Fonctions spécifiques au type
Pour chacun des types de graphiques, même pour les sous-types différents, le dialogue Changer apparence contient une section dans laquelle vous pouvez définir les fonctions spécifiques au type du graphique.
Camembert
La plupart des paramètres sont identiques pour les versions 2D et 3D. Dans les camemberts 2D, vous pouvez rajouter des surbrillances.

Dans les camemberts 3D, vous pouvez rajouter des ombres portées, ajouter une transparence et définir l'inclinaison 3D.

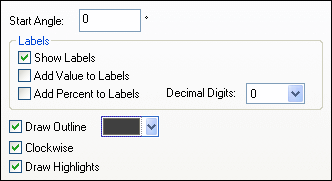
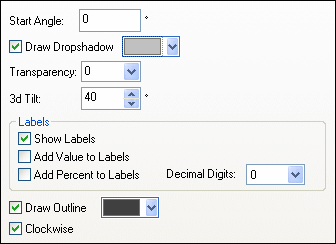
La valeur Angle de début définit l'endroit où la première ligne des colonnes sélectionnées sera affichée dans le graphique. Un angle de 0 degrés correspond à midi/minuit sur une montre.
À la place des légendes, ou en plus d'elles, vous pouvez afficher des libellés, ajouter des valeurs et/ou des pourcentages aux libellés et définir le nombre de chiffres décimaux à afficher.
La couleur que vous pouvez sélectionner à côté de la case à cocher Dessiner bordure est utilisée pour tracer en option une bordure autour du graphique et des segments individuels du camembert. La case à cocher Dans le sens des aiguilles d'une montre vous permet de spécifier si les lignes devraient être classées dans le sens des aiguilles d'une montre ou dans le sens inverse.
Dans les camemberts 3D, vous pouvez intégrer une ombre portée et définir sa couleur, ajouter une transparence au graphique et définir l'inclinaison 3D. Dans les graphiques 2D, l'option Dessiner des surbrillances ajoute une structure supplémentaire au graphique.
Graphique à barres

Pour les graphiques à barres, vous pouvez procéder aux configurations suivantes :
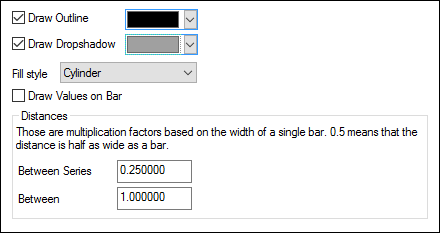
•Ajouter une bordure aux barres et définir sa couleur.
•Dans les graphiques à barres 2D, vous pouvez également dessiner une ombre portée et définir sa couleur (cette option n'est pas disponible pour les graphiques à barres 3D).
•Par défaut, la forme des barres ressemble à un cylindre, mais vous pouvez choisir les options "Dégradé vertical" ou "Solide" depuis la liste de choix Style de remplissage (cette option est uniquement disponible pour les graphiques à barres 2D).
•Les valeurs d'une barre (correspondant à la hauteur de la barre sur l'axe Y) peuvent être dessinées sur la barre. La police des valeurs peut être spécifiée dans les paramètres Polices (cette option est uniquement disponible pour les graphiques à barres 2D, pas empilés).
•La distance entre les séries d'un groupe de barre et entre les groupes de barre peut être spécifiée en tant qu'une fraction décimale de la largeur d'une seule barre. Par exemple, dans la capture d'écran ci-dessous, qui montre les groupes de barre qui consistent chacune en une série bleue et une série verte, la distance entre les série a été définie à 25% (=0.25) de la largeur de la barre ; la distance entre les groupes de barre a été réglée à 100% (=1.0) de la largeur de la barre. (cette option est uniquement disponible pour les graphiques à barres 2D).

Graphique à lignes

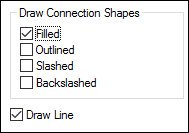
Pour dessiner les marques de connexion qui représentent les valeurs dans les graphiques de ligne, il vous faut activer au moins une case à cocher dans la fenêtre Dessiner des marques de connexion. Vous pouvez utiliser cinq formes différentes pour marquer une série : carré, rhombe, triangle, triangle inversé et cercle. Si votre graphique contient plus de cinq séries, vous pouvez combiner les marques de connexion en sélectionnant plus d'une option dans la fenêtre Dessiner des marques de connexion. Dans la capture d'écran ci-dessous, les options Remplie et Oblique ont été sélectionnées et le type Oblique est utilisé pour la sixième série et plus.
L'option Dessiner la ligne permet au graphique d'être tracé avec (i) uniquement des formes de connexion, ou (ii) avec des formes de connexion reliées par une ligne.
![]()
Les marques de connexion sont disponibles pour les graphiques de lignes et les graphiques de ligne de valeur.
Graphique à aires

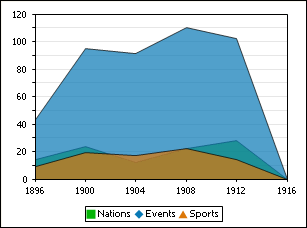
Parmi les propriétés que vous pouvez modifier pour les graphiques à aires, vous pouvez jouer avec la transparence ; cela vous permet d'empêcher qu'une série en dissimule une autre dans le graphique. De plus, vous pouvez ajouter une bordure aux aires individuelles et définir sa couleur (voir capture d'écran ci-dessous).

Graphique à chandeliers

Si les valeurs d'ouverture et de fermeture sont définies en tant que séries, vous pouvez choisir les couleurs et si vous souhaitez ou non que les chandeliers soient remplis si la valeur de fermeture est plus importante que la valeur d'ouverture.
Graphique à jauge

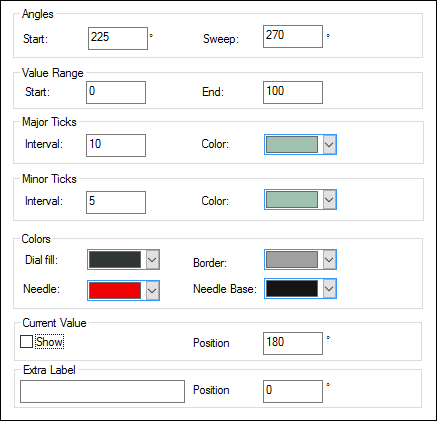
La valeur Début de la fenêtre des Angles définit la position de la marque 0 et la valeur Étendue est l'angle utilisé pour l'affichage. Dans la fenêtre Plage de valeur, vous pouvez définir les valeurs minimum et maximum à afficher. Les marques de graduation sont affichées avec (graduations majeures) ou sans (graduations mineures) la valeur correspondante ; elles peuvent présenter des couleurs séparées. Dans la fenêtre Couleurs, vous pouvez définir des couleurs pour le remplissage du cadran, de l'aiguille, de la base de l'aiguille (dissimulée par première partie de l'aiguille au centre du graphique) et la bordure qui entoure le graphique. La valeur actuelle et un libellé supplémentaire peut être affiché sous n'importe quel angle.