Changer de modèle
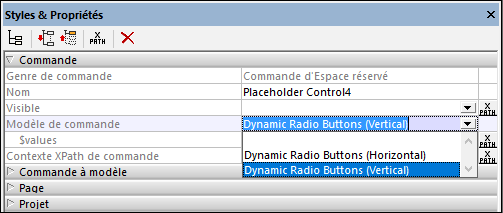
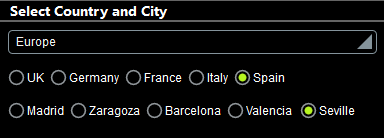
Un autre avantage des modèles de commande est la capacité à changer facilement de modèles dans la Commande des espaces réservés, par exemple, si vous souhaitez changer la mise en page d’un composant. Dans l’exemple Cities1-Reuse.mtd (décrit dans la rubrique précédente), nous tombons sur le problème suivant : Alors que la liste des villes dans certains cas est assez brève pour entrer dans le champ horizontal de l'affichage (comme Spain (Espagne)), certaines listes sont trop longues pour y entrer (par exemple, Germany (Allemagne)); voir capture d’écran ci-dessous.


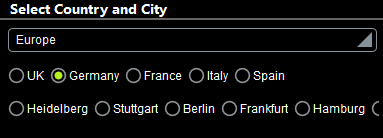
Pour faire entrer toutes les villes dans l’affichage, il serait plus judicieux d’afficher les villes dans une liste verticale. Dans l’exemple Cities2-SwitchTemplates.mtd, nous avons ajouté (par rapport au design précédent) un nouveau modèle de commande qui génère des boutons radio verticaux , et, dans la commande d’espace réservé qui instancie les boutons radio pour les villes, nous avons tout simplement changé le modèle de commande pour appeler le nouveau modèle de commande. Une simulation du design modifié est affiché dans la capture d’écran ci-dessous.

Le nouveau modèle de commande : "Boutons Radio Dynamiques (Vertical)"
Le modèle de commande a été déclaré comme possédant un paramètre obligatoire nommé \$values (comme le modèle de commande pour les boutons radio horizontaux). De plus, une variable nommée \$source a été définie avec une valeur qui est le nœud actuel.
Le design du modèle de commande est affiché dans la capture d'écran ci-dessous. La différence principale par rapport au modèle en ce qui concerne les boutons radio horizontaux est que la table ne s’élargit pas horizontalement (en créant une nouvelle colonne pour chaque item dans \$values). Au lieu, une nouvelle ligne est générée pour chaque item dans \$values. Étant donné que chaque ligne contient un bouton radio, la liste des boutons radio est verticale.

La commande de bouton radio présente les paramètres suivants (définis dans le volet Styles & Propriétés) :
•Une propriété Texte qui sélectionne le nœud actuel. Étant donné que le nœud actuel dans une ligne de table sera l’item \$values actuel pour lequel la ligne est générée, le texte de chaque bouton radio sera l’item actuel\$values.
•La propriété Action de commande (pour ÉditionÀLaFin) met à jour la variable \$source avec la valeur du nœud actuel (qui est l’item \$values actuel). En résultat, la variable \$source contiendra la valeur de texte du bouton radio cliqué.
•La Valeur cochée (ou la propriété Obtenir valeur depuis XPath) du bouton radio définit si le bouton a été sélectionné (une valeur de 1) ou pas (une valeur de 0). L’expression XPath qui détermine cette valeur de propriété est : if (\$source = .) then 1 else 0. Cette expression définit la valeur de ce bouton radio sur 1 qui a une valeur de nœud actuelle qui est égale à la valeur de \$source. Cela sera vrai uniquement pour le bouton radio cliqué, puisque \$source sera mis à jour avec la valeur de nœud actuel uniquement lorsque l’action ÉditionÀLaFinest déclenchée (voir point précédent).
Vous obtenez un nouveau modèle de commande qui génère des boutons radio verticaux pour les items dans le paramètre du modèle \$values. Étant donné qu’il s’agit de la même entrée de paramètre que celle que prend le modèle de commande Boutons Radio Dynamiques (Horizontal), vous pouvez maintenant définir une Commande d’espace réservé pour appeler soit le modèle pour les boutons radio horizontaux, soit pour les boutons radio verticaux.
Passer entre les modèles dans la Commande d’espace réservé
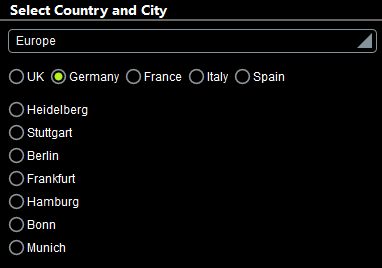
Dans le fichier d'exemple, nous allons en haut de la page et, dans le design, nous choisissons l’espace réservé qui instancie les boutons radio pour les villes. Dans le volet Styles & Propriétés, nous pouvons maintenant alterner entre les Boutons Radio Dynamiques (Vertical) pour les listes de boutons radio verticaux et Boutons Radio Dynamiques (Horizontal) pour les boutons radio horizontaux (voir capture d'écran ci-dessous). Dans notre exemple, nous avons choisi d’afficher des villes dans une liste verticale.