Aperçu d'actions
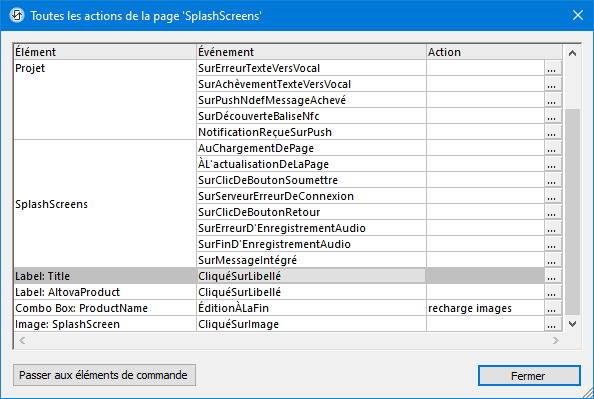
Affiche le dialogue Aperçu d'actions de la page active (voir capture d'écran ci-dessous). Le dialogue montre les Actions de commande et les Actions de page ainsi que les actions que vous pouvez définir pour le projet. Chaque commande dans le design de page est recensée, avec des événements et des actions correspondantes. Si une action a été définie pour un événement, l'action est recensée dans la colonne Actions sinon, aucune action n'est recensée pour l'événement. La capture d'écran ci-dessous montre que seule une action a été définie sur un événement de liste de choix.

Le dialogue est structuré pour montrer :
•Actions des événement sur tout un projet
•Actions de page. Dans la capture d’écran ci-dessus, par exemple, SplashScreens est le nom de la page unique du projet. Tous les événements de la page sont recensés. Aucune action n’a été définie pour un de ces événements.
•Actions de commande. Chaque commande dans le design est recensée avec son événement respectif.
Ce dialogue vous propose non seulement un aperçu de toutes les actions définies dans le design, mais vous permet également de faire :
•Pour créer une action pour tout événement ou pour éditer une action existante : Cliquer sur l’icône Édition de cet événement (voir capture d’écran ci-dessus). Cela vous amène au dialogue Actions correspondant de la commande, de la page ou du projet.
•Lorsqu'une commande est sélectionnée (pas une page ou le projet), le bouton Passer aux éléments de commande est activé. Cliquer sur le bouton pour passer à cette commande dans le design.
Note : La dernière sélection dans ce dialogue est retenue. En résultat, lorsque le dialogue est ouvert à nouveau la dernière sélection est marquée.