Designkomponenten
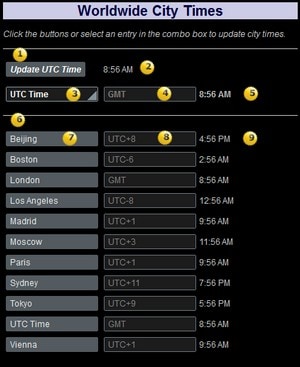
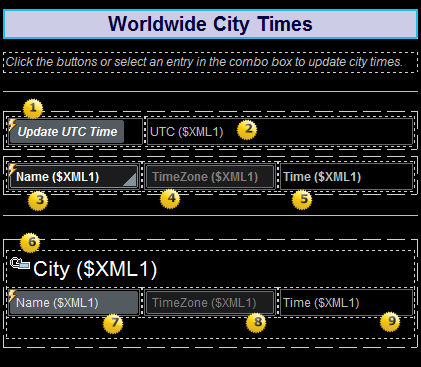
Die Designkomponenten in den Abbildungen unten sind mit Nummern versehen. Die Erklärungen dazu finden Sie in den nachfolgenden Bildtexten. In der Abbildung auf der linken Seite sehen Sie die Simulation, in der Abbildung auf der rechten Seite sehen Sie das Design. Klicken Sie auf einen Bildtext, um eine Beschreibung der entsprechenden Designkomponente anzuzeigen.
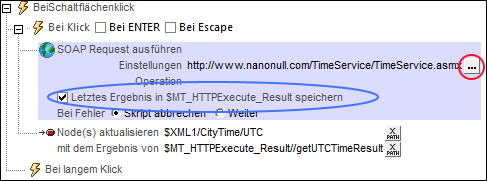
Wenn Sie zur Laufzeit auf die Schaltfläche Update UTC Time klicken, löst das Ereignis BeiSchaltflächenklick zwei Aktionen aus (siehe Abbildung unten). Zuerst sendet eine SOAP Request ausführen-Aktion einen SOAP Request zur Abfrage der UTC-Zeit an den Webservice. Die SOAP Response des Webservice wird in der Variablen $MT_HTTPExecute_Result gespeichert (in der Abbildung unten blau umrandet). Als Nächstes aktualisiert eine Node aktualisieren-Aktion den Node $XML1/CityTime/UTC mit der UTC-Zeit. Der Inhalt dieses Node wird sofort in einer Beschriftung angezeigt (siehe Bildtext Nr. 2 weiter unten).  Der Webservice stellt eine Operation (getUTCTime) zur Verfügung, die die aktuelle UTC-Zeit abruft. Um zu sehen, wie der SOAP Request definiert wurde, klicken Sie auf die Bearbeiten-Schaltfläche der "SOAP Request ausführen"-Aktion (in der Abbildung oben rot umrandet). Der Text des SOAP Request wird im daraufhin angezeigten Dialogfeld "SOAP Request" im Vorschaufenster angezeigt.
|
Diese Beschriftung ist mit dem Seitenquellen-Node $XML1/CityTime/UTC (dem Seitenquellen-Link der Beschriftung) verknüpft. Die Daten aus diesem Node werden als Beschriftung angezeigt. Da der Node $XML1/CityTime/UTC bei Drücken der Schaltfläche Update UTC Time aktualisiert wird (siehe Bildtext 1 oben), wird die aktualisierte UTC-Zeit sofort als diese Beschriftung angezeigt.
|
Diese Auswahlliste hat die folgenden Aufgaben:
1.Anzeige der Namen der in den Cities-Elementen der XML-Seitenquelle aufgelisteten Städte 2.Wenn der Benutzer eine Stadt auswählt, wird ein SOAP Request zur Abfrage der aktuellen Uhrzeit in dieser Stadt gesendet. 3.Aktualisierung aller //Time und //Timezone Nodes, die von der Benutzerauswahl betroffen sind (siehe Aktualisierungsaktionen in der Abbildung unten)
Auswählen der Elemente in der Dropdown-Liste der AuswahllisteDoppelklicken Sie im Design auf das Steuerelement "Auswahlliste", um das Dialogfeld "Auswahlliste bearbeiten" aufzurufen. Die Elemente der Dropdown-Liste der Auswahlliste sind die Namen der Städte im Element Cities der XML-Seitenquelle. Diese Städtenamen werden mit dem XPath-Ausdruck $XML1/CityTime/Cities/City/Name ausgewählt. Als XML-Wert dieser Städtenamen wurde der Text des jeweiligen Stadtnamens definiert (der sichtbare Eintrag in der Dropdown-Liste der Auswahlliste).
Wenn der Benutzer eine Stadt aus der Auswahlliste auswählt, wird der XML-Wert des ausgewählten Eintrags (der mit dem Eintrag in der Auswahlliste identisch ist) an den Node $XML1/CityTime/SelectCity/City/Name übergeben. Zu diesem Zweck wird ein Seitenquellen-Link zwischen der Auswahlliste und diesem XML-Struktur-Node erstellt. Ziehen Sie dazu den Struktur-Node aus dem Fenster "Seitenquellen" auf das Steuerelement).
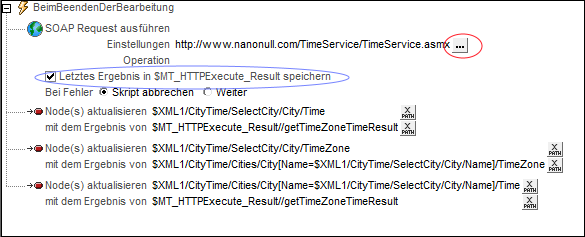
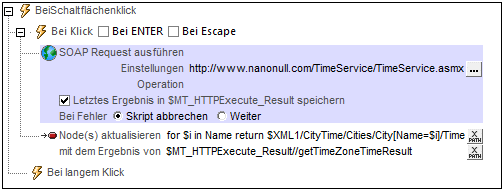
Definieren des SOAP Request zum Abrufen der aktuellen Uhrzeit einer StadtDoppelklicken Sie auf das Steuerelementaktionen-Symbol links oben in der Auswahlliste, um das Dialogfeld "Aktionen" der Auswahlliste aufzurufen (Abbildung unten). Für das Ereignis BeimBeendenderBearbeitung ist eine SOAP Request ausführen-Aktion definiert. Der Webservice stellt eine Operation (getTimeZoneTimeResult) zur Verfügung, die die aktuelle Uhrzeit einer bestimmten Zeitzone abruft. Die Zeitzone für die benötigte Uhrzeit wird als Parameter des SOAP Request gesendet. Um zu sehen, wie der SOAP Request definiert wurde, klicken Sie auf die Bearbeiten-Schaltfläche der "SOAP Request ausführen"-Aktion. (in der Abbildung unten rot umrandet). Daraufhin wird das Dialogfeld "SOAP Request" aufgerufen.  Der Text im Dialogfeld "SOAP Request" wird im Vorschaubereich angezeigt, der Zeitzonenparameter wird im Parameterbereich angezeigt. Klicken Sie auf die Schaltfläche XPath des Parameters, um den XPath-Ausdruck zur Auswahl des Werts des Parameters m:timezone anzuzeigen:
for $i in $XML1/CityTime/SelectCity/City/Name return $XML1//Cities/City/TimeZone[../Name=$i]
Der XPath-Ausdruck wählt zuerst den Namen der vom Benutzer in der Auswahlliste ausgewählten Stadt aus und speichert diesen Wert in der Variablen $i des Ausdrucks. Anschließend wählt der Ausdruck (aus dem Cities-Element der XML-Seitenquelle) das Timezone-Element der Stadt, deren Name-Element mit dem Wert in $i übereinstimmt, aus. Auf diese Art wird die Zeitzone der vom Benutzer ausgewählten Stadt als der m:timezone-Parameter des SOAP Request definiert. Bei Erhalt dieses Request gibt der Webservice die aktuelle Uhrzeit der angeforderten Zeitzone zurück.
Speichern der SOAP Response in einer VariablenDie SOAP Response des Webservice wird in der (in der Abbildung oben blau umrandeten) Variablen $MT_HTTPExecute_Result gespeichert. Beachten Sie, dass die gesamte SOAP Response, also ein ganzes XML-Dokument, in der Variablen gespeichert wird. Um den Node, der die Zeitzonen-Uhrzeit enthält, auswählen zu können, müssen Sie die Struktur der SOAP Response kennen. In unserem Fall wird die Zeitzonenzeit in der SOAP Response mit Hilfe des folgenden XPath-Ausdrucks gefunden:
$MT_HTTPExecute_Result//getTimeZoneTimeResult
Anmerkung: Der Node getTimeZoneTimeResult in der SOAP Response hat kein Präfix und befindet sich im Namespace http://www.Nanonull.com/TimeService/. Daher wurde der XPath-Standard-Namespace des Designs in diesen Namespace geändert. Wenn dies unterlassen wird, kann die Zeitzonenzeit in der SOAP Response auch mit dem folgenden XPath-Ausdruck abgerufen werden: $MT_HTTPExecute_Result//*:getTimeZoneTimeResult. Dieser Ausdruck sucht in jedem beliebigen Namespace nach dem Element-Node getTimeZoneTimeResult. Siehe auch: Namespaces von Nodes in der SOAP Response und der XML-Struktur.
Aktualisieren von Nodes mit der ZeitzonenzeitDie Aktion Node aktualisieren wird verwendet, um zwei XML-Struktur-Nodes mit der erhaltenen Zeitzonenzeit zu aktualisieren : (i) $XML1/CityTime/SelectCity/City/Time und (ii) $XML1/CityTime/Cities/City[Name=$XML1/CityTime/SelectCity/City/Name]/Time. Der markierte Bereich im zweiten Ausdruck definiert, dass nur die Stadt in der Cities-Datenbank aktualisiert werden soll, deren Name mit dem Namen der vom Benutzer ausgewählten Stadt übereinstimmt. Der Inhalt dieser aktualisierten Nodes wird sofort über Seitenquellen-Links in Beschriftungen angezeigt (siehe Bildtext 5 und 9 weiter unten). Der Wert der Zeitzonenzeit wird über die Variable $MT_HTTPExecute_Result aus der SOAP Response abgerufen.
Anzeigen der Zeitzone der ausgewählten StadtDie Aktion Node aktualisieren wird verwendet, um den Node $XML1/CityTime/SelectCity/City/TimeZone zu aktualisieren. Der Wert, mit dem der Node aktualisiert wird, ist der Inhalt des mit dem folgenden Ausdruck ausgewählten Node: $XML1/CityTime/Cities/City[Name=$XML1/CityTime/SelectCity/City/Name]/Timezone. Dieser Ausdruck wählt das Element TimeZone der Stadt in der Datenbank Cities aus, dessen Namen mit dem Namen der vom Benutzer ausgewählten Stadt übereinstimmt. Der Inhalt des aktualisierten Node wird sofort über einen Seitenquellen-Link in einem Bearbeitungsfeld angezeigt (siehe Bildtext 4 weiter unten).
|
Dieses Bearbeitungsfeld ist mit dem Seitenquellen-Node $XML1/CityTime/SelectCity/City/TimeZone (dem Seitenquellen-Link des Bearbeitungsfelds) verknüpft. Sobald der Benutzer eine Stadt aus der Auswahlliste auswählt, wird im Bearbeitungsfeld die Zeitzone dieser Stadt angezeigt. Der Ablauf der Aktionen ist der folgende: Wenn der Benutzer eine Stadt auswählt, wird der Node SelectCity//TimeZone (aufgrund der Aktualisieren-Aktion der Auswahlliste, siehe Bildtext 3 oben) aktualisiert. Da der Node SelectCity//TimeZone der Seitenquellen-Link des Bearbeitungsfelds ist, wird daraufhin im Bearbeitungsfeld automatisch der aktualisierte Wert des SelectCity//TimeZone Node angezeigt.
|
Diese Beschriftung ist mit dem Seitenquellen-Node $XML1/CityTime/SelectCity/City/Time (dem Seitenquellen-Link der Beschriftung) verknüpft. Wenn der Benutzer eine Stadt aus der Auswahlliste auswählt, (i) wird ein SOAP Request zur Abfrage der aktuellen Uhrzeit in der Zeitzone dieser Stadt gesendet und (ii) der Node SelectCity//Time (aufgrund der Aktualisieren-Aktion der Auswahlliste, siehe Bildtext 3 weiter oben) mit der aktuellen Uhrzeit in dieser Zeitzone aktualisiert. Als Beschriftung wird daraufhin aufgrund des Seitenquellen-Link zum aktualisierten SelectCity//Time-Node automatisch die aktualisierte Uhrzeit angezeigt.
|
Die Städte im Element Cities der XML-Seitenquelle sind in den einzelnen City-Elementen definiert. Das Element City wurde daher als sich wiederholende Zeile in einer Tabelle mit drei Spalten und dynamischen Zeilen definiert. Jede Stadt wird in einer Zeile angezeigt. In den Spalten wird jeweils der Name, die Zeitzone und die Uhrzeit der Stadt angezeigt. Als Steuerelemente in den Spalten werden die folgenden Steuerelemente verwendet: eine Schaltfläche (mit dem Name-Element der Stadt als Seitenquellen-Link), ein Bearbeitungsfeld (mit dem Timezone-Element der Stadt als Seitenquellen-Link) und eine Beschriftung (mit dem Time-Element der Stadt als Seitenquellen-Link). Siehe Bildtexte 7, 8 und 9 weiter unten.
|
Auf der Schaltfläche wird der Name der Stadt mit Hilfe eines Seitenquellen-Link zum Node $XML1/CityTime/Cities/City/Name angezeigt. Wenn der Benutzer zur Laufzeit auf die Schaltfläche für eine Stadt klickt, wird ein SOAP Request zum Abrufen der (Zeitzonen)-Uhrzeit dieser Stadt gesendet (siehe Abbildung unten). Der Wert des m:timezone-Parameters des Request wird über das TimeZone-Element der Stadt ermittelt. Da der Kontext-Node City ist, lautet der XPath-Ausdruck zum Abrufen der Zeitzone der Stadt TimeZone. Die SOAP Response wird in der Variablen $MT_HTTPExecute_Result gespeichert. Als nächstes wird der Node $XML1/CityTime/Cities/City/Name mit Hilfe einer Node aktualisieren-Aktion mit der Uhrzeit der Zeitzone aktualisiert. Der Inhalt dieses aktualisierten Node wird sofort in einer Beschriftung angezeigt (siehe Bildtext 9 weiter unten).  |
Das Bearbeitungsfeld ist mit dem XML-Node $XML1/CityTime/Cities/City/TimeZone (dem Seitenquellen-Link des Bearbeitungsfelds) verknüpft. Der Inhalt dieses Node ändert sich nicht.
|
Die Beschriftung ist mit dem XML-Node $XML1/CityTime/Cities/City/Time (dem Seitenquellen-Link der Beschriftung) verknüpft. Sobald der Benutzer auf die Schaltfläche für die entsprechende Stadt klickt (Bildtext 7 oben) werden die Daten aus diesem Node als Beschriftung angezeigt, da (i) für die Schaltfläche eine Aktion zum Aktualisieren dieses Node definiert ist (siehe Bildtext 7 oben) und (ii) da dieser Node der Seitenquellen-Link der Beschriftung ist.
|
Seitenaktionen
Um die Seitenaktionen zu sehen, klicken Sie mit der rechten Maustaste in die Seite und wählen Sie den Befehl Seitenaktionen aus. Im daraufhin angezeigten Dialogfeld sehen Sie drei Aktionen, die für das Ereignis BeimLadenDerSeite definiert sind. Diese Aktionen werden ausgeführt, wenn die Seite geladen wird. Sie stellen die Daten bereit, wenn die Seite zum ersten Mal aufgerufen wird.
Es wurden die folgenden Aktionen definiert:
•SOAP Request ausführen: Die Aktion fordert die UTC-Zeit vom Webservice an und speichert die Antwort (Response) in der Variablen $MT_HTTPExecute_Result. Der Request wird auf die gleiche Art und Weise wie für die Schaltfläche "UTC Time" definiert (Bildtext 1).
•Node aktualisieren: Aktualisiert den Node $XML1/CityTime/UTC mit der UTC-Zeit. Da dieser Node der Seitenquellen-Link der UTC-Zeit-Beschriftung ist (Bildtext 2), wird die Beschriftung mit der aktuellen UTC-Zeit initialisiert.
•Node aktualisieren: Aktualisiert den Node $XML1/CityTime/SelectCity/City/Time mit der UTC-Zeit. Da der Anfangswert der ausgewählten Stadt (SelectCity//Name) UTC Time ist (siehe XML-Datei), initialisieren wir den Node SelectCity//Time mit der aktuellen UTC-Zeit.