Cette section explique le fonctionnement d'une solution de page web intégrée qui utilise des données de source XML (une liste de livres).
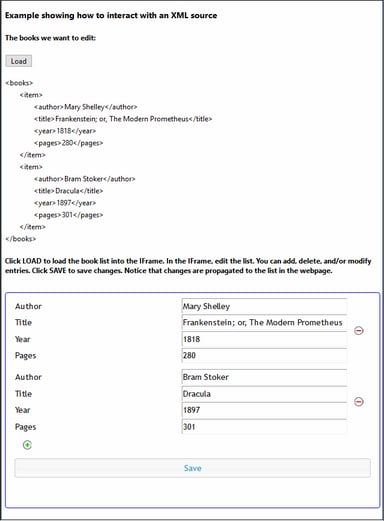
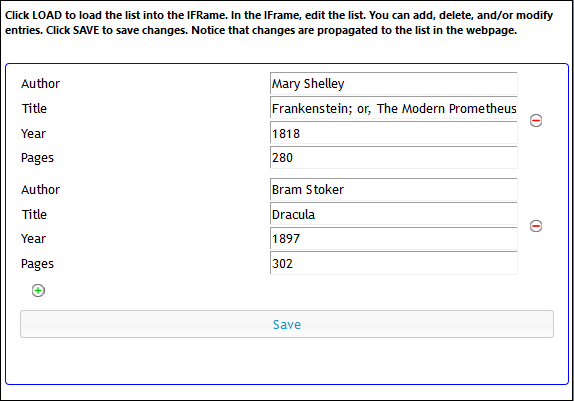
Cette section explique le fonctionnement d'une solution de page web intégrée qui utilise des données de source XML (une liste de livres). La liste de livres est envoyée depuis la page web (capture d'écran ci-dessous) vers un IFrame intégré (encadré en bleu). Ici, la liste peut être éditée à l'aide d'une solution MobileTogether. Lors de l'enregistrement des changements dans l'IFrame, la liste de livres éditée est envoyée à la page web.
La solution de page web intégrée consiste en une page web HTML (xmlBooks.html) et un design MobileTogether (xmlBooks.mtd). Les deux fichiers sont situés dans votre dossier MobileTogether (Mes) Documents : MobileTogetherDesignerExamples\Tutorials\EmbeddedWebpageSolutions. Pour essayer les fichiers, déployer le fichier MTD sur votre serveur et l'activer pour qu'il puisse être accédé de manière anonyme. Si nécessaire, modifier le code HTML de manière à ce que l'IFrame cible correctement le flux de travail sur le serveur. Ouvrir la page web dans un navigateur et cliquer sur la touche Charger pour démarrer
La description ci-dessous contient la liste de code HTML complète de la page web, suivie d'une explication à code de couleur de la manière dont le code HTML interagit avec la solution.
Liste de code HTML
La liste de code HTML du fichier xmlBooks.html. Vous trouverez une explication du code dans la section suivante ci-dessous. Veuillez noter que certaines fonctionnalités JavaScript utilisées dans cet exemple ne sont pas toujours disponibles dans tous les navigateurs. Dans ce cas, veuillez modifier le JavaScript pour l'adapter à votre navigateur.
<!DOCTYPE html> <html> <head> <style> * { font-family: Segoe UI, Tahoma, Arial, Helvetica, sans-serif; } iframe { width: 100%; height: 400px; border: 2px solid blue; border-radius: 5px; margin: 10px 0px; } code { font-size: small; } </style> <script> // The book list in XML format var books = ' <books> <item> <author>Mary Shelley</author> <title>Frankenstein; or, The Modern Prometheus</title> <year>1818</year> <pages>280</pages> </item> <item> <author>Bram Stoker</author> <title>Dracula</title> <year>1897</year> <pages>302</pages> </item> </books> ';
// This is the XML DOM tree (initialized in showbooks) var books;
function sendbooks() { document.querySelector('iframe').contentWindow.postMessage({ "books": books.childNodes[0].outerHTML }, '*'); }
// This is the function that receives the updated books function receivebooks(m) { books = m.data.json.books; showbooks(); }
// Contents of variable 'books' converted to string and displayed inside HTML element CODE function showbooks() { // Create a DOM tree from the XML books = new DOMParser().parseFromString(books, 'text/xml'); // Manipulate the DOM and show the result document.querySelector('code').innerText = books.childNodes[0].outerHTML; }
// Handler to receive messages from server via solution in IFrame window.addEventListener('message', receivebooks);
// Handler to show initial list of books on page load document.addEventListener('DOMContentLoaded', showbooks); </script> </head> <body> <h4>Example showing how to interact with an XML source</h4> <h5>The books we want to edit:</h5> <button onclick="sendbooks()">Load</button> <pre><code></code></pre> <h5> Cliquer sur LOAD pour charger la liste de livres dans l’IFrame. Dans l’IFrame, éditer la liste. Vous pouvez ajouter, supprimer, et/ou modifier des entrées. Cliquer sur SAVE pour enregistrer les changements. Veuillez noter que les changements sont distribués dans la liste de la page web. </h5> <iframe src="http://localhost:8083/run?d=/public/xmlBooks" frameborder="0"></iframe> </body> </html>
|
Comment cela fonctionne ?
Dans cette section d'explication, des couleurs d'arrière-plan différentes ont été utilisées pour illustrer le processus dans les différentes parties du mécanisme (page web–solution–flux de travail) :
Page web : actions de l'utilisateur et fonctionnement du code HTML/JavaScript | |
Solution : actions exécutées par la solution dans l'IFrame | |
Flux de travail : traitement du serveur (sur la base du design MT) |
Lors du chargement de la page HTML :
Une variable JavaScript nommée books est lue. Elle contient un string contenant une structure XML :
var books = ' <books> <item> <author>Mary Shelley</author> <title>Frankenstein; or, The Modern Prometheus</title> <year>1818</year> <pages>280</pages> </item> <item> <author>Bram Stoker</author> <title>Dracula</title> <year>1897</year> <pages>302</pages> </item> </books> ';
Le contenu de la variable books est affiché dans l'élément HTML code en utilisant un écouteur d'événement (qui "écoute" un événement DOMContentLoaded) et une fonction JavaScript (showbooks):
document.addEventListener('DOMContentLoaded', showbooks);
La fonction showbooks : (i) crée une arborescence DOM depuis la structure XML dans la variable books, et (ii) place la structure XML désirée dans l'élément HTML code.
function showbooks() { books = new DOMParser().parseFromString(books, 'text/xml'); document.querySelector('code').innerText = books.childNodes[0].outerHTML; }
<pre><code></code></pre>
Cela nous permet de voir les contenus de la variable books lorsque le document HTML est chargé. (Ensuite, nous allons utiliser la même fonction JavaScript pour vérifier si la variable books a été mise à jour.)
|
L'IFrame charge la solution xmlBooks (ciblée dans l'attribut src de l'élément iframe) :
<iframe src="http://localhost:8083/run?d=/public/xmlBooks" frameborder="0"></iframe>
|
En cliquant la touche Charger :
<button onclick="sendbooks()">Load</button>
Une fonction JavaScript (sendbooks) utilise postMessage() pour envoyer les contenus de la variable books vers l'IFrame. Noter que le contenu XML est placé dans un objet JSON. (Cela est dû au fait que le flux de travail "s'attend" à recevoir un JSON.)
function sendbooks() { document.querySelector('iframe').contentWindow.postMessage({ "books": books.childNodes[0].outerHTML }, '*'); }
|
{books} est envoyé automatiquement sur le flux de travail sur le serveur (dans un formulaire JSON sérialisé). |
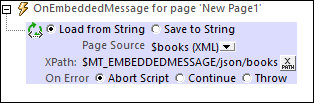
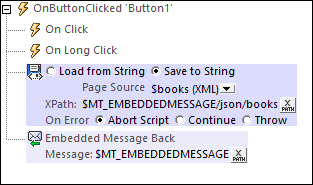
L'événement de page SurMessageIntégré est activé puisqu'une action a été définie pour lui (voir capture d'écran ci-dessous). Par conséquence, la source de page \$MT_EMBEDDEDMESSAGE est chargée automatiquement avec des données {books}.
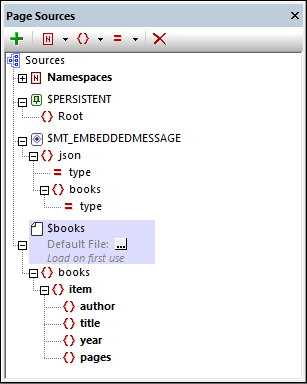
L'action Charger depuis String (capture d'écran ci-dessous) crée le contenu de \$MT_EMBEDDEDMESSAGE/json/books en tant que la source de page XML \$books. Les structures de ces deux sources de page ont été créées auparavant (voir capture d'écran ci-dessous).
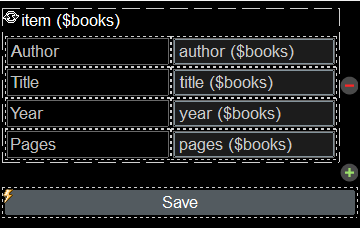
La source de page XML a été créée afin que les données XML puissent être reliées aux composants de design, c'est pourquoi les données XML peuvent être éditées. Le design contient une table répétitive des nœuds item de la source de page \$books (voir capture d'écran ci-dessous). Les cellules de la table sont liées, respectivement, aux nœuds de page de source author, title, year et pages.
Étant donné que la source de page a été chargée, la table répétitive est remplie avec les données provenant de la source de page du flux de travail \$MT_EMBEDDEDMESSAGE. |
Cette mise à jour des données est affichée dans la solution dans l'IFrame.
|
Lors de l'édition des données des livres dans la solution, la source de page \$books est mise à jour en continu. En cliquant sur Enregistrer, un gestionnaire d'événement SurClicDeBouton est déclenché. |
L'événement SurClicDeTouche spécifie deux actions : (i) une action Enregistrer sous String, qui enregistre la source de page \$books (contenant la liste de livres éditée) sous \$MT_EMBEDDEDMESSAGE/json/books; (ii) une action Message Intégré Retour qui envoie les contenus de \$MT_EMBEDDEDMESSAGE en tant qu'un événement message à l'IFrame. (Noter que\$MT_EMBEDDEDMESSAGE/json/books contient la liste des livres édités.)
|
Un écouteur d'événement a été enregistré pour "écouter" l'événement message. Lors de la détection d'un événement message, une fonction JavaScript (receivebooks) est appelée :
window.addEventListener('message', receivebooks);
La fonction receivebooks (voir ci-dessous) prend l'événement message (m) en tant que son paramètre (data est la données de l'événement message), et attribue le contenu de l' livres objet json dans le message reçu à la variable books. La variable books contient maintenant la liste des livres mise à jour depuis le serveur.
function receivebooks(m) { books = m.data.json.books; showbooks(); }
La fonction showbooks : (i) crée une arborescence DOM depuis la structure XML dans la variable books, et (ii) place la structure XML désirée dans l'élément HTML code.
function showbooks() { books = new DOMParser().parseFromString(books, 'text/xml'); document.querySelector('code').innerText = books.childNodes[0].outerHTML; }
<pre><code></code></pre>
La liste des livres mises à jour est affichée dans la page web.
|