Auswahlliste
Das Steuerelement "Auswahlliste" stellt einen aus zwei Teilen bestehenden Mechanismus zur Verfügung:
•Text von Einträgen und XML-Werten: Der Text von Auswahllisteneinträgen (die Dropdown-Liste, die der Endbenutzer sieht) und die dazugehörigen Werte (die im Seitenquellen-Node übernommen werden) werden über die Eigenschaft Eingabewerte der Auswahlliste definiert (nähere Informationen siehe weiter unten).
•Verknüpfter XML-Node. Um eine Verknüpfung mit einem Node zu erstellen, wird aus dem Fenster "Seitenquellen" ein Node auf die Auswahlliste gezogen. Dies ist der verknüpfte Node (oder Seitenquellen-Link), der den vom Endbenutzer gewählten Auswahllistenwert erhält. Um den von Endbenutzer ausgewählten Wert an einer anderen Stelle der Seite zu verwenden, wird der Inhalt des Node entweder durch Ziehen des Node auf Steuerelemente oder durch Auswahl des Node in XPath-Ausdrücken referenziert.
Normalerweise kann der Benutzer über eine Auswahlliste eine Option aus einer Gruppe von Optionen auswählen. Wenn Sie dem Benutzer die Möglichkeit geben möchten, mehrere Optionen auszuwählen, setzen Sie die Eigenschaft Mehrfachauswahl auf true. Nähere Informationen dazu finden Sie unter der Beschreibung dieser Eigenschaft weiter unten.
Wenn die Dropdown-Liste einer Auswahlliste automatisch geöffnet werden soll, wenn der Benutzer den Fokus auf die Auswahlliste setzt, setzen Sie die Eigenschaft der Auswahlliste Browser-CSS-Klasse (siehe Eigenschaften unten) auf den Wert mt-combo-open-on-focus. Wenn Sie dieses Verhalten für mehrere Auswahllisten auf einmal einstellen möchten, setzen Sie die Eigenschaft Browser CSS Class der Tabelle oder Seite, die die Auswahllisten enthält, auf mt-combo-open-on-focus.
•Wenn das Steuerelement mit einem Seitenquellen-Node (Seitenquellen-Link) verknüpft ist, wird der damit verknüpfte Node bei Platzieren der Maus über das Steuerelement (in der Seitendesign-Ansicht) in einem Popup-Fenster angezeigt. •Alle Seitenquellen-Links in der Datenquellstruktur werden in fetter Schrift angezeigt. Strukturnodes, die keine Seitenquellen-Links sind, werden in normaler Schrift angzeigt. •Wenn Sie den Mauszeiger in der Design-Struktur über den Seitenquellen-Link platzieren, werden Informationen zum damit verknüpften Steuerelement angezeigt. •Um eine Verknüpfung mit einem Seitenquellen-Node (und damit die Daten im Steuerelement) zu entfernen, klicken Sie mit der rechten Maustaste (in der Seitendesign-Ansicht) auf das Steuerelement und wählen Sie den Befehl Seitenquellenzuweisung aufheben <NodeName>. •Um einen Stil oder eine Eigenschaft (im Fenster "Stile & Eigenschaften") zurückzusetzen, wählen Sie die Eigenschaft aus und klicken Sie in der Symbolleiste des Fensters auf Zurücksetzen. •Die Werte einer Reihe von Eigenschaften können mit Hilfe von XPath-Ausdrücken definiert werden. Auf diese Art können dynamische Werte, d.h. mittels Berechnungen generierte Werte oder Werte, die zur Laufzeit aus Nodes der Seitenquelle abgerufen werden, verwendet werden. Um einen XPath-Ausdruck zu definieren, klicken Sie in der Symbolleiste des Fensters "Stile & Eigenschaften" auf die Schaltfläche XPath bearbeiten. •Um den XPath-Ausdruck eines Stils oder einer Eigenschaft zu bearbeiten, wählen Sie den Stil bzw. die Eigenschaft (im Fenster "Stile & Eigenschaften") aus und klicken Sie in der Symbolleiste des Fensters auf XPath bearbeiten. •Um ein Steuerelement an eine andere Stelle im Design zu kopieren, halten Sie die Strg-Taste gedrückt, während Sie das Steuerelement an die gewünschte Stelle ziehen. •Um einem Steuerelement bestimmte Eigenschaften zuzuweisen, definieren Sie (über die Eigenschaft Browser-CSS-Klasse) eine oder mehrere Klassen für das Steuerelement und weisen Sie der/den Klasse(n) anschließend in einer externen CSS-Datei (die Sie im Dialogfeld "Browser-Einstellungen" definieren) Regeln zu. •Die CSS-Eigenschaften eines Steuerelements können im Fenster "Stile & Eigenschaften" und/oder in einer externen CSS-Datei definiert werden. Die Eigenschaften, die im Fenster "Stile & Eigenschaften" definiert wurden, haben Vorrang. |
Auswahllistenereignisse
Es steht das Ereignis "BeimBeendenDerBearbeitung" zur Verfügung. Eine Beschreibung der Aktionen, die für dieses Ereignis definiert werden können, finden Sie im Abschnitt Aktionen.
Auswahllisteneigenschaften
Die Eigenschaften eines Steuerelements stehen im Fenster "Stile & Eigenschaften" zur Verfügung und werden unten in der Reihenfolge, in der sie angezeigt werden, aufgelistet.
Über seinen Namen wird das Steuerelement von anderen Stellen auf der Seite oder im Projekt aus referenziert. Doppelklicken Sie in das Wertefeld, um es zu bearbeiten.
|
Die Eigenschaft Alle Stile wird angezeigt, wenn die Einstellung Alle Stile des Dialogfelds "Weitere Projekteinstellungen" auf true gesetzt wurde. (Die Standardeinstellung hierfür ist false).
Über diese Eigenschaft können Sie alle Stile der Komponente mit Hilfe eines einzigen XPath-Zuordnungsausdrucks definieren. Ein Beispiel bilden die zwei unten stehenden Zuordnungsausdrücke:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Beachten Sie die folgenden Punkte:
•Wenn Sie für die Eigenschaft Alle Stile einen Wert eingeben, - selbst wenn es sich dabei nicht um eine Zuordnung handelt - werden alle Stileigenschaften der aktuellen Komponente im Fenster "Stile & Eigenschaften" nicht mehr angezeigt. •Es handelt sich hierbei um eine komplexe Funktionalität. Sie müssen daher sicherstellen, dass Ihr XPath-Zuordnungsausdruck sowohl hinsichtlich Syntax als auch Werten korrekt ist. •Sie können die Schlüssel-Wert-Paare der Zuordnung in jeder beliebigen Reihenfolge eingeben. •Die Schlüsselnamen sind die Namen der Stileigenschaften (oder Stile). So sind etwa in der ersten Zuordnung oben Bold Text (Fetter Text) und Text Size (Textgröße) Stilnamen. Die Stile, die für eine bestimmte Komponente zur Verfügung stehen, werden im Fenster "Stile & Eigenschaften" unter dieser Komponente aufgelistet. •Sie müssen die englischen Namen der Stile verwenden. Diese werden am Ende des Popup-Fensters, das jeweils angezeigt wird, wenn Sie den Mauszeiger über einen Stil platzieren, angezeigt. •Sie können, wie in der zweiten Zuordnung oben, auch ein Stylesheet definieren.
|
Aktiviert bzw. deaktiviert (true/false) die Anzeige mehrzeiliger Eingaben. Der Standardwert ist false. Wenn der Text des Steuerelements länger als eine Zeile ist und der Wert true ist, wird der Text in eine neue Zeile umbrochen; wenn der Wert false ist, wird der Text am Ende der ersten Zeile abgeschnitten.
Anmerkung •Wenn diese Eigenschaft auf true gesetzt ist und die Eigenschaft Textgröße automatisch anpassen aktiviert wurde, wird der Text nicht auf mehrere Zeilen umbrochen; Zeilenumbruchszeichen im Text würden jedoch einen Zeilenumbruch verursachen. •Wenn diese Eigenschaft für ein Beschriftungssteuerelement auf true gesetzt ist, steht die Eigenschaft Max. Zeilenanzahl zur Verfügung. •Kontrollkästchen mit mehreren Zeilen können über die Eigenschaft Vertikale Ausrichtung vertikal aneinander ausgerichtet werden.
|
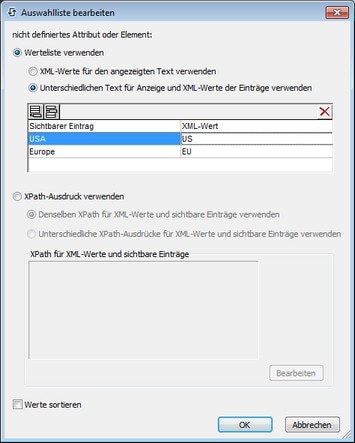
Stellt die XML-Datenwerte für die Elemente der Dropdown-Liste der Auswahlliste bereit. Klicken Sie auf die Schaltfläche Zusätzliches Dialogfeld, um das Dialogfeld "Auswahlliste bearbeiten" (Abbildung unten) aufzurufen. Alternativ dazu können Sie auf die Auswahlliste doppelklicken, um das Dialogfeld "Auswahlliste bearbeiten" aufzurufen.
Um die Einträge und Werte für die Auswahlliste zu definieren, gehen Sie folgendermaßen vor:
3. Klicken Sie auf OK, wenn Sie fertig sind.
Verwendung einer Liste von Werten Wenn Sie die Option Werteliste verwenden auswählen, können Sie jeden Eintrag der Dropdown-Liste der Auswahlliste als Textstring definieren. Sie können den Textstring sowohl (i) für den Text des Eintrags in der Dropdown-Liste als auch als (ii) XML-Datenwert des Eintrags verwenden. Alternativ dazu können Sie unterschiedliche Textstrings für den Eintrag der Dropdown-Liste und den dazugehörigen XML-Datenwert definieren. Fügen Sie für jeden Eintrag eine neue Zeile hinzu und geben Sie den/die gewünschten Textstring(s) ein.
Verwendung von XPath-Ausdrücken Wenn Sie die Option XPath-Ausdruck verwenden auswählen, können Sie die Einträge der Dropdown-Liste und die dazugehörigen XML-Datenwerte mit Hilfe von XPath-Ausdrücken definieren. Es gibt zwei Methoden, um dies zu definieren:
•Verwendung eines einzigen XPath-Ausdrucks zur Definition sowohl des sichtbaren Texts (des Eintrags in der Dropdown-Liste) als auch der dazugehörigen XML-Datenwerte. Das Ergebnis des XPath-Ausdrucks muss entweder (i) eine Sequenz von Strings sein, wobei jeder String sowohl den Wert des sichtbaren Auswahllisteneintrags als auch den XML-Datenwert dieses Eintrags bildet (Beispiel: ("Eins", "Zwei", "Drei") oder (ii) eine Sequenz von aus zwei Mitgliedern bestehenden Arrays, wobei das erste Mitglied der XML-Datenwert und das zweite der sichtbare Eintrag ist (Beispiel: ["Eins", "1"], ["Zwei", "2"], ["Drei", "3"]. •Verwendung zweier unterschiedlicher XPath-Ausdrücke zur Generierung (i) der Sequenz von Strings, die die XML-Datenwerte bilden, und (ii) der Sequenz von Strings, die die sichtbaren Einträge der Auswahlliste bilden. Ein 1:1-Index-Mapping zwischen den Einträgen der beiden Sequenzen definiert die Entsprechung des sichtbaren Eintrags und des XML-Werts. So werden etwa der jeweils erste Eintrag der Sequenz, der jeweils zweite Eintrag der Sequenz, usw. einander zugeordnet.
Anmerkung: Mit Hilfe von XPath-Ausdrücken können Sie Einträge und XML-Datenwerte dynamisch generieren. So wird z.B. mit dem Ausdruck distinct-values(region), "Alle" eine Sequenz generiert, deren Einträge die verschiedenen Werte des Elements region plus ein abschließendes Element Alle bilden.
Anmerkung: Wenn die Einträge in der Dropdown-Liste aus einer Seitenquelle stammen, werden sie standardmäßig in der Reihenfolge angezeigt, in der sie im Dokument vorkommen.
|
Der vom XPath-Ausdruck zurückgegebene Wert wird im Steuerelement angezeigt. Dadurch können Anzeigewerte für bestimmte Steuerelemente auf eine andere Art eingegeben werden. So könnte z.B. der Anzeigewert für eine Auswahlliste entweder aus einem Seitenquellen-Node abgerufen werden oder es kann der Rückgabewert der Eigenschaft Wert aus XPath abrufen verwendet werden.
Anmerkung: Die Variable $MTControlValue steht für die Generierung des Werts der Eigenschaft Wert aus XPath abrufen nicht zur Verfügung. Falls sie verwendet wird, führt dies zu einem Validierungsfehler.
|
Mögliche Werte sind true oder false. Bei true wird der Wert im damit verknüpften Seitenquellen-Node in den ersten XML-Wert aus der nicht sortierten Liste der Auswahllistenwerte geändert. Der Standardwert der Eigenschaft ist false.
Wenn der Seitenquellen-Node über einen anderen Mechanismus als das Steuerelement aktualisiert würde, z.B. mit Hilfe einer Node aktualisieren-Aktion, könnte er eventuell einen ungültigen Wert enthalten. Mit Hilfe der Eigenschaft Wert automatisch korrigieren stellen Sie sicher, dass kein nicht definierter Wert akzeptiert wird. Die automatische Korrektur erfolgt sofort, wenn der nicht definierte Wert gefunden wird, z.B. beim Öffnen der Lösung oder wenn der falsche Wert eingegeben wird.
|
Legt fest, ob über die Auswahlliste mehrere Werte ausgewählt werden können oder nicht (true/false). Die Standardeinstellung ist false.
Normalerweise stehen in einer Auswahlliste mehrere Optionen zur Verfügung, von denen nur eine ausgewählt werden kann. Der Wert für die ausgewählte Option wird in einer MobileTogether-Lösung in einen Seitenquellen-Node geschrieben.
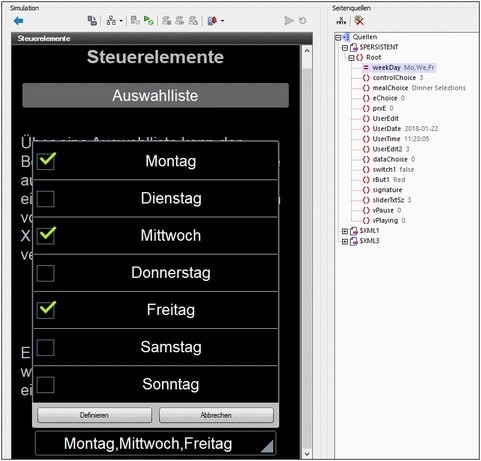
Wenn die Eigenschaft Mehrfachauswahl auf true gesetzt wurde, kann der Benutzer mehr als eine Option auswählen. Die Werte für die einzelnen ausgewählten Optionen werden zu einem einzigen String verkettet und in den damit verknüpften Seitenquellen-Node eingegeben. Bei der Konstruktion des String werden die ausgewählten Werte durch ein Trennzeichen voneinander getrennt, das Sie in der Eigenschaft Trennzeichen Mehrfachauswahl (siehe unten) definieren. Beachten Sie, dass die Auswahllistenwerte selbst kein Trennzeichen enthalten dürfen.
In der Abbildung unten werden die Werte für die ausgewählten Optionen zu einem einzigen (durch Kommata getrennten) String verkettet und in den Attribut-Node weekDay (markiert) geschrieben. Das Trennzeichen für den String, der in die Seitenquelle eingegeben wird, wird über die Eigenschaft Trennzeichen Mehrfachauswahl (siehe unten) definiert, während das Trennzeichen für den String, der in der Auswahlliste selbst angezeigt wird, über die Eigenschaft Sichtbares Trennzeichen Mehrfachauswahl definiert wird.
Anmerkung: Wenn mehrere in einem String enthaltene Werte bei einer späteren Verarbeitung getrennt werden müssen, muss der String unter Verwendung des für die Konstruktion des Strings verwendeten Trennzeichens in Tokens zerlegt werden. Sie können dafür die XPath-Funktion tokenize verwenden. |
Diese Eigenschaft ist aktiviert, wenn die Eigenschaft Mehrfachauswahl auf true gesetzt ist. Wenn der Endbenutzer mehrere Werte aus der Auswahlliste auswählt, wird durch Verkettung der XML-Werte der ausgewählten Einträge und Einfügen des Trennzeichens zwischen die Werte anhand dieser Auswahl ein String erstellt. Der auf diese Art konstruierte String wird in den damit verknüpften Seitenquellen-Node eingegeben. Beachten Sie, dass Sie zum Konstruieren des String ein anderes Trennzeichen als das, welches in der Auswahlliste selbst angezeigt wird, verwenden können; siehe Eigenschaft Sichtbares Trennzeichen für Mehrfachauswahl weiter unten. Dank verschiedener Trennzeichen können Sie für die XML-Verarbeitung einerseits und die Anzeige auf dem Gerät selbst andererseits das optimale Trennzeichen auswählen.
Sie können (i) entweder ein Trennzeichen aus den verfügbaren Optionen auswählen oder (ii) entweder direkt oder über einen XPath-Ausdruck ein oder mehrere Zeichen eingeben, die Sie als Trennzeichen verwendet möchten.
Anmerkung: Wenn Sie das Trennzeichen mit Hilfe eines XPath-Ausdrucks definieren, beachten Sie, dass der Ausdruck beim Parsen der Auswahllistenwerte ausgewertet wird. Wenn sich daher aufgrund des Ausdrucks der Rückgabewert während der Verarbeitung zur Laufzeit ändert (z.B. aufgrund eines Node mit wechselndem Inhalt), hat der zurückgegebene Wert möglicherweise nicht das/die gewünschten Zeichen.
Informationen im Zusammenhang damit finden Sie auch unter der Eigenschaft Mehrfachauswahl.
|
Diese Eigenschaft ist aktiviert, wenn die Eigenschaft Mehrfachauswahl auf true gesetzt ist. Wenn der Endbenutzer mehrere Werte aus der Auswahlliste auswählt, wird durch Verkettung der sichbaren Einträge der Auswahl und Einfügen des Trennzeichens zwischen die Werte anhand dieser Auswahl ein String erstellt. Der auf diese Art konstruierte String wird in der Auswahlliste angezeigt. Beachten Sie, dass Sie zum Konstruieren des String, der in den damit verknüpften Seitenquellen-Node eingegeben wird, ein anderes Trennzeichen verwenden können; siehe Eigenschaft Trennzeichen Mehrfachauswahl weiter oben. Dank verschiedener Trennzeichen können Sie für die XML-Verarbeitung einerseits und die Anzeige auf dem Gerät selbst andererseits das optimale Trennzeichen auswählen.
Sie können (i) entweder ein Trennzeichen aus den verfügbaren Optionen auswählen oder (ii) entweder direkt oder über einen XPath-Ausdruck ein oder mehrere Zeichen eingeben, die Sie als Trennzeichen verwendet möchten.
Anmerkung: Wenn Sie das Trennzeichen mit Hilfe eines XPath-Ausdrucks definieren, beachten Sie, dass der Ausdruck beim Parsen der Auswahllistenwerte ausgewertet wird. Wenn sich daher aufgrund des Ausdrucks der Rückgabewert während der Verarbeitung zur Laufzeit ändert (z.B. aufgrund eines Node mit wechselndem Inhalt), hat der zurückgegebene Wert möglicherweise nicht das/die gewünschten Zeichen.
Informationen im Zusammenhang damit finden Sie auch unter der Eigenschaft Mehrfachauswahl.
|
Klicken Sie auf die Schaltfläche Zusätzliches Dialogfeld, um das Dialogfeld "Aktionen" für das Steuerelement aufzurufen. Sie können definieren, welche Aktionen bei Auslösen eines Steuerelementereignisses ausgelöst werden. Das/Die Ereignis(se) des Steuerelements ist/sind vordefiniert und wird/werden auf der rechten Seite des Dialogfelds "Aktionen" auf eigenen Registern angezeigt. Im linken Bereich des Fensters wird eine Aktionsbibliothek angezeigt. Sie können eine Aktion aus dem Fenster auf der linken Seite auf das Register eines Ereignisses ziehen und anschließend die Eigenschaften der Aktion definieren. Es können für jedes Ereignis mehrere Aktionen definiert werden, die in der Reihenfolge, in der sie von oben nach unten vorkommen, ausgeführt werden.
Nachdem Sie die Aktionen eines Steuerelements definiert haben, können Sie diese jederzeit über die Schaltfläche Zusätzliches Dialogfeld der Eigenschaft aufrufen und bearbeiten. Alternativ dazu können Sie ein Steuerelementereignis auch durch Rechtsklick auf das Steuerelement und Auswahl des Ereignisses aus dem angezeigten Kontextmenü aufrufen.
|
Ein XPath-Ausdruck, dessen Ergebnis true() oder false() sein sollte. Wenn das Ergebnis des Ausdrucks false() ist, - und nur dann - ist das Steuerelement nicht sichtbar. Ist das Ergebnis des Ausdrucks true() oder wird ein anderer Wert zurückgegeben, so bleibt das Steuerelement sichtbar. Der Standardwert ist true(). Doppelklicken Sie in das Wertfeld oder klicken Sie auf die Schaltfläche XPath, um einen XPath-Ausdruck zu bearbeiten. Mit Hilfe der Eigenschaft Sichtbar kann ein Objekt sichtbar oder unsichtbar gemacht werden, je nachdem, welches Ergebnis der XPath-Ausdruck hat. Dadurch kann die Anzeige eines Objektsd dynamisch vom Inhalt oder der Struktur von Daten abhängig gemacht werden.
Anmerkung: Informationen zur Sichtbarkeit von Spalten-/Zeilenbereichen finden Sie unter Tabelleneigenschaften.
Anmerkung: Die Variable $MTControlValue steht für die Generierung des Werts der Eigenschaft Sichtbar nicht zur Verfügung. Falls sie verwendet wird, führt dies zu einem Validierungsfehler.
|
Je nachdem, ob der Wert der Eigenschaft true (aktiviert) oder false (deaktiviert) ist, ist das Steuerelement entweder aktiviert oder deaktiviert. Der Wert kann direkt eingegeben werden (durch Auswahl des Werts in der Auswahlliste oder durch Doppelklick in das Wertfeld und Eingabe des gewünschten Werts). Der Wert kann auch als XPath-Ausdruck, dessen Ergebnis der Boolesche Wert true oder false ist, eingegeben werden. Der Standardwert ist true. Normalerweise überprüft der XPath-Ausdruck der Eigenschaft Aktiviert/Editierbar eines Steuerelements, ob ein Node bzw. ein bestimmter Node-Wert vorhanden ist. Wenn das Ergebnis des XPath-Ausdrucks true ist, wird das Steuerelement aktiviert.
|
Definiert die Farbe des Steuerelementtexts, wenn das Steuerelement aktiviert ist. Zur Auswahl der Farbe haben Sie folgende Möglichkeiten:
•Klicken Sie auf die Farbpalette, um eine Hintergrundfarbe auszuwählen. •Wählen Sie aus der Dropdown-Liste der Auswahlliste eine Farbe aus. •Doppelklicken Sie in das Wertefeld, um einen Farbcode (z.B. #FF0000) auszuwählen oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein.
Anmerkung: Ein Steuerelement kann je nach Kontext aktiviert oder deaktiviert sein. Wenn der Benutzer z.B. in einem Formular für persönliche Daten anhakt, dass er eine Lebensversicherung hat, so können die Felder für die Details der Lebensversicherungspolizze aktiviert werden; andernfalls können diese Felder deaktiviert werden. Um ein Feld zu aktivieren/zu deaktivieren, verwenden Sie die Eigenschaft Aktiviert/Editierbar des entsprechenden Steuerelements. Mit Hilfe der Eigenschaft Textfarbe (deaktiviert) können Sie eine Textfarbe für ein deaktiviertes Steuerelement definieren.
|
Definiert die Farbe des Steuerelementtexts, wenn das Steuerelement deaktiviert ist. Zur Auswahl der Farbe haben Sie folgende Möglichkeiten:
•Klicken Sie auf die Farbpalette, um eine Hintergrundfarbe auszuwählen. •Wählen Sie aus der Dropdown-Liste der Auswahlliste eine Farbe aus. •Doppelklicken Sie in das Wertefeld, um einen Farbcode (z.B. #FF0000) auszuwählen oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein.
Anmerkung: Ein Steuerelement kann je nach Kontext aktiviert oder deaktiviert sein. Wenn der Benutzer z.B. in einem Formular für persönliche Daten anhakt, dass er eine Lebensversicherung hat, so können die Felder für die Details der Lebensversicherungspolizze aktiviert werden; andernfalls können diese Felder deaktiviert werden. Um ein Feld zu aktivieren/zu deaktivieren, verwenden Sie die Eigenschaft Aktiviert/Editierbar des entsprechenden Steuerelements. Mit Hilfe der Eigenschaft Textfarbe können Sie eine Textfarbe für ein aktiviertes Steuerelement definieren.
|
Wählen Sie eine Größe aus der Dropdown-Liste der Auswahlliste aus. Zulässige Werte sind: kleinste|klein|mittel|groß|größte. Jede Plattform/Jedes Gerät hat eine eigene Pixelhöhe für die Größe von Wörtern. Die Standardgröße in Pixel ist die Client-spezifische Pixelhöhe, die dem Wert mittel entspricht.
Mit Hilfe der Funktion mt-font-height können Sie andere Werte generieren. Um z.B. eine Größe zu erhalten, die 120% größer als die numerische Größe ist, die der Einstellung 'largest' auf einem Gerät entspricht, verwenden Sie für den Wert Textgröße den folgenden XPath-Ausdruck: mt-font-height('größte', 'px') * 1.2. Die Funktion generiert den numerischen (Pixel)wert, der der Größe 'größte' entspricht. Dieser Wert wird anschließend mit 1,2 multipliziert, um den numerischen Wert zu erhalten, der 120 % des Werts für 'größte' entspricht.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Legt fest, ob Text automatisch verkleinert werden soll, um in die Breite des Steuerelements zu passen. Sie können den Wert entweder aus der Dropdown-Liste auswählen oder ihn in Form eines XPath-Ausdrucks eingeben. Die Werte der Eigenschaft sind:
•Aus (Der Text wird nicht automatisch angepasst; dies ist die Standardeinstellung) •Auslassungszeichen (Fügt Auslassungszeichen zum Ende des sichtbaren Steuerelementtexts hinzu, wenn der Text zu lange ist, um zur Gänze angezeigt zu werden) •einzeln (nur der Text dieses Steuerelements wird automatisch in der Größe angepasst) •Gruppe X (wobei X=1 bis 9). Sie können für ein Steuerelement eine von neun Gruppen für die automatische Anpassung der Textgröße definieren (wobei jede Gruppe eine Nummer von 1 bis 9 erhält). Die Textgröße aller Steuerelemente in einer Gruppe wird automatisch an die des Steuerelements angepasst, das bei der automatischen Anpassung der Textgröße die kleinste Textgröße in dieser Gruppe hat. Damit stellen Sie sicher, dass eine ausgewählte Gruppe von Steuerelementen eine vernünftige einheitliche Textgröße hat, ohne dass Sie die optimale Textgröße für eine solche Steuerelementgruppe durch Versuch und Irrtum herausfinden müssen. •Vorlagengruppe X (wobei X=1 bis 9). Wie für eine Gruppe (siehe vorheriger Listenpunkt), können Sie für ein Steuerelement in einer Steuerelementvorlage eine von neun Vorlagengruppen für die automatische Anpassung der Textgröße definieren (wobei jede Vorlagengruppe eine Nummer von 1 bis 9 erhält). Eine Vorlagengruppe unterscheidet sich insofern von einer Gruppe (siehe vorheriger Listenpunkt), als sie, anstatt für die Steuerelemente einer Seite zu gelten, auf die Steuerelemente einer Steuerelementvorlage beschränkt ist, wenn sie für eine Steuerelementvorlage definiert ist. Sie könen eine Vorlagengruppe allerdings auch als Gruppe verwenden, wenn sie sich für eine Seite und nicht für eine Steuerelementvorlage definieren.
In der Design-Ansicht wird die Textgröße auf maximal 50 % der Schriftartgröße verkleinert, auch wenn der Wert für die automatische Anpassung der Textgröße kleiner als das ist. Zur Laufzeit wird der Text jedoch in der tatsächlich ermittelten Größe angezeigt.
Anmerkung •Wenn die Eigenschaft Mehrzeilig auf true gesetzt wurde, (i) und wenn Textgröße automatisch anpassen deaktiviert ist, wird der Text auf mehrere Zeilen umbrochen; (ii) und wenn Textgröße automatisch anpassen aktiviert ist, wird die Größe des Texts automatisch angepasst und der Text wird nicht umbrochen; Zeilenumbruchszeichen im Text würden jedoch einen Zeilenumbruch verursachen. •Diese Eigenschaft kann nicht aktiviert werden, wenn die Beschriftungseigenschaft Max. Zeilenanzahl definiert wurde. Sie können entweder eine maximale Zeilenanzahl definieren oder die Textgröße automatisch anpassen lassen. •Diese Eigenschaft kann in Tabellen mit der Tabelleneigenschaft Inhalt für Gruppe "Textgröße automatisch anpassen" umbrechen verwendet werden.
|
Wählen Sie in der Dropdown-Liste der Auswahlliste true oder false aus, um den Text als fett zu definieren. Sie können auch einen XPath-Ausdruck verwenden. Die Standardeinstellung ist false.
|
Wählen Sie in der Dropdown-Liste der Auswahlliste true oder false aus, um den Text als kursiv zu definieren. Der Wert kann auch dynamisch mit Hilfe eines XPath-Ausdrucks generiert werden. Die Standardeinstellung ist false.
|
Wählen Sie in der Dropdown-Liste der Auswahlliste true oder false aus, um den Text als unterstrichen zu definieren. Der Wert kann auch dynamisch mit Hilfe eines XPath-Ausdrucks generiert werden. Die Standardeinstellung ist false.
|
Definiert die Hintergrundfarbe des Objekts, wenn es aktiv ist. Zur Auswahl der Farbe haben Sie folgende Möglichkeiten:
•Klicken Sie auf die Farbpalette, um eine Hintergrundfarbe auszuwählen. •Wählen Sie aus der Dropdown-Liste der Auswahlliste eine Farbe aus. Wenn die Zelle ein Steuerelement enthält, steht die Option Steuerelementhintergrundfarbe zur Verfügung. •Doppelklicken Sie in das Wertefeld, um einen Farbcode (z.B. #FF0000) auszuwählen oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein. Um die Hintergrundfarbe des Steuerelements zu verwenden, geben Sie den XPath-Ausdruck "control" ein.
Anmerkung: Damit die Zelle dieselbe Hintergrundfarbe wie das Steuerelement in der Zelle erhält, wählen Sie entweder (i) in der Auswahlliste der Eigenschaft den Eintrag Steuerelementhintergrund aus oder (ii) geben Sie in das Wertefeld der Eigenschaft den XPath-Ausdruck "control" ein.
Anmerkung: Ein Steuerelement kann je nach Kontext aktiviert oder deaktiviert sein. Wenn der Benutzer z.B. in einem Formular für persönliche Daten anhakt, dass er eine Lebensversicherung hat, so können die Felder für die Details der Lebensversicherungspolizze aktiviert werden; andernfalls können diese Felder deaktiviert werden. Um ein Feld zu aktivieren/zu deaktivieren, verwenden Sie die Eigenschaft Aktiviert/Editierbar des entsprechenden Steuerelements. Mit Hilfe der Eigenschaft Hintergrundfarbe (deaktiviert) können Sie eine Hintergrundfarbe für ein deaktiviertes Objekt definieren.
|
Definiert die Hintergrundfarbe des Objekts, wenn es deaktiviert ist. Zur Auswahl der Farbe haben Sie folgende Möglichkeiten:
•Klicken Sie auf die Farbpalette, um eine Hintergrundfarbe auszuwählen. •Wählen Sie aus der Dropdown-Liste der Auswahlliste eine Farbe aus. •Doppelklicken Sie in das Wertefeld, um einen Farbcode (z.B. #FF0000) auszuwählen oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein.
Anmerkung: Ein Steuerelement kann je nach Kontext aktiviert oder deaktiviert sein. Wenn der Benutzer z.B. in einem Formular für persönliche Daten anhakt, dass er eine Lebensversicherung hat, so können die Felder für die Details der Lebensversicherungspolizze aktiviert werden; andernfalls können diese Felder deaktiviert werden. Um ein Feld zu aktivieren/zu deaktivieren, verwenden Sie die Eigenschaft Aktiviert/Editierbar des entsprechenden Steuerelements. Mit Hilfe der Eigenschaft Hintergrundfarbe können Sie eine Hintergrundfarbe. für ein aktiviertes Steuerelement definieren.
|
Damit definieren Sie den Text, der als Tooltip angezeigt werden soll, wenn der Endbenutzer die Maus über ein Steuerelement platziert oder lange auf das Steuerelement tippt. Ein Tooltip gibt dem Endbenutzer nützliche Informationen über das Steuerelement. Doppelklicken Sie in das Wertefeld, um den Text zu bearbeiten. Wenn für ein langes Antippen des Steuerelements bereits eine Aktion definiert wurde, wird bei langem Antippen kein Tooltip angezeigt.
Anmerkung: Tooltips stehen nicht für alle Steuerelemente und für einige Steuerelemente nicht auf allen Plattformen zur Verfügung Auf iOS-Systemen stehen Tooltips nicht für Bearbeitungsfelder oder Unterschrifts-Steuerelemente zur Verfügung.
|
Diese Eigenschaft wird bei einigen Steuerelementen (wie z.B. Bildern und vertikalen Linien) auf das Steuerelement, in anderen Fällen (wie z.B. bei Optionsfeldern und Kontrollkästchen) auf den Text für das Steuerelement angewendet. Mit der Eigenschaft wird die horizontale Ausrichtung des Steuerelements bzw. Texts auf links, zentriert oder rechts gesetzt. Die Standardeinstellung ist für alle Steuerelemente links. Eine Ausnahme bilden vertikale Linien. Für diese ist die Einstellung zentriert. Der Wert der Eigenschaft kann auch über einen XPath-Ausdruck definiert werden (Auf diese Art kann der Wert dynamisch generiert werden).
|
Setzt die vertikale Ausrichtung auf oben, Mitte oder unten. Die Standardeinstellung ist Mitte. Der Wert kann auch über einen XPath-Ausdruck definiert werden (Auf diese Art kann der Wert dynamisch generiert werden). Bei Kontrollkästchen-Steuerelementen wird mit dieser Eigenschaft die vertikale Ausrichtung des Kontrollkästchens relativ zu seinem Text definiert, wenn der Text mehrzeilig ist (siehe Eigenschaft Mehrzeilig).
|
Definiert die Breite des Steuerelements. Wählen Sie einen Wert aus der Auswahlliste der Eigenschaft aus. Die folgenden Werte stehen zur Verfügung:
•Parent_ausfüllen: Die Breite des Steuerelements wird an die des übergeordneten Elements, z.B. einer Tabellenzelle oder der Seite angepasst. •Inhalt_umbrechen: Das Steuerelement wird nur so breit gemacht, dass der Inhalt des Steuerelements Platz hat. Wenn dieser Wert ausgewählt ist, wird die Eigenschaft Maximale Steuerelementbreite verfügbar. •Inhalt_umbrechen_längster_Eintrag: Steht für Auswahllisten-Steuerelemente zur Verfügung. Die Auswahlliste wird nur so breit gemacht, dass der Inhalt des längsten Eintrags Platz hat. Wenn dieser Eigenschaftswert ausgewählt ist, wird die Eigenschaft Maximale Steuerelementbreite verfügbar. •Prozentwert: ein Prozentwert der Seitenbreite; wählen Sie einen Wert aus der Dropdown-Liste aus oder geben Sie einen Wert direkt ein. •Pixel, dp oder sp-Wert: Wählen Sie einen Pixel-, dp- oder sp-Wert aus der Dropdown-Liste aus oder geben Sie den Wert direkt ein.
Mit Parent_ausfüllen wird somit eine maximale Breite definiert, während mit Inhalt_umbrechen eine minimale Breite festgelegt wird. Wenn sich die Auswahlliste z.B. in einer Tabellenzelle befindet, würde die Auswahlliste die Zelle bei Parent_ausfüllen ausfüllen, während sie mit Inhalt_umbrechen die Zelle eventuell nicht ausfüllen würde.
Der Standardwert für alle Steuerelemente mit Ausnahme der folgenden ist Parent_ausfüllen:
•Bild und Diagramm: Für diese ist der Standardwert Inhalt_umbrechen. •Geolocation-Karte: Der Standardwert ist der kleinere der beiden Werte $MT_CanvasX und $MT_CanvasY. Mit diesen beiden dynamischen Variablen wird die Breite bzw. Höhe des Anzeigebereichs des Geräts angegeben. Da die Standardwerte von Höhe des Steuerelements and Breite des Steuerelements die gleichen sind (in beiden Fällen jeweils der kleinere Wert von $MT_CanvasX und $MT_CanvasY), bildet die Standardform und -größe des Anzeigebereichs im Steuerelement immer ein Quadrat, das gleich min($MT_CanvasX, $MT_CanvasY) ist.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Diese Eigenschaft steht nur zur Verfügung, wenn die Eigenschaft Steuerelementbreite des Steuerelements auf Inhalt_umbrechen gesetzt wurde. Mit der Eigenschaft Max. Steuerelementbreite wird die maximale Breite des Steuerelements definiert. Wählen Sie einen Wert aus der Auswahlliste der Eigenschaft aus. Die folgenden Werte stehen zur Verfügung:
•Prozentwert: ein Prozentwert der Seitenbreite; wählen Sie einen Wert aus der Dropdown-Liste aus oder geben Sie einen Wert direkt ein. •Pixel, dp oder sp-Wert: Wählen Sie einen Pixel-, dp- oder sp-Wert aus der Dropdown-Liste aus oder geben Sie den Wert direkt ein.
|
Definiert die Höhe des Steuerelements. Wählen Sie über die Auswahlliste der Eigenschaft einen Wert aus. Es stehen die folgenden Werte zur Verfügung:
•Parent_ausfüllen: Die Höhe des Steuerelements wird an die des übergeordneten Elements, z.B. einer Tabellenzelle oder der Seite angepasst. •Inhalt_umbrechen: Das Steuerelement wird nur so hoch gemacht, dass der Inhalt des Steuerelements Platz hat.
Mit Parent_ausfüllen wird somit eine maximale Höhe definiert, während mit Inhalt_umbrechen eine minimale Höhe festgelegt wird.
Standardwerte •Für das Steuerelement "Geolocation-Karte" ist der Standardwert der kleinere der beiden Werte $MT_CanvasX und $MT_CanvasY. Mit diesen beiden dynamischen Variablen wird die Breite bzw. Höhe des Anzeigebereichs des Geräts angegeben. Da die Standardwerte von Höhe des Steuerelements and Breite des Steuerelements die gleichen sind (in beiden Fällen jeweils der kleinere Wert von $MT_CanvasX und $MT_CanvasY), bildet die Standardform und -größe des Anzeigebereichs im Steuerelement immer ein Quadrat, das gleich min($MT_CanvasX, $MT_CanvasY) ist. •Die Standardeinstellung für alle anderen Steuerelemente ist Inhalt_umbrechen.
|
Definiert den Randabstand des Steuerelements (oder der Seite) zu umgebenden Objekten oder zu den Rändern des enthaltenden Objekts. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert in Pixel, dp oder sp aus oder doppelklicken Sie in das Wertefeld, um einen Längenwert einzugeben. Der definierte Randabstand wird auf allen vier Seiten des Steuerelements bzw. der Seite erstellt. Wenn Sie für eine der vier Seiten einen anderen Rand definieren möchten, erweitern Sie die Eigenschaft Rand, um die einzelnen Randeigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert dafür. Wenn Sie z.B. Rand auf 6px und Unterer Rand auf 12px setzen, so erhalten der obere, linke und rechte Rand eine Breite von 6px und der untere Rand eine von 12px.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Definiert die Abstände eines Steuerelements, d.h. den Raum zwischen dem Rand des Steuerelements und dem Inhalt des Steuerelements. Wenn es sich beim Steuerelement um eine Tabelle handelt und die Abstände für eine Tabellenzeile oder -spalte definiert werden, werden die Abstände zum Rand jedes in der Zeile oder Spalte enthaltenen Steuerelements hinzugefügt. Dadurch wird der Versatz des enthaltenen Steuerelements erhöht. Die Eigenschaft hat keinen Einfluss auf die Größe von Tabellenzellen.
Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert in Pixel, dp oder sp aus oder doppelklicken Sie in das Wertefeld, um einen Längenwert einzugeben. Die Abstände werde für alle vier Seiten des Steuerelements definiert. Wenn Sie für eine der vier Seiten einen anderen Abstand definieren möchten, erweitern Sie die Eigenschaft Abstände, um die einzelnen Abstandseigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert dafür. Wenn Sie z.B. Abstände auf 6px und Abstand unten auf 12px setzen, so erhalten Sie oben, rechts und links einen Abstand von 6px und unten 12px.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Die Eigenschaft Aktivierreihenfolge erhält als Wert eine Ganzzahl oder eine XPath-Erweiterung, deren Ergebnis eine Ganzzahl ist. Diese Ganzzahl gibt die Position des Steuerelements in der Aktivierreihenfolge an.
Die Aktivierreihenfolge ist die Reihenfolge, in der Steuerelemente den Fokus erhalten, wenn der Benutzer auf dem Client-Gerät die Tabulatortaste drückt. Die gesamte Aktivierreihenfolge kann mit dem Befehl Seite | Aktivierreihenfolge anzeigen/definieren schnell und im visuellen Kontext aller Steuerelemente der Seite definiert werden. Die Eigenschaft Aktivierreihenfolge einzelner Steuerelemente gibt die Reihenfolgeposition nur dieses Steuerelements an.
Anmerkung: Die Funktion "Aktivierreihenfolge" steht nur auf Web und Windows Clients zur Verfügung.
|
Ruft das Dialogfeld "Lokale Variablen" des Steuerelements auf, wo Sie die Variablen des Steuerelements hinzufügen, bearbeiten und löschen können. Eine Steuerelementvariable hat einen Namen, bei dem es sich um einen String handelt, und einen Wert, bei dem es sich um einen XPath-Ausdruck handelt. Die im Dialogfeld "Lokale Variablen" deklarierten Variablen werden bei Aufruf des Steuerelements ausgewertet und mit diesem Wert verwendet, bis das Steuerelement erneut aufgerufen wird. In den XPath-Ausdrücken, die den Wert der Variablen berechnen, können Parameter verwendet werden.
Steuerelementvariablen sind geeignet, um Werte, die in Steuerelementaktionen verwendet werden können, bereitzustellen. So kann eine Steuerelementvariable z.B. dazu dienen, einen Domain-Namen auf Basis des Steuerelementkontexts auszuwählen. Wenn es sich beim aktuellen Node z.B. um einen Department-Node in einem Company-Node handelt, dann könnte das aktuelle Unternehmen z.B. den Domain-Namen altova.com oder nanonull.com haben. Indem Sie den Domain-Namen als Steuerelementvariable definieren, könnte die Steuerelementvariable anschließend in einer Aktion des Steuerelements verwendet werden. So könnten etwa E-Mail-Adressen der untergeordneten Elemente eines Employee-Node einer Abteilung erstellt werden, indem der Vor- und Nachname der einzelnen Mitarbeiter (FirstName und LastName) zusammen mit der Steuerelementvariablen, die den Domain-Namen des Unternehmens enthält, verwendet wird.
Steuerelementvariablen können auch über das Kontextmenü eines Steuerelements definiert werden.
|
Mit der Eigenschaft Stylesheet wird definiert, welches Stylesheet für das Steuerelement verwendet werden soll. In der Dropdown-Liste der Auswahlliste der Eigenschaft Stylesheet werden alle benutzerdefinierten Stylesheets, die im Projekt definiert wurden, angezeigt. Wählen Sie das gewünschte Stylesheet für das Steuerelement aus. Alternativ dazu können Sie einen XPath-Ausdruck auswählen, um das gewünschte Stylesheet auszuwählen; dies hat den Vorteil, dass Sie der Auswahl des Stylesheet eine Bedingung zugrunde legen können (siehe Anwenden benutzerdefinierter Stylesheets). Nähere Informationen dazu finden Sie im Abschnitt Stylesheets.
|
Der Name einer oder mehrerer CSS-Klassen, die mit diesem Steuerelement verknüpft werden sollen. Verwenden Sie ein Leerzeichen, um mehrere Klassen zuzuweisen: LabelClassOne LabelClassTwo. Diese Klassen können anschließend in einer (im Dialogfeld "Browser-Einstellungen") definierten) CSS-Datei verwendet werden, um diesem Steuerelement Eigenschaften zuzuweisen. Der Name/Die Namen der Klasse(n) kann/können auch mit Hilfe eines XPath-Ausdrucks generiert oder abgerufen werden.
Mit den folgenden vordefinierten Werten können Sie ein spezifisches Verhalten definieren:
•Mit mt-combo-open-on-focus wird die Dropdown-Liste einer Auswahlliste geöffnet, wenn der Benutzer darauf klickt bzw. den Fokus darauf setzt. Sie können diesen Wert in (i) Auswahllisten-Steuerelementen und (ii) in Tabellen-Steuerelementen verwenden, wenn die Tabelle Auswahllisten-Steuerelemente enthält. Wenn jeweils alle Auswahllisten auf einer Seite geöffnet werden sollen, können Sie diesen Wert alternativ dazu in der Seiteneigenschaft Browser-CSS-Klasse definieren.
|