Feuilles de style Rich Text : Styles
Une fois qu'une feuille de style Rich Text a été créée, les règles de style et les mappages sont définis dans des sections variées du dialogue Feuilles de style Rich Text. Ces règles et mappages se préoccupent tout d'abord de la conversion des styles dans la source de page XML en HTML qui peut être affiché sur les appareils clients. Dans le cas de clients web et de clients Windows, le contenu à texte enrichi peut être édité et formaté par l'utilisateur final. Les règles et les mappages sont donc utilisés pour repasser des styles HTML modifiés dans la source de page XML.
Dans le dialogue Feuilles de style Rich Text, les règles de style et les mappages sont organisés en sections. Chacune de ces sections est décrite ci-dessous :
Mappages de style d'attribut
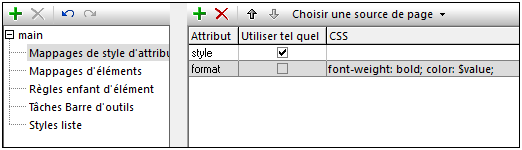
Les attributs définis dans cette section (voir capture d'écran ci-dessous) mappent les attributs de même nom se trouvant dans la source de page vers le contenu dans la commande Rich Text. Les mappages s'appliquent aux attributs de tous les éléments dans la source de page. Tout attribut défini ici décrit comment le style de son élément parent sera défini. Ainsi, tout attribut qui n'a pas été défini ici ne passera par de style dans son élément parent.
Vous pouvez ajouter un attribut à la liste des attributs stylés en cliquant sur Ajouter un style dans la barre d'outils du volet du côté droit et en saisissant le nom de l'attribut.

Veuillez noter les points suivants :
•Utiliser tel quel : s'attend à ce que l'attribut dans la source de page soit un CSS valide.
•CSS : Prend une ou plusieurs paires de propriété-valeur de CSS. Si vous souhaitez utiliser une valeur de propriété depuis un attribut dans la source de page XML, utiliser \$value pour obtenir la valeur de cet attribut. Par exemple, si un élément dans la source de page a un attribut nommé format afin que : (i) <myelement format="red">...</myelement> et (ii) l'attribut format soit défini dans la feuille de style tel que défini dans la capture d'écran ci-dessus, alors la valeur complète de l'attribut format (donc red), remplace \$value dans la définition de style. Donc, en ce qui concerne myelement, la définition de style (obtenue à partir de la définition de style de l'attribut format) résoudrait en : font-weight:bold; color:red. Si un autre élément a @format="blue" dans la source de page, cette définition de style de l'élément résoudrait en : font-weight:bold; color:blue.
•Si un élément dans la source de page XML a deux attributs et que les définitions de style Utiliser tel quel existent pour ces deux attributs dans la feuille de style, alors les deux définitions de style sont combinées pour définir le style de cet élément.
Exemples
•Si les définitions d'attribut affichées dans la capture d'écran ci-dessus sont appliquées dans l'élément suivant dans le XML de la source de page :
<heading style="font-style:italic;" global="font-weight:bold;">Text Formatting</heading>
alors la définition de style résultante sera font-style:italic; puisque l'attribut @style est utilisé tel quel. L'attribut @global est ignoré parce qu'il n'est pas défini dans la feuille de style.
•Si les définitions d'attribut affichées dans la capture d'écran ci-dessus sont appliquées à l'élément suivant :
<heading format="red">Text Formatting</heading>
alors le style qui sera appliqué sera font-weight:bold; color:red; parce qu'il s'agit de la définition de l'attribut format dans la feuille de style.
Mappages d'élément
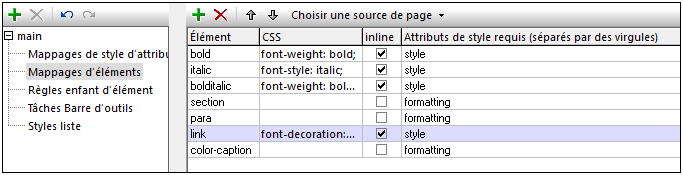
Chaque mappage d'élément (voir capture d'écran ci-dessous) définit certaines propriétés pour les éléments listés. Vous pouvez effectuer les actions suivantes :
•Définir les propriétés de style CSS de l'élément. Veuillez noter que les propriétés de style des éléments peuvent aussi être définies par le biais des attributs dans la section Mappages des styles d'attributs ; il vaut mieux éviter de définir la même propriété dans deux emplacements
•Spécifier si un élément est un élément bloc (correspond à div HTML) ou à un élément inline (correspond à HTML span HTML). Le paramètre par défaut est block ; donc, par défaut, chaque élément apparaîtra sur une nouvelle ligne à moins que spécifié ici en tant que inline. Les éléments inline, d'un autre côté, se produisent dans le cadre d'une ligne. Les éléments inline communs sont ceux qui balisent le texte dans une ligne comme apparaissant en gras ou en italique. Dans la capture d'écran ci-dessous, veuillez noter quels éléments ont été spécifiés comme étant inline.
•Spécifier quels attributs d'un élément maintiendra les propriétés de style de l'élément. Ces attributs seront les attributs dans le document XML dans lequel les propriétés de style sont rédigées (depuis le client).
•Si un élément block a été défini pour avoir un attribut qui contient des styles (voir point précédent), lorsque l'utilisateur final placera son curseur dans le contenu de l'élément, les icônes d'Alignement de texte (gauche, centre, droite, centré) sont activés automatiquement dans la barre d'outils de la commande. Si l'utilisateur final applique un alignement de texte au contenu de l'élément en effleurant une icône d'alignement de texte, cette valeur de style sera écrite dans l'attribut qui a été défini pour contenir les propriétés de style de l'élément. Par exemple, si l'utilisateur final place le curseur dans le texte de l'élément color-caption et effleure l'icône Aligner à droite, le texte s'alignera à droite dans la commande et une valeur de propriété CSS de text-align:right sera stocké dans l'attribut formatting de cet élément color-caption, si, comme dans la capture d'écran ci-dessous, formatting a été spécifié en tant que l'attribut contenant les propriétés de style de l'élément color-caption.

Vous pouvez ajouter un élément à la liste en cliquant sur Ajouter un style dans la barre d'outils située dans le volet de droite et en saisissant le nom de l'élément que vous souhaitez définir.
Règles Enfant d'élément
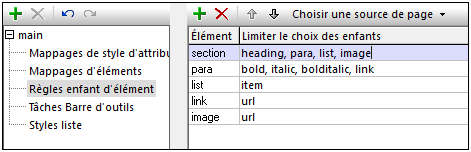
Les règles dans cette section (voir capture d'écran ci-dessous) définissent quels éléments enfant un élément peut avoir. La liste des éléments enfant que vous saisissez ne doit pas nécessairement correspondre à la liste complète de tous les éléments enfant autorisés par le schéma ; il s'agit de la liste des éléments enfant que vous souhaitez autoriser à l'utilisateur final d'ajouter lorsqu'il édite le contenu dans la commande Rich Text. Si un élément ne se trouve pas dans la liste, tous les éléments seront disponibles en tant qu'enfants de cet élément.
Vous pouvez ajouter un élément à la liste en cliquant sur Ajouter le style dans la barre d'outils située dans le volet de droite et en saisissant le nom de l'élément que vous souhaitez définir. Dans la colonne suivante, saisir une liste séparée par virgule des noms des éléments enfant.

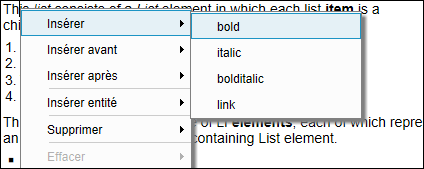
dans la capture d'écran ci-dessus, par exemple, un élément para est défini pour posséder les enfants suivants : bold, italic, bolditalic et link. Si l'utilisateur final, pendant l'édition du contenu dans une commande Rich Text qui utilise cette feuille de style, clique avec la touche de droite dans l'élément para, alors le menu contextuel affiché dans la capture d'écran ci-dessous apparaîtra. Les éléments qui peuvent être insérés sont ceux qui ont été définis en tant qu'enfants de l'élément para.

Assignations barre d'outils
Lorsque la commande Rich Text est affichée dans la solution d'un client web ou d'un client Windows, le contenu qui est affiché dans la commande est éditable. Sur ce type appareil, une barre d'outils éditable (voir capture d'écran ci-dessous) est affichée en haut de la commande. L'utilisateur final peut cliquer sur une icône dans la barre d'outils pour attribuer cette sélection de style de l'icône au contenu de texte sélectionné.
![]()
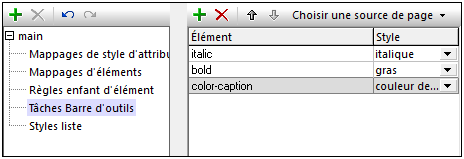
Vous pouvez mapper des éléments XML à des items de barre d'outils dans la section Assignations à la barre d'outils du dialogue Feuilles de style Rich Text (voir capture d'écran ci-dessous). Dans la capture d'écran ci-dessous, par exemple, (i) l'icône italique (sélectionnée dans la liste de choix de la colonne Style) est mappée dans un élément nommé italic; (ii) l'icône gras est mappé vers un élément nommé bold ; et (iii) la sélection de couleur de texte est mappée vers un élément nommé color-caption. Lorsque l'utilisateur final clique sur une icône de barre d'outils ou sélectionne quelque chose dans une des listes de choix de la barre d'outils, alors le style associé avec cet item de barre d'outils s'applique au texte sélectionné.
Au niveau XML, l'élément qui a été mappé à celui de l'item de la barre d'outils est créé autour du texte sélectionné ; si aucun style n'a été associé à cet élément, un attribut contenant le style pertinent est ajouté à l'élément. Par exemple, dans la capture d'écran ci-dessous, puisqu'un style italique a été attribué à l'élément italic dans la section Mappage d'éléments du dialogue, la création de l'élément italic autour d'une sélection de texte (en cliquant sur l'icône de la barre d'outils italique) entraînera l'affichage de la sélection de texte en italique. Dans le cas de l'item de barre d'outils couleur de texte affiché dans la capture d'écran ci-dessous, aucune propriété de style n'a été définie pour l'élément color-caption (voir la capture d'écran dans la section Mappages d'élément). En résultat, la couleur de texte que l'utilisateur final choisit dans la barre d'outils sera stockée dans l'attribut formatting de l'élément color-caption. Afin de savoir à quels attributs d'un élément XML les styles provenant de la solution éditée sont mappées, voir la spécification dans la définition de l'élément que vous trouverez dans la section Mappage d'éléments (voir la définition de color-caption dans la capture d'écran).

Vous pouvez ajouter un élément à la liste Assignations barre outils en cliquant sur Ajouter un style dans la barre d'outils que vous trouverez dans le volet de droite et en saisissant le nom de l'élément. Dans la colonne suivante, sélectionner l'item de la barre d'outils correspondante depuis la liste de choix. (Tous les items de barre d'outils disponibles sont listés dans la liste déroulante de la liste de choix.)
| Note : | Lorsque le curseur est placé à un endroit où un style basé sur une barre d'outils ne peut pas être appliqué, alors cette barre d'outils est désactivée. |
| Note : | Lorsqu'une solution déployée est ouverte sur un client pour l'édition, les items de barre d'outils qui n'ont pas encore été mappés dans un élément ne sont pas affichés. Néanmoins, dans le designer (pendant les simulations), ces items de barre d'outils sont affichés, mais ils sont désactivés et affichés avec un cadre rouge ; si vous placez le curseur au-dessus d'un de ces items de barre d'outils, une infobulle vous informera qu'un mappage n'a pas été défini pour cet item de barre d'outils. Ainsi, vous pourrez faire la distinction entre les items de barre d'outils qui sont désactivés en raison de l'emplacement du curseur (voir note précédente) et les items de barre d'outils qui sont désactivés parce qu'ils n'ont pas été mappés. |
Styles de liste
Les styles de liste sont disponibles pour deux types de structure de liste :
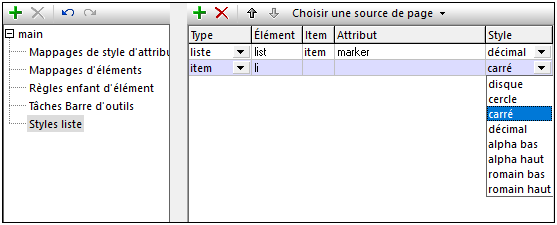
•Liste de conteneur (avec une balise éditable) : une liste structurée en tant qu'un élément de liste contenant des éléments enfants list-item. Par exemple : <list> <item/>...<item/> </list>. Dans la capture d'écran ci-dessous, la première définition est celle d'une liste de ce type. L'utilisateur final peut choisir le caractère de balise de liste de ce type de liste (par exemple, si la balise est un nombre ou un carré). Vous, en tant que le concepteur, pouvez définir le marqueur initial de la liste.
•Liste de séquence d'item (avec une balise non-éditable) : une liste consistant en une séquence d'éléments list-item, sans élément de liste contenant. Par exemple : <li/>...<li/>. Dans la capture d'écran ci-dessous, la seconde définition est celle d'une liste de ce type. Le caractère de marqueur de cette liste ne peut pas être édité par l'utilisateur final.
L'utilisateur final peut éditer le contenu des deux types de liste, mais le marqueur des listes uniquement Conteneur.
| Note : | le marqueur sélectionné détermine si la liste est une liste numérotée ou une liste à items. |

Pour définir les styles de liste (voir la capture d'écran ci-dessus), procéder comme suit :
1.Ajouter une entrée pour une liste en cliquant sur Ajouter un style dans la barre d'outils du volet de droite.
2.Dans la colonne Élément : pour les listes de Conteneur, saisir le nom de l'élément qui correspond à la liste ; pour les listes Item-sequence, saisir le nom de l'élément list-item.
3.Dans la colonne Item : pour les listes de Conteneur, saisir le nom de l'élément qui correspond à l'item de la liste ; pour les listes Item-sequence, ne rien saisir.
4.Dans la colonne Attribute : pour les listes de Conteneur, saisir le nom de l'attribut qui conserve le nom du marqueur de liste ; pour les listes Item-sequence, ne rien saisir. Lorsque l'utilisateur final choisit d'autres marqueurs pour une liste de Conteneur que pour le marqueur initial, le nouveau nom du marqueur est saisi dans cet attribut et le style de la liste est défini sur la base de la valeur de cet attribut.