JSON-Quellen
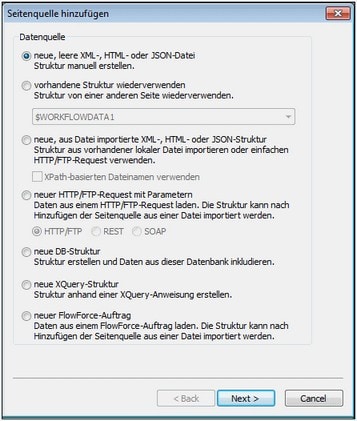
Wenn Sie eine neue JSON -Seitenquelle hinzufügen möchten, klicken Sie auf die Symbolleisten-Schaltfläche Quelle hinzufügen. Daraufhin wird der erste Bildschirm des Dialogfelds "Seitenquelle hinzufügen" (Abbildung unten) angezeigt. Sie haben nun zwei Optionen:
•Um die Struktur selbst manuell zu erstellen, wählen Sie die Option Neue, leere XML-, HTML- oder JSON-Dateistruktur...erstellen.
•Um die Struktur aus einer Datei zu importieren, wählen Sie die Option neue, aus Datei importierte XML-, HTML- oder JSON-Struktur aus. Wenn die Option "XPath-basierte Dateinamen verwenden" aktiviert wird, wird das Dialogfeld "XPath/XQuery-Ausdruck bearbeiten" aufgerufen und Sie können einen XPath-Ausdruck zum Generieren der benötigten URL erstellen. Andernfalls erscheint ein Dialogfeld, in dem Sie die Datei, die die Struktur der Seitenquelle liefert, auswählen können. Sie können zur Datei navigieren oder eine Datei-URL oder eine globale Ressource verwenden.
Klicken Sie auf Weiter, um zum zweiten Bildschirm des Dialogfelds zu gelangen. Hier (i) legen Sie fest, dass der Datentyp der Seitenquelle JSON sein muss und (ii) definieren die anderen Eigenschaften der neuen Seitenquelle. Wenn Sie nicht sicher sind, wie Sie diese Eigenschaften definieren sollen, verwenden Sie die Standardeinstellungen. Sie können die Einstellungen jederzeit ändern, indem Sie mit der rechten Maustaste auf den Root-Node der Seitenquelle klicken.
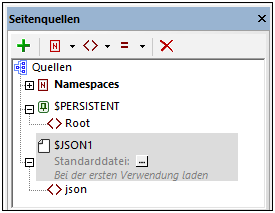
Wenn Sie auf Fertig stellen klicken, wird ein Root-Node namens $JSON für die neue Seitenquelle erstellt (siehe Abbildung unten). Bei Bedarf können Sie den Namen des Root-Node ändern. Doppelklicken Sie dazu darauf, um ihn zu bearbeiten. Wenn Sie festgelegt haben, dass die Struktur der Seitenquelle aus einer Datei importiert werden soll, werden Sie bei Klick auf Fertig stellen aufgefordert, eine JSON-Datei auszuwählen. In diesem Fall wird die Seitenquelle $JSON mit der Struktur der ausgewählten Datei erstellt.

Sie können (i) die Struktur der Seitenquelle nun mit Hilfe der Symbolleisten-Schaltflächen erstellen oder ändern und (ii) Daten zu den Nodes der Seitenquelle hinzufügen. Eine Anleitung dazu finden Sie im Abschnitt Strukturdaten.
Anmerkung: Sie können den Datentyp der Seitenquelle über den Root Node-Kontextmenübefehl Datentyp (in XML oder HTML) ändern.
Funktionen zum Konvertieren von JSON-Daten von/in Strings
MobileTogether Designer verfügt über zwei applikationsspezifische XPath-Erweiterungsfunktionen, um (i) JSON-Daten in einem String zu speichern und (ii) eine JSON-Struktur aus einem String zu laden. Dies ist nützlich, wenn JSON-Daten während der Lösungsausführung importiert oder exportiert werden sollen oder wenn Sie JSON-Daten in einem strukturierten Format erhalten möchten, das Sie anschließend mit Hilfe von XPath-Ausdrücken adressieren können. Die beiden Funktionen sind:
•mt-save-json-to-string(): Die Funktion erhält als einziges Argument einen JSON-String und gibt den Inhalt des Node als String, d.h. in JSON-Notation serialisiert, zurück. Als JSON-Node kann entweder ein ganzes JSON-Dokument oder ein Teil eines JSON-Dokuments angegeben werden. Nähere Informationen dazu finden Sie unter MobileTogether-Erweiterungsfunktionen.
•mt-load-json-from-string(): Die Funktion erhält als Argument eine serialisierte JSON-Struktur in Form eines String, konvertiert diese in XML, verpackt sie in ein Element namens json und gibt dieses als Dokument-Node zurück. Da ein Dokument-Node retourniert wird, können Sie an die Funktion einen XPath-Ausdruck anhängen, wenn nur ein Teil der JSON-Struktur geladen werden soll. Nähere Informationen dazu finden Sie unter MobileTogether-Erweiterungsfunktionen.
Nähere Informationen zu weiteren Serialisierungsoptionen finden Sie auch unter der Beschreibung der Aktion String laden/speichern.