Rich Text-Stylesheets: Einrichten
Ein Rich Text-Stylesheet besteht aus mehreren Regeln, die die Transformation zwischen XML (Daten in der Seitenquelle) und HTML (für die Anzeige im Rich Text-Steuerelement) in beide Richtungen beschreiben. Sie können für ein Projekt mehrere Stylesheets definieren. Jedes dieser Stylesheets kann einem Rich Text-Steuerelement zugewiesen werden. Die Stile in diesem Stylesheet werden anschließend für das Text-Layout im Rich Text-Steuerelement verwendet.
Erstellen eines Stylesheet
Um ein Rich Text-Stylesheet zu erstellen, gehen Sie folgendermaßen vor:
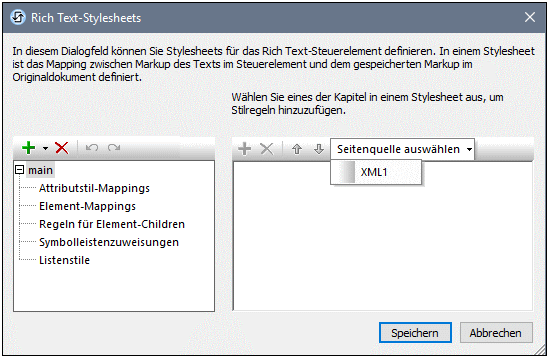
1.Wählen Sie den Menübefehl Projekt | Rich Text-Stylesheets. Daraufhin wird das Dialogfeld "Rich Text-Stylesheets" angezeigt (siehe Abbildung unten).
2.Klicken Sie in der Symbolleiste des linken Bereichs auf Stylesheet hinzufügen, um ein leeres Stylesheet hinzuzufügen. Alternativ dazu können Sie ein Stylesheet mit vordefinierten Stilen für HTML-Elemente hinzufügen, indem Sie auf den Dropdown-Pfeil von Stylesheet hinzufügen klicken, und HTML-Stylesheet hinzufügen auswählen. Eine Beschreibung dieses Stylesheet finden Sie weiter unten im nächsten Abschnitt.
3.Bearbeiten Sie den Namen des Stylesheet, indem Sie ihm einen passenden Namen für das Projekt geben. In der Abbildung unten wurde das Stylesheet in main umbenannt.
4.Wählen Sie optional eine Seitenquelle aus, die die gewünschte Elementstruktur hat. (Die Elemente dieser Seite werden bei der Bearbeitung als Einträge in der Eingabehilfe bereitgestellt).
5.Klicken Sie auf Speichern, um das Stylesheet mit dem Projekt zu speichern.

Eine Anleitung zum Erstellen von Stilzuordnungen und -regeln finden Sie im Abschnitt Rich Text-Stylesheets: Stile.
Vordefinierte HTML-Stylesheets
Wenn Sie ein Rich Text-Stylesheet hinzufügen, können Sie wahlweise auch ein HTML-Stylesheet hinzufügen (siehe Punkt 2 der Anleitung oben). Dieses Stylesheet enthält vordefinierte Stile für die folgenden Elemente (sowie Symbolleistenzuweisungen).:
•im Abschnitt Element-Mappings sind Stile für die folgenden häufig verwendeten HTML-Inline-Elemente definiert: b, strong, i, em, u, ins, del, mark, small, sub, sup.
•Im Abschnitt Listenstile sind Stile für HTML-Elemente im Zusammenhang mit Listen definiert.
•Im Abschnitt Symbolleistenzuweisungen wurden die HTML-Elemente b, i, u, del Symbolleisten-Schaltflächen zugewiesen.
Sie können bei Bedarf die vorhandenen Stile ändern und/oder neue Stile hinzufügen. Eine Anleitung dazu finden Sie im Abschnitt Rich Text-Stylesheets: Stile.
Zuweisen des Stylesheet zum Rich Text-Steuerelement
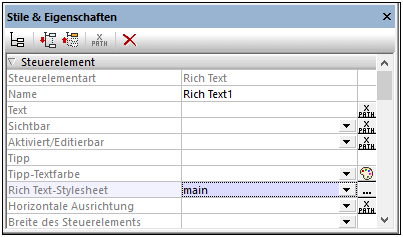
Nachdem Sie das Stylesheet erstellt und mit dem Projekt gespeichert haben, können Sie es dem Rich Text-Steuerelement über die Eigenschaft Rich Text-Stylesheet zuweisen. In der Abbildung unten wurde dem Rich Text-Steuerelement z.B. das Stylesheet mit dem Namen main zugewiesen.