Designstruktur
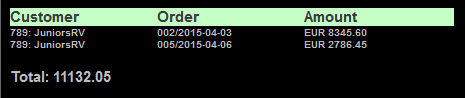
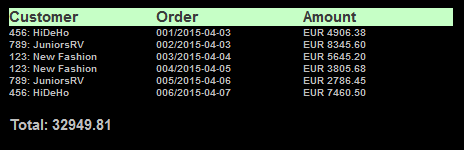
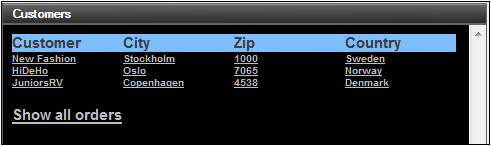
Die Design-Datei enthält eine Toplevel-Seite (namens "Customers") und eine Unterseite (namens "Ordners"). Auf der Toplevel-Seite (Customers, erste Abbildung unten) werden alle derzeit in der Datenbank gespeicherten Kunden angezeigt. Wenn der Endbenutzer auf der Toplevel-Seite auf ein Kundendetail klickt, wird eine Unterseite geöffnet (die Seite "Orders", zweite Abbildung unten). Auf der Unterseite werden die aktuellen Bestellungen dieses Kunden angezeigt. Die Toplevel-Seite bietet auch eine Option, um die Unterseite aufzurufen und alle aktuellen Bestellungen in der Datenbank, d.h. die Bestellungen aller Kunden, anzuzeigen.
Der Schlüsselmechanismus in diesem Design ist, dass nur die Bestellungen des auf der Toplevel-Seite ausgewählten Kunden auf der Unterseite angezeigt werden. Dies wird mit Hilfe der Eigenschaft Sichtbar einer Tabelle, in der alle aktuellen Bestellungen angezeigt werden, erzielt. Mit der Eigenschaft wird definiert, welche Elemente sichtbar sein sollen, d.h. diese Eigenschaft fungiert als Anzeigefilter. Wir werden mit Hilfe eines XPath-Ausdrucks festlegen, dass nur die Bestellungen des ausgewählten Kunden zu sehen sind. Eine gefilterte Tabelle ist eine einfache und effektive Alternative zur Erstellung einer kundenspezifischen Tabelle - z.B. mit Hilfe eines Mappings - die nur die Bestellungen des ausgewählten Kunden enthält.
Design-Schritte
Das Design wird, wie unten beschrieben, erstellt. (In den Abbildungen sehen Sie Simulationen des fertig gestellten Designs.)
Toplevel-Seite: Customers
•Erstellung der Toplevel-Seite und zweier Seitenquellen: $XML1 und $CUSTOMERS
•Erstellung einer dynamischen Tabelle für die Kundendaten anhand von $CUSTOMERS. Jede Zeile der Tabelle entspricht einem Kunden in der XML-Seitenquelle $CUSTOMERS
•Erstellung einer Unterseite namens Orders
•Erstellung einer Aktionsgruppe, die die folgenden Schritte ausführt: (i) Aktualisieren der Nodes in $XML1 mit Daten über den Kunden-Node, auf den der Benutzer klickt; (ii) Aufrufen der Unterseite "Orders"
•Zuweisen der Aktionsgruppe zu den einzelnen Beschriftungen, die Kundendaten enthalten. Wenn der Benutzer anschließend auf Kundendaten klickt, wird die Aktionsgruppe ausgeführt.
•Erstellung einer Beschriftung zum Anzeigen aller Bestellungen. Im Gegensatz zu den anderen "Gehe zu Unterseite"-Aktionen, bei denen die Bestellungen eines einzigen ausgewählten Kunden angezeigt werden, werden mit der Aktion dieser Beschriftung alle Bestellungen angezeigt.

Unterseite: Orders
•Erstellung der drei Seitenquellen für die Unterseite: $XML1 (wird gemeinsam mit der Toplevel-Seite verwendet), $CUSTOMERS (wird gemeinsam mit der Toplevel-Seite verwendet) und $ORDERS
•Erstellung einer dynamischen Tabelle zur Anzeige der Bestelldaten aus der Datendatei (In den Abbildungen unten sehen Sie die Bestelltabellen (i) eines ausgewählten Kunden und (ii) aller Kunden). Jede Zeile der Tabelle entspricht einer Bestellung in der XML-Seitenquelle $ORDERS
•Definieren der Eigenschaft "Sichtbarkeit" der sich wiederholenden Zeilengruppe der Tabelle, so dass (i) nur der auf der Toplevel-Seite ausgewählte Kunde oder (ii) alle Kunden angezeigt werden
•Erstellung eines XPath-Ausdrucks zur Berechnung der Gesamtsumme (i) aller Bestellungen des ausgewählten Kunden oder (ii) aller aktuellen Bestellungen