Priorität innerhalb eines Stylesheet
Sowohl das Stylesheet Project als auch benutzerdefinierte Stylesheets sind in drei Ebenen gegliedert:
Stylesheet (Ebene-1)
|
|-- Alle Steuerelemente (Ebene-2)
| |
| |-- Steuerelementtyp-1 (Ebene-3)
| | ...
| |-- Steuerelementtyp-n (Ebene-3)
|
|-- Tabelle (Ebene-2)
|
|-- Seite (Ebene-2)
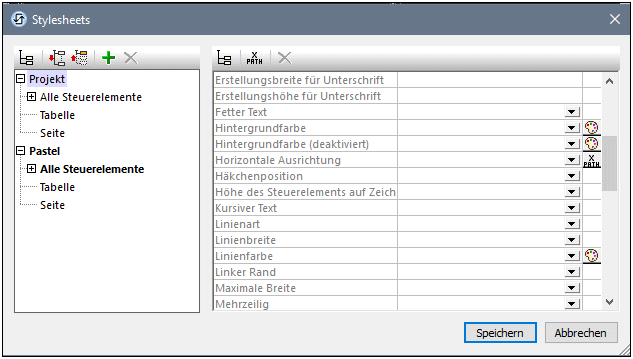
Sie sehen diese Hierarchie auch in den Abbildungen unten.

Die Stile der höheren Ebene werden in der darunterliegenden übernommen. Dadurch werden alle Stildefinitionen der Ebene Alle Steuerelemente von den Steuerelementtypen auf Ebene 3 übernommen. Das Grundprinzip ist daher folgendes: Wenn ein Eigenschaftswert auf der Ebene Alle Steuerelemente definiert wurde, so erben alle Steuerelemente (auf der unteren Ebene), die diese Eigenschaft haben, den auf der Ebene Alle Steuerelemente definierten Eigenschaftswert.
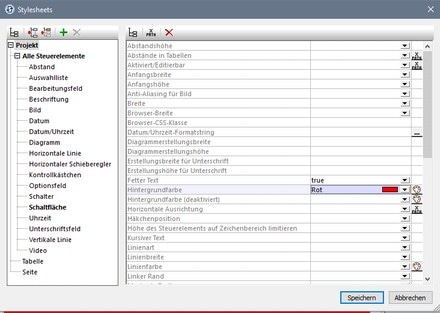
Die Eigenschaften, die auf der Ebene Stylesheet zur Verfügung stehen, sind alle Eigenschaften der Ebene Alle Steuerelemente - plus die Tabellen- und Seiteneigenschaften (mit denen die Eigenschaften für Tabellen bzw. Seiten definiert werden). Wenn Sie z.B. die Eigenschaft Hintergrundfarbe auf Stylesheet-Ebene definieren (z.B. mit dem Wert Rot, wie in der Abbildung unten links), so erhalten alle Steuerelementtypen der Ebene 3, die die Eigenschaft Hintergrundfarbe haben, plus alle Tabellen im Design sowie die Design-Seite selbst diesen Wert (in diesem Fall Rot), solange keine Definition für diese untergeordneten Eigenschaften vorhanden ist.
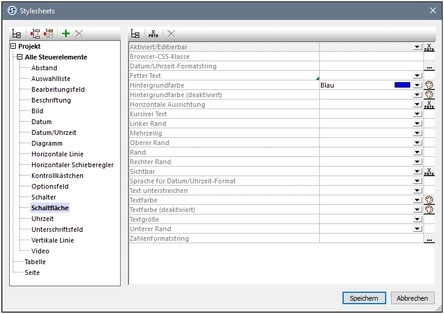
Wenn Sie einen auf einer bestimmten Ebene zugewiesenen Eigenschaftswert außer Kraft setzen möchten, so weisen Sie der Eigenschaft auf der niedrigeren Ebenen einen Wert, der diesen außer Kraft setzt zu. In der Abbildung rechts unten wurde dem Steuerelementtyp "Schaltfläche" z.B. für die Eigenschaft Hintergrundfarbe der Wert blau zugewiesen. Während alle Steuerelementtypen (sowie alle Tabellen und die Seite), die die Eigenschaft Hintergrundfarbe haben, die Hintergrundfarbe Rot (aus der Zuweisung auf der höheren Ebene in der Abb. links) erben, haben alle Schaltflächen-Steuerelemente die Hintergrundfarbe Blau. Wenn Sie einer bestimmten Schaltflächeninstanz eine andere Hintergrundfarbe als Blau zuweisen möchten, so definieren Sie die gewünschte Farbe in der Eigenschaft Hintergrundfarbe der jeweiligen Schaltflächeninstanz. (Wählen Sie dazu das jeweilige Schaltflächen-Steuerelement im Design aus und definieren Sie im Fenster "Stile und Eigenschaften" den Wert für seine Eigenschaft Hintergrundfarbe).
Höhere Priorität für Definitionen, die sich näher an der Designkomponente befinden
Wenn eine Stileigenschaft auf mehreren Ebenen vorhanden ist, so hat die für die Designkomponente spezifischere Definition eine höhere Priorität. So hat z.B. eine Stylsheet-Eigenschaftsdefinition für einen Steuerelementtyp eine höhere Priorität als eine Definition für dieselbe Eigenschaft auf Stylesheet-Ebene.
In der Tabelle unten sehen Sie für die einzelnen Spalten die relativen Prioritätsebenen derselben Stileigenschaft, wenn die Eigenschaft auf mehreren Ebenen definiert ist. Ebenen, die sich weiter unten in der Spalte befinden, haben relativ gesehen eine höhere Priorität. Wenn z.B. ein Eigenschaftsstil (z.B. Hintergrundfarbe) in Spalte 1 für einen einzelnen Steuerelementtyp (z.B. für Schaltflächen) definiert ist, so hat der Wert dieser Stileigenschaft eine höhere Priorität als ein Wert, der für dieselbe Stileeigenschaft auf der Ebene Alle Steuerelemente oder auf der Ebene Stylesheet definiert ist.
Anmerkung: Um eine Eigenschaft für eine einzige Instanz (anstatt für alle Instanzen) eines einzelnen Steuerelementtyps, einer einzelnen Tabelle oder Seite zu definieren, wählen Sie diese Instanz im Design aus und weisen Sie dieser im Fenster "Stile und Eigenschaften" ihren eigenen Eigenschaftswert zu. Diese Definition hat eine höhere Priorität als eine Definition in einem Stylesheet, da sie spezifisch für diese Designkomponente ist, d.h. sie wurde direkt für die Designkomponente definiert.
|
Stylesheet: Geltungsbereich und Anwendung
Das Projekt-Stylesheet wird automatisch auf das gesamte Projekt angewendet, d.h. dass z.B. eine Eigenschaft Hintergrundfarbe, die auf der Stylesheet-Ebene des Projekt-Stylesheet definiert wurde, automatisch von allen Hintergrundfarbe-Eigenschaften im Projekt geerbt wird.
Ein benutzerdefiniertes Stylesheet hingegen kann nur auf Instanzen von Seiten, Tabellen und einzelnen Steuerelementen angewendet werden; es kann nicht auf das gesamte Projekt angewendet werden. In der Tabelle unten sehen Sie, welche Designkomponenten die Stile erben, die auf der jeweiligen Ebene definiert sind, wenn sie auf die definierte Seite, Tabelle oder Steuerelementinstanz angewendet werden.
Definitionsebene im Stylesheet | Bei Definition eines Stylesheet für eine Seite/Tabelle/eine Instanz eines Steuerelements, wird das Stylesheet angewendet auf... | ||
Seiteninstanz | Tabelleninstanz | Steuerelementinstanz | |
Stylesheet | Seiteninstanz; alle Tabellen und alle Steuerelemente auf der Seite | Tabelleninstanz; alle Steuerelemente in der Tabelle | Steuerelementinstanz |
Alle Steuerelemente | Alle Steuerelemente auf der Seite | Alle Steuerelemente in der Tabelle | Steuerelementinstanz |
Steuerelementtyp | Alle Steuerelemente dieses Typs auf der Seite | Alle Steuerelemente dieses Typs in der Tabelle | Steuerelementinstanz, wenn sie diesen Typ hat |
Tabelle | Alle Tabellen auf der Seite | Tabelleninstanz | -- |
Seite | Seiteninstanz | -- | -- |