Propriétés de table
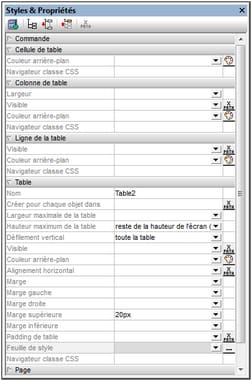
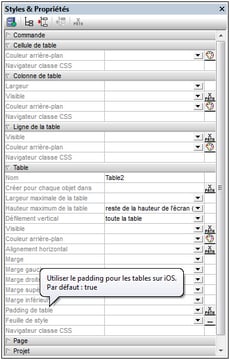
Certaines propriétés peuvent être définies pour les cellules, lignes et colonnes d'une table ainsi que pour la table toute entière. La capture d'écran ci-dessous à gauche montre les propriétés des tables statiques et des tables répétitives ; la capture d'écran ci-dessous à droite montre les propriétés des tables dynamiques. Les tables dynamiques ont un ensemble supplémentaire de propriétés Groupe de lignes de table. Toutes ces propriétés sont décrites dans la section Commandes | Table.
Propriété : Répétitive
La propriété Répétitive est disponible pour les tables répétitives et statiques et définit si la table est répétitive ou statique. Elle n'est pas disponible pour les tables dynamiques. Ses valeurs sont vrai ou faux.
La valeur de cette propriété est automatiquement attribuée au moment de la création d'une table répétitive ou statique. Une table répétitive a une propriété Répétitive vraie, alors qu'une table statique a une propriété Répétitive fausse. Après la création d'une table en tant qu'un type particulier (répétitif ou statique), son type peut être changé en modifiant la valeur de la propriété Répétitive de la table.
Propriété : Créer pour chaque élément dans
La propriété Créer pour chaque élément dans est disponible pour les tables et les groupes de lignes de table. Elle précise le nombre de fois que la table ou le groupe de lignes de table est recréé. Ce nombre est égal au nombre des éléments dans la séquence retournée par l'expression XPath de la propriété. L'expression peut retourner deux types de séquences :
•Nœuds provenant d'une arborescence de source de page. Il s'agit d'une alternative pour associer une table répétitive (ou un groupe de ligne de table) avec un nœud de source de page ; une association réalisée en glissant/déposant le nœud dans la table. Une expression XPath de ce type permet aussi plus de flexibilité dans la sélection de nœud. Par exemple, l'expression Xpath \$XML1/Offices/Office[@location='US'] retourne une séquence de nœuds Office qui ont un attribut de @location='US'. Le filtre US ne peut pas être appliqué en utilisant la méthode alternative pour déposer le nœud Office dans la table. Néanmoins, ce filtre peut être achevé avec la propriété Créer pour chaque élément dans.
•Éléments sans lien avec l'arborescence de source de page. Par exemple, dans le mois d'octobre 2014, l'expression 1 to subsequence(age-details(xs:date("2014-01-01")), 2, 1) retourne une séquence à neuf éléments ; concrètement les entiers de 1 à 9, qui correspond au nombre des mois qui se sont écoulés entre le 1er janvier 2014 et un jour en octobre 2014. Cela est dû au fait que l'expression XPath de base est 1 to X. Et X (conformément à la fonction subsequence) est le deuxième élément de la séquence à trois éléments retournée par la fonction age-details. Cette dernière retourne l'"âge" du jour actuel (dans notre mois d'octobre 2014) par rapport à la saisie de la date (1er janvier 2014) en termes de séquence de trois items : années, mois, jours (donc dans notre cas 0 années, 9 mois et XX jours). Le deuxième élément de la séquence à trois éléments est le nombre de mois dans l'âge, donc 9. Puisque la séquence retournée contient neuf éléments (la plage allant de 1 à 9), la table sera créée neuf fois.
| Note : | si vous souhaitez prévisualiser les résultats des expressions XPath, exécutez le simulateur intégré de MobileTogether Designer (Exécuter | Simuler flux de travail), et dans le dialogue du Simulateur qui apparaît, cliquer sur Évaluer Xpath, puis Évaluateur. |
fusion et couverture des lignes/colonnes
Pour fusionner des lignes ou des colonnes multiples, sélectionner, respectivement, la ligne ou la colonne dans le design que vous souhaitez couvrir et utilisez la commande Join appropriée depuis le menu contextuel, le menu de table ou la barre d'outils de l'application. La ligne/colonne sélectionnée sera fusionnée avec la ligne/colonne adjacente que vous avez choisie. Si les lignes ou colonnes fusionnées sont, respectivement dans un groupe de ligne ou un groupe de colonne (qui ont été créés pour des lignes ou colonnes dynamiques), ensuite la fusion a lieu dans chaque instance du groupe, et la ligne/colonne fusionnée est affichée dans chaque groupe.
Dans le cas des colonnes dynamiques, un type de fusion de colonne supplémentaire est disponible : la couverture (spanning). Les colonnes de tous les groupes de colonnes sont couvertes dans une seule colonne, que le groupe de colonnes dans le design consiste en une ou plusieurs colonnes. Pour ce faire, définir la propriété Couvre les groupes de colonnes (disponible dans le Volet Styles & Propriétés) sur true. Cette propriété est uniquement disponible dans la première colonne d'un groupe de colonnes. Elle prend la valeur true ou false. Le réglage par défaut est false. Si la propriété est définie sur true, alors, dans la sortie, toutes les colonnes du groupe de colonnes sont couvertes, résultant en une seule colonne.
La table ci-dessous montre un design consistant en un groupe de colonnes contenant deux colonnes qui ne sont pas couvertes. Le groupe de colonnes est associé avec l'élément Node.
Groupe de colonne dans le design, correspond à l'élément répétitif Node. Non couvert
|
Dans la sortie, le groupe de colonnes est répété pour chaque instance de Node. En résultat, deux colonnes sont créées pour chaque élément Node, comme montré dans la table ci-dessous.
Node[1] | Node[1] | Node[2] | Node[2] | ... | Node[n] | Node[n] |
Si le groupe de colonnes dynamiques était couvert, en définissant la propriété Couvre les groupes de colonnes sur true, alors d'effet dans le design sera comme si les deux colonnes étaient fusionnées (voir table ci-dessous). Les propriétés et le contenu de la colonne résultante seront ceux de la première colonne.
Groupe de colonne dans le design, correspond à l'élément répétitif Node: couvert
|
Dans la sortie, le groupe de colonnes s'étend sur toutes les instances de Node. En résultat, il n'y aura qu'une seule colonne pour toutes les instances de Node, tel que montré dans la table ci-dessous. Si le contenu de la colonne est sélectionné dynamiquement par le biais d'une expression XPath qui localise les éléments Node, alors une erreur sera retournée.
Node[1 to n] |
Lorsque des colonnes dynamiques sont couvertes, vous pouvez imaginer que le processus de transformation a lieu en deux étapes : (i) Dans le design, toutes les colonnes (de tout type, y compris statique) dans le groupe de colonne sont fusionnés dans une seule colonne, comme si la commande Join avait été appliquée ; (ii) dans la sortie, toutes les instances de l'élément répétitif sont créées en tant qu'une seule colonne. Toute expression XPath qui : (i) est située dans le cadre d'une colonne dynamique couverte dans le design, et (ii) essaye de localiser des instances d'éléments individuelles correspondant aux colonnes de sortie retourneront une erreur.
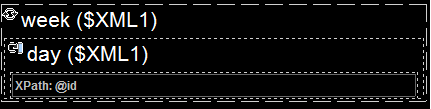
La capture d'écran ci-dessous montre un exemple simple d'une colonne dynamique créée dans un groupe de colonnes. Ce groupe de colonnes dans le design contient un seul groupe de colonnes qui est associé avec l'élément day, et ce groupe de colonnes se trouve dans une table (répétitive) associée avec l'élément week (qui, dans la source de page est le parent de l'élément day). Étant donné que l'élément week se répète, une nouvelle table sera créée pour chaque élément week. Si, dans la source de données il existe plusieurs éléments enfants day de l'élément week, et si, dans le design, les colonnes dynamiques du groupe de colonnes ne sont pas couvertes, alors la table (pour chaque week) générée depuis ce design aura autant de colonnes qu'il y a d'éléments enfants day. Si, néanmoins, vous réglez la propriété Couvre les groupes de colonnes sur true, alors les colonnes dans la table générée seront couvertes et la table aura une seule colonne.

Pour plus d'informations concernant les groupes de colonnes, voir colonnes dynamiques.
Visibilité de colonne/ligne
La visibilité d'une colonne ou d'une ligne est définie en sélectionnant la colonne ou la ligne et en réglant sa propriété Visible sur true ou false. La valeur par défaut est vrai.
Si les colonnes ou les lignes sont couvertes, la visibilité des colonnes/lignes couvertes peut être spécifiée individuellement si la visibilité de la première colonne/ligne dans l'ensemble couvert a reçu une valeur true. Si la visibilité de la première colonne/ligne dans l'ensemble couvert de colonnes/lignes a reçu une valeur false, alors toutes les colonnes/lignes dans l'ensemble couvert recevront une valeur false.

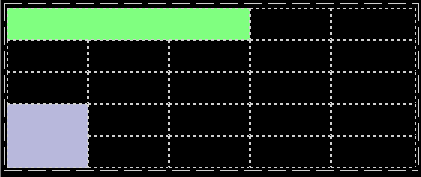
Capture d'écran ci-dessus : colonnes couvertes dans la première ligne (en vert):
•Les trois colonnes couvertes dans la Ligne-1 (vert) sont considérées être Colonne-1. La colonne suivante dans la Ligne-1 est Colonne-4. Dans la Ligne-1, il n'y a pas de Colonne-2 ou Colonne-3.
•Si vous sélectionnez une de ces trois premières colonnes individuellement dans les Lignes 2 à 5 et que vous réglez la visibilité à true/false, alors la visibilité des autres colonnes ne sera pas affectée.
•Si vous sélectionnez la Colonne-1 (couverte) dans la Ligne-1 et que vous réglez la visibilité sur true/false, alors seule la visibilité de la Colonne-1 sera modifiée. Les Colonne-2 et Colonne-3 (dans les Colonnes 2 à 5) ne seront pas touchées.
Capture d'écran ci-dessus : lignes couvertes dans la première colonne (en bleu):
•Les lignes couvertes dans Colonne-1 (bleu) sont considérées être Row 4. Dans la Colonne-1, il n'y a pas de Ligne-5.
•Si vous sélectionnez une deux lignes (Ligne 4 ou Ligne 5) individuellement dans les Colonnes 2 à 5 et que vous réglez la visibilité à true/false, alors la visibilité des autres lignes ne sera pas affectée.
•Si vous sélectionnez la Ligne-4 (couverte) dans la Colonne-1 et que vous réglez la visibilité sur true/false, alors seule la visibilité de la Ligne-4 sera modifiée. La Ligne-5 (dans les Colonnes 2 à 5) ne sera pas touchée.
Tables défilantes
Si une table est très longue et/ou très large, vous pouvez la configurer pour la faire défiler horizontalement ou verticalement. Dans ce cas, seule une certaine portion de la table sera affichée ; le reste sera dissimulé.
Défilement vertical
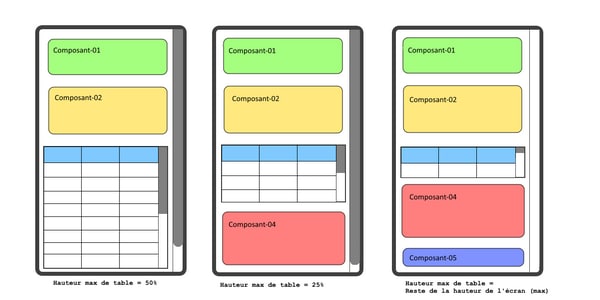
La propriété Hauteur Max de la table spécifie la hauteur de la table sur l'écran de l'appareil, en pixels ou par rapport à la hauteur de l'appareil. Sélectionner une des valeurs à partir de la liste de choix de la propriété. Par exemple, si vous sélectionnez 50%, la table aura une hauteur de la moitié de la hauteur de l'écran (voir écran à l'extrême gauche dans l'image ci-dessous). Si la table présente une extension verticale qui dépasse l'espace d'écran alloué, la table se verra dotée d'une barre de défilement et l'utilisateur final pourra faire défiler le reste de la table dans l'espace d'écran alloué (dans cet exemple, 50% de la hauteur de l'écran). Si les composants de design se produisent au-dessus de la table, tous ces composants seront affichés au-dessus de la table ; la table elle-même aura la hauteur absolue ou relative spécifiée par cette propriété.
| Note : | La table et la page ont des barres de défilement séparées (voir écrans dans l'image ci-dessous). Dans le simulateur MobileTogether Designer, utiliser la roulette de défilement pour défiler verticalement ; utiliser la fonction glisser-déposer pour défiler horizontalement. |
| Note : | Sur les appareils Android 4.x si deux ou plusieurs tables (défilantes ou pas) se trouvent sur une page, alors, si une de ces tables est défilante, elle ne pourra pas être défilée verticalement. |
| Note : | voir le Tutoriel Tables défilantes pour un exemple. |
La propriété Hauteur Max de la table peut prendre deux autres valeurs (outre un pixel ou une valeur pourcentuelle) :
•Reste de la hauteur de l'écran (max) : la hauteur de la table est réduite autant que possible afin de pouvoir afficher la plus grande portion de la page que possible. Dans l'image ci-dessus, l'écran affiché à l'extrême droite montre une table qui a été configurée avec cette valeur de propriété : la hauteur de la table a été réduite de manière à ce que les cinq composants de la page soient affichés. Veuillez noter, dans ce cas, que la barre de défilement de la page a été réduite à zéro puisque la totalité de la page est visible.
•Reste de la hauteur de l'écran (toujours) : cette option vous permet d'utiliser toute la hauteur de l'écran pour afficher la page Si une table ne présente pas assez d'extension verticale pour remplir la page, un espace supplémentaire est ajouté en-dessous de la table de manière à ce que le dernier composant de la page soit affiché juste au-dessus du bas de l'écran. Ce réglage vous permet de forcer le contenu de bas de page dans un emplacement situé en bas de l'écran.
La propriété Défilement vertical devient disponible après qu'une valeur a été définie pour la propriété Hauteur maximum de la table et aucune valeur Largeur de table Max n'est définie. La propriété Défilement vertical peut prendre une de deux valeurs :
•Toute la table : Toute la table défile dans le cadre de la hauteur d'écran alloué pour la table par le biais de la propriété Hauteur Max de la table. La valeur Toute la table est la valeur par défaut.
•Lignes sauf en-tête et pied de bas de page : L'en-tête et le bas de page de la table restent fixés dans le cadre d'affichage. Les lignes du corps de la table défilent dans la hauteur restante de la table.
La propriété Taille de bloc de groupe de ligne devient disponible uniquement s'il y a un groupe de lignes dans la table et après qu'une valeur a été déterminée pour la propriété Hauteur de table Max des tables défilantes. Elle vous permet de spécifier le nombre de groupes de lignes chargées à la fois. Lorsque l'utilisateur défile l'affichage vers le bas et que le dernier groupe de lige du bloc chargé en dernier est atteint, ensuite le bloc suivant est chargé. Il n'y a pas de valeur par défaut pour cette propriété.
Défilement horizontal
La propriété Largeur Max de table spécifie la largeur de la table : (i) en pixels, (ii) relative à la largeur de l'écran de l'appareil, ou (iii) optimisé pour les colonnes (wrap_content). La valeur par défaut est wrap_content. Sélectionner la valeur que vous souhaitez depuis la liste déroulante de la liste de choix de la propriété. Si la largeur de la table dépasse la largeur de l'écran, la table sera affichée avec une barre de défilement horizontale. Les utilisateurs peuvent balayer l'écran vers la droite ou vers la gauche pour faire défiler la table.
Bordures de table
Le menu Table propose un nombre de commandes pour éditer la structure de la table. Plusieurs propriétés de table sont configurées dans le Volet Styles & Propriétés. De plus, des bordures de table peuvent être définies facilement dans le dialogue Paramètres de bordure (Table | Paramètres de bordure).