditée des livres.)
|
Un écouteur d'événement a été enregistré pour "écouter" l'événement message. Lors de la détection d'un événement message, une fonction JavaScript (receivebooks) est appelée :
window.addEventListener('message', receivebooks);
La fonction receivebooks (voir ci-dessous) prend l'événement message (m) en tant que son paramètre (data est la données de l'événement message), et attribue le contenu de l'objet json dans le message reçu à la variable books. La variable books contient maintenant les contenus de l'objet json, qui est la liste de livres mise à jour depuis le serveur. La structure de la liste de livres modifiée est la même que celle de la liste de livres originale (mais avec plus ou moins d'items de livres dans le tableau books).
function receivebooks(m) { books = m.data.json; showbooks(); }
La fonction showbooks affiche la liste de livres mise à jour dans la page web :
function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
<pre><code></code></pre>
|