Eingebettete Nachricht zurück
Mit der Aktion "Eingebettete Nachricht zurück" wird ein (serialisierter JSON)-String an den IFrame gesendet, in dem die aktuelle Lösung geladen wurde. Der String wird als message-Ereignis gesendet und wird über den IFrame der einbettenden HTML-Seite mit Hilfe der JavaScript-Methode addEventListener(), die für ein Ereignis vom Typ message empfangsbereit ist, ausgelesen.

Als Input erhält die Aktion einen XPath-Ausdruck, dessen Ergebnis ein (serialisierter JSON)-String sein muss. Es wird jeder String akzeptiert, damit der String jedoch auf der empfangenden HTML-Seite verwendet werden kann, muss er ein JSON-String sein. Der XPath-Ausdruck, der den Nachrichten-String liefert, sollte daher einer der folgenden sein:
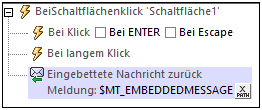
•$MT_EMBEDDEDMESSAGE: Dies ist die Seitenquellstruktur, die die JSON-Daten enthält, die verarbeitet und übertragen werden sollen. Beachten Sie, dass das Root-Element dieser Struktur immer den Namen json hat. Wenn als Ergebnis, wie in der Abbildung oben die gesamte $MT_EMBEDDEDMESSAGE-Struktur zurückgegeben wird, so hat der serialisierte JSON-String die Eigenschaft json als Eigenschaft auf oberster Ebene. Alternativ dazu kann die Nachricht als Fragment der $MT_EMBEDDEDMESSAGE -Seitenstruktur definiert werden, z.B. $MT_EMBEDDEDMESSAGE/json. In diesem Fall ist der Inhalt des json-Node der Seitenquelle der serialisierte JSON-String der Nachricht.
•Jeder Node, der zu einer JSON-Datenstruktur oder einem String, der eine JSON-Datenstruktur ist, ausgewertet wird. Hier sehen Sie z.B. einen String, der eine JSON-Datenstruktur darstellt: '{ "books": { "author": "Mary Shelley", "title": "Frankenstein" }}'. In diesem serialisierten JSON-String ist die Eigenschaft books die Struktur, die die Daten enthält.
Siehe auch: Empfangsbereitschaft der Lösung gegenüber der Webseite
MobileTogether-Erweiterungsfunktionen
MobileTogether enthält eine Reihe von XPath-Erweiterungsfunktionen, die speziell für die Verwendung in MobileTogether-Designs erstellt wurden. Einige davon können bei bestimmten Aktionen sehr nützlich sein. So erhalten Sie etwa mit mt-available-languages() die Sprachen, in denen die Lösung zur Verfügung steht. Diese Funktion könnte z.B. mit der Aktion Meldungsfeld verwendet werden. Wenn eine Funktion für diese Aktion besonders relevant ist, ist sie unten aufgelistet. Eine vollständige Liste aller Erweiterungsfunktionen und mit Beschreibungen finden Sie im Kapitel MobileTogether-Erweiterungsfunktionen.