Hinzufügen eines Steuerelements: Auswahlliste
Wir werden nun eine Auswahlliste zur rechten Zelle der im vorigen Abschnitt erstellten Tabelle hinzufügen. Anschließend werden wir die Eigenschaften der Auswahlliste definieren. Für eine Auswahlliste werden zwei wichtige Eigenschaftsdefinitionen benötigt:
•Die Werte der Auswahlliste: Mit diesen Werten wird die Dropdown-Liste der Auswahlliste befüllt. Sie bilden die Optionen, die dem Benutzer zur Auswahl stehen (sichtbare Einträge). Jeder sichtbare Eintrag hat einen dazugehörigen XML-Wert, der im damit verknüpften XML-Node aufscheint.
•Der damit verknüpfte XML-Node: Dieser Node der Seitenquelle ist mit den Einträgen der Auswahlliste synchronisiert. Er erhält seinen Wert aus der Auswahl der Auswahlliste. Sein Anfangswert bestimmt, was zu Beginn in der Auswahlliste angezeigt wird.
|
Hinzufügen einer Auswahlliste
Fügen Sie die Auswahlliste hinzu und definieren Sie ihre Eigenschaften wie folgt:
1.Ziehen Sie das Steuerelement "Auswahlliste" aus dem Fenster "Steuerelemente" in die rechte Zelle der Tabelle (siehe Abbildung unten).

2.Ziehen Sie den Node Product aus dem Fenster "Seitenquellen" in die Auswahlliste. Dadurch wird der Node Product mit der Auswahlliste verknüpft und es wird ein so genannter Quell-Node (oder Seitenquellenlink) erstellt. Wenn der Endbenutzer eine Option aus der Auswahlliste auswählt, wird der XML-Wert der ausgewählten Option an den Node Product übergeben und wird zum Inhalt des Node Product.
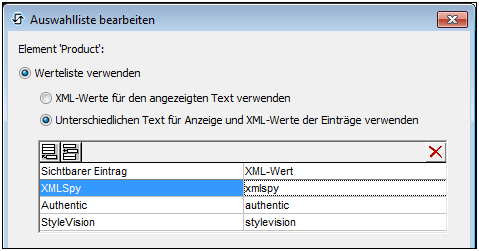
3.Um die Dropdown-Listeneinträge der Auswahlliste zu definieren, wählen Sie die Auswahlliste aus und klicken Sie im Fenster "Stile & Eigenschaften" auf die Schaltfläche Zusätzliches Dialogfeld der Eigenschaft Eingabewerte der Auswahlliste. Daraufhin wird das Dialogfeld "Auswahlliste bearbeiten" angezeigt (Abbildung unten).

4.Wählen Sie die Option Werteliste verwenden und anschließend Unterschiedlichen Text für Anzeige und XML-Werte der Einträge verwenden und geben Sie die Werte für den sichtbaren Eintrag (d.h. den Eintrag, der in der Dropdown-Liste angezeigt wird) und den dazugehörigen XML-Wert (den Wert, der in den Node Product geschrieben wird) ein. Wenn wir das Steuerelement "Bild" hinzufügen, werden Sie sehen, warum die XML-Werte in Kleinbuchstaben geschrieben sein müssen. (Hinweis: Die Namen der Bilder sind kleingeschrieben, z.B. xmlspy.bmp.) Sie können bis zu neun Altova-Produkte in jeder beliebigen Reihenfolge zu diese Liste hinzufügen: XMLSpy, Authentic, StyleVision, MapForce, DiffDog, DatabaseSpy, MobileTogether, SchemaAgent, UModel.
5.Aktivieren Sie das Kontrollkästchen Werte sortieren an unteren Rand des Dialogfelds, um die Liste bei der Anzeige zu sortieren und klicken Sie anschließend auf OK.
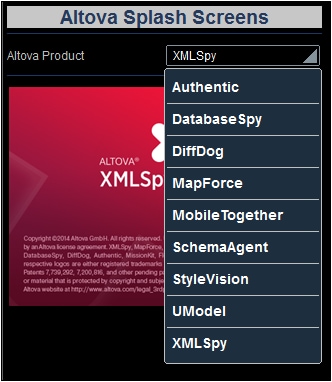
Bei der Ausführung der fertigen Lösung oder einer Simulation des fertigen Projekts werden in der Dropdown-Liste der Auswahlliste (Abbildung unten) die Werte angezeigt, die in der Spalte Sichtbarer Eintrag definiert sind (siehe Abbildung oben).

Ziel unseres Projekts ist das folgende: Wenn der Endbenutzer einen Eintrag aus der Dropdown-Liste auswählt, wird der entsprechende XML-Wert (siehe Abbildung der Auswahllistendefinition oben) an den Node Product der Seitenquelle übergeben. Beachten Sie, dass der Standardinhalt von Product xmlspy ist (bei der Erstellung des Node so definiert). Anhand des Werts im Node Product können wir anschließend die URL des anzuzeigenden Begrüßungsbildschirms erstellen. Dies wird im nächsten Abschnitt des Tutorials unter Hinzufügen eines Steuerelements: Bild beschrieben.

