Die Bearbeitungsseite "Editing Page": Bearbeiten von Text- und Bilddaten
Nachdem Sie die Seitenquelle $EditBook so bearbeitet haben, dass der zu bearbeitende Datensatz ausgewählt wird, erstellen Sie das Design der Seite folgendermaßen (siehe Abbildung links unten):
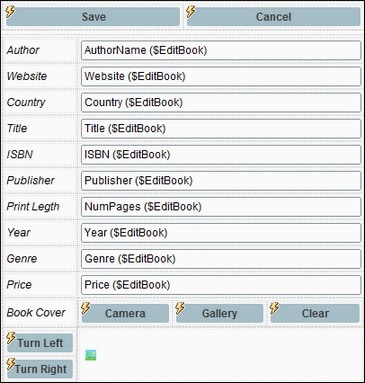
1.Fügen Sie zwei statische Tabellen hinzu. Die erste Tabelle hat eine Zeile mit zwei Zellen: eine für die Schaltfläche Save und eine für Cancel. Die zweite Tabelle hat 12 Zeilen. Diese enthalten die Informationen zum Autor und dem zu bearbeitenden Buch.
2.Fügen Sie in der ersten Tabelle der zweiten statischen Tabelle Beschriftungssteuerelemente hinzu, auf denen die Namen der Datenspalten angezeigt werden (siehe Abbildung links unten).
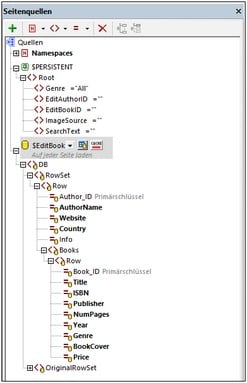
3.Fügen Sie in der zweiten Spalte Bearbeitungsfeld-Steuerelemente hinzu und verknüpfen Sie diese mit den Nodes der Seitenquelle $EditBook. Verknüpfen Sie die einzelnen Steuerelement-Node-Paare miteinander, indem Sie den jeweiligen Seitenquellen-Node auf das entsprechende Bearbeitungsfeld ziehen. Seitenquellen-Nodes, die auf diese Art verknüpft wurden, werden fett angezeigt (siehe Abbildung rechts unten).
Bearbeiten von Textdaten
Die Bearbeitungsfelder für Textdaten werden alle mit Seitenquellen-Nodes verknüpft (siehe oben). Daher werden alle vom Benutzer vorgenommenen Textänderungen in die entsprechenden Seitenquellen-Nodes geschrieben. Beachten Sie, dass die Seite sowohl Nodes aus der DB-Tabelle Authors als auch solche aus der DB-Tabelle Books enthält.
Da sich die bearbeiteten Daten in der Seitenquelle befinden, wird die Datenbank beim Speichern der Seitenquelle aktualisiert. Die Aktion zum Speichern der Seitenquelle wurde für die Schaltfläche "Save" definiert (siehe Abbildung links unten).
Bearbeiten von Bilddaten
Die beiden letzten Zeilen der statischen Tabellendaten werden für das Bild definiert (siehe Abbildung links unten). Die ersten dieser Zeilen enthalten Schaltflächen, über die Bilddaten ausgewählt und gelöscht werden können. Die zweite Zeile enthält (i) Schaltflächen, mit denen der Benutzer ein Bild drehen kann, sowie das Steuerelement Bild.
Beachten Sie die folgenden Punkte:
•Das Steuerelement "Bild" wird mit dem Node @BookCover des Buchs verknüpft.
•Die Eigenschaft Typ der Bildquelle wird auf base64 gesetzt.
•Für das BeiSchaltflächenklick-Ereignis der Schaltflächen Camera und Gallery werden die folgenden Aktionen definiert: (a) Bild vom Benutzer auswählen lassen , wobei der Ziel-Node für das ausgewählte Bild der Node $PERSISTENT/Root/ImageSource ist. Das Bild wird hier im Format Base64 gespeichert; (b) eine Aktionsgruppe, die (i) den Node @BookCover aus der Seitenquelle $EditBook löscht (dabei wird das alte Bild gelöscht) und (ii) einen neuen @BookCover-Node, der die Base64-Bilddaten aus $PERSISTENT/Root/ImageSource enthält, an $EditBook anhängt (wodurch das neue Bild zur Seitenquelle $EditBook hinzugefügt wird). Öffnen Sie die BeiSchaltflächenklick-Aktionen dieser Schaltflächen, um zu sehen, wie diese definiert wurden.
•Mit der Schaltfläche Clear wird der Node @BookCover aus der $EditBook-Seitenquelle gelöscht (wodurch das alte Bild gelöscht wird).
•Mit den Schaltflächen Turn Left und Turn Right wird das Bild mit Hilfe der MobileTogether-Erweiterungsfunktion mt-transform-image um 90 Grad entgegen dem bzw. im Uhrzeigersinn gedreht. Öffnen Sie die BeiSchaltflächenklick-Aktionen dieser Schaltflächen, um zu sehen, wie diese definiert wurden.
Nachdem ein Bild in der Seitenquelle $EditBook geändert wurde, muss es noch in der Datenbank gespeichert werden. Dies geschieht mit Hilfe derfür die Save-Schaltfläche gespeicherten Aktion.