Working with Complex Types and Simple Types
Having defined the content model of an element, you may decide you want to reuse it elsewhere in your schema. This might happen, for example, if you want to define a content model for addresses in the US and the UK. Some components of the two address formats are common, for example, the street and city components. Other components, however, are different. A sensible strategy, therefore, would be to reuse, in each address content model (US and UK), the common components, and complete each content model with the components that are specific to it (such as ZIP in the US and postal code in the UK). In order to do this, we can create the common components as a global complex type (or, alternatively, each common component as a global element), and reuse the global complex type (or the global elements) in the content model of each address type.
In this section, you will work with global complex types. A complex type is a type definition for elements that contain other elements and/or attributes. You will first create a complex type at the global level and then import it into a content model and extend it. You will learn about global elements later in this tutorial.
Creating a global complex type
The basic Address element that we defined (containing Name, Street, and City elements) can be reused in various address formats. So let us create this element definition as a complex type, which can be reused.
To create a global complex type:
1.In the Content Model View, right-click the Address element.
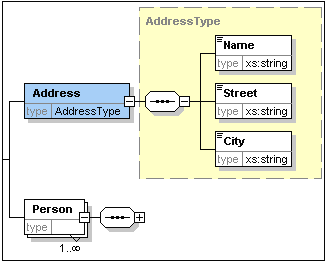
2.In the context menu that now appears, select Make Global | Complex type. A global complex type called AddressType is created, and the Address element in the Company content model is assigned this type. The content of the Address element is the content model of AddressType, which is displayed in a yellow box. Notice that the datatype of the Address element is now AddressType.

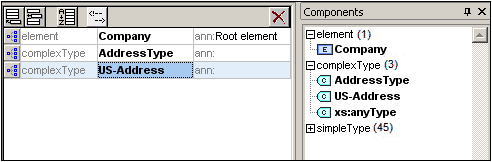
3.Click the Display All Globals  icon. This takes you to the Schema Overview, in which you can view all the global components of the schema.
icon. This takes you to the Schema Overview, in which you can view all the global components of the schema.
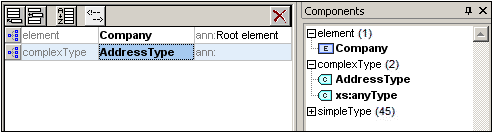
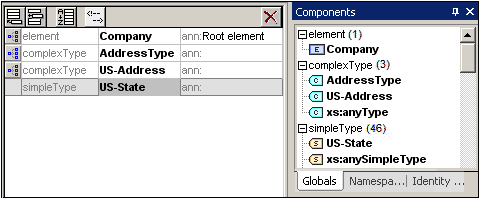
4.Click the Expand icons for the element and complexType entries in the Components entry helper so that their respective schema constructs are displayed. The Schema Overview now displays two global components: the Company element and the complex type AddressType. The Components Entry Helper also displays the AddressType complex type.

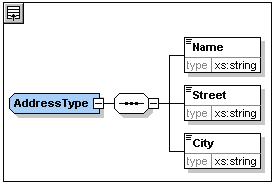
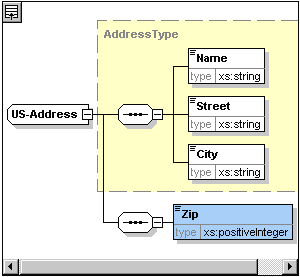
5.Click on the Content Model View icon  of AddressType to see its content model (screenshot below). Notice the shape of the complex type container.
of AddressType to see its content model (screenshot below). Notice the shape of the complex type container.

6.Click the Display All Globals icon  to return to the Schema Overview.
to return to the Schema Overview.
Extending a complex type definition
We now want to use the global AddressType component to create two kinds of country-specific addresses. For this purpose we will define a new complex type based on the basic AddressType component, and then extend that definition.
Do this as follows:
1.Switch to Schema Overview. (If you are in Content Model View, click the Display All Globals icon  .)
.)
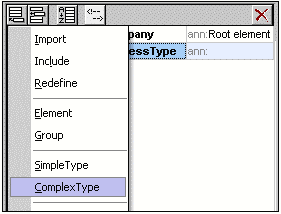
2.Click the Append icon  at the top left of the component window. The following menu opens:
at the top left of the component window. The following menu opens:

3.Select ComplexType from the menu. A new line appears in the component list, and the cursor is set for you to enter the component name.
4.Enter US-Address and confirm with Enter. (If you forget to enter the hyphen character "-" and enter a space, the element name will appear in red, signalling an invalid character.)

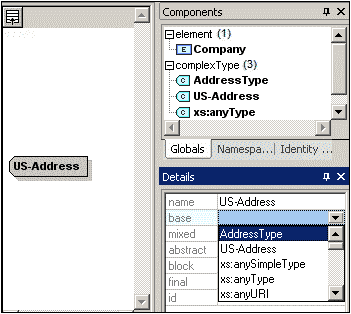
5.Click the Content Model View icon  of US-Address to see the content model of the new complex type. The content model is empty (see screenshot below).
of US-Address to see the content model of the new complex type. The content model is empty (see screenshot below).
6.In the Details entry helper, click the base combo box and select the AddressType entry.

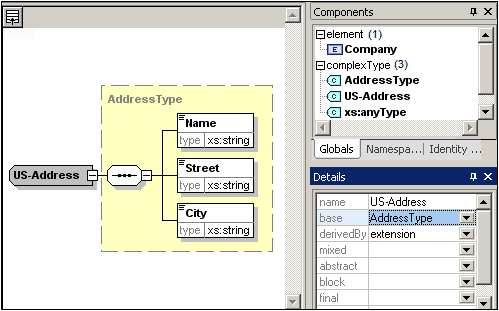
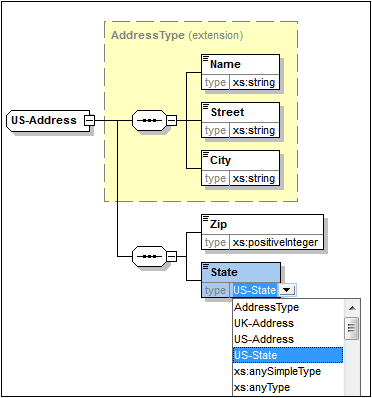
The Content Model View now displays the AddressType content model as the content model of US-Address (screenshot below).

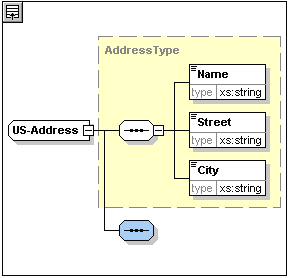
7.Now we can extend the content model of the US-Address complex type to take a ZIP Code element. To do this, right-click the US-Address component, and, from the context menu that appears, select Add Child | Sequence. A new sequence compositor is displayed outside the AddressType box (screenshot below). This is a visual indication that this is an extension to the element.

8.Right-click the new sequence compositor and select Add Child | Element.
9.Name the newly created element Zip, and then press the Tab key. This places the cursor in the value field of the type descriptor line.
10.Select xs:positiveInteger from the dropdown menu that appears, and confirm with Enter.

You now have a complex type called US-Address, which is based on the complex type AddressType and extends it to contain a ZIP code.
Global simple types
Just as the complex type US-Address is based on the complex type AddressType, an element can also be based on a simple type. The advantage is the same as for global complex types: the simple type can be reused. In order to reuse a simple type, the simple type must be defined globally. In this tutorial, you will define a content model for US states as a simple type. This simple type will be used as the basis for another element.
Creating a global simple type
Creating a global simple type consists of appending a new simple type to the list of global components, naming it, and defining its datatype.
To create a global simple type:
1.Switch to Schema Overview. (If you are in Content Model View, click the Display All Globals icon  .)
.)
2.Click the Append icon, and in the context menu that appears, select SimpleType.
3.Enter US-State as the name of the newly created simpleType.
4.Press Enter to confirm. The simple type US-State is created and appears in the list of simple types in the Components Entry Helper (Click the expand icon of the simpleType entry to see it).

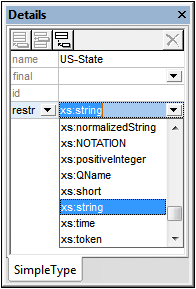
5.In the Details Entry Helper (screenshot below), place the cursor in the value field of restr and enter xs:string, or select xs:string from the dropdown menu in the restr value field.

This creates a simple type called US-State, which is of datatype xs:string. This global component can now be used in the content model of US-Address.
Using a global simple type in a content model
A global simple type can be used in a content model to define the type of a component. We will use US-State to define an element called State in the content model of US-Address.
Do the following:
1.In Schema Overview, click the Component Model View icon  of US-Address.
of US-Address.
2.Right-click the lower sequence compositor and select Add Child | Element.
3.Enter State for the element name.
4.Press the Tab key to place the cursor in the value field of the type descriptor line.
5.From the drop-down menu of this combo box, select US-State.

The State element is now based on the US-State simple type.
Creating a second complex type based on AddressType
We will now create a global complex type to hold UK addresses. The complex type is based on AddressType, and is extended to match the UK address format.
Do the following:
1.In Schema Overview, create a global complex type called UK-Address, and base it on AddressType (base=AddressType).
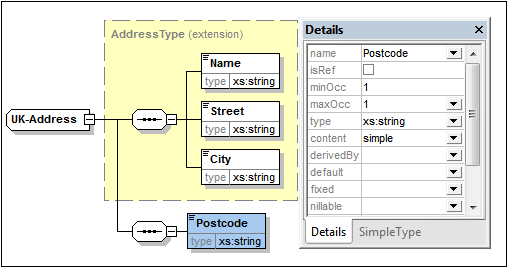
2.In the Content Model View of UK-Address, add a Postcode element and give it a type of xs:string. Your UK-Address content model should look like this:

Note: In this section you created global simple and complex types, which you then used in content model definitions. The advantage of global types is that they can be reused in multiple definitions.