Senden/Empfangen von XML-Daten
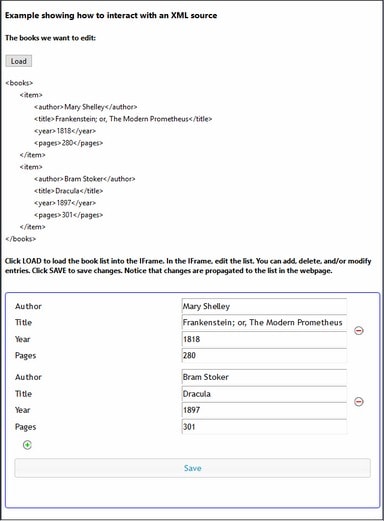
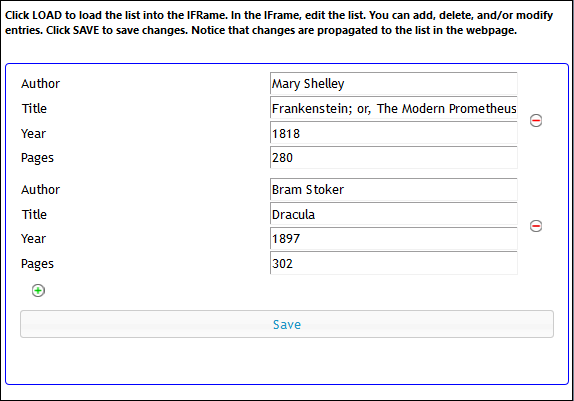
In diesem Abschnitt wird die Funktionsweise einer eingebetteten Webseite, für die XML-Quelldaten (eine Bücherliste) verwendet werden, erläutert. Von der Webseite (Abbildung unten) wird die Bücherliste an einen eingebetteten IFrame (blau umrahmt) gesendet. Hier kann die Liste mit Hilfe einer MobileTogether-Lösung bearbeitet werden. Wenn die Änderungen im IFrame gespeichert werden, wird die bearbeitete Bücherliste an die Webseite gesendet.
Die eingebettete Webseiten-Lösung besteht aus der HTML-Webseite (jsonBooks.html) und einem MobileTogether Design (jsonBooks.mtd). Beide Dateien befinden sich im MobileTogether-Ordner (Eigene) Dokumente: MobileTogetherDesignerExamples\Tutorials\EmbeddedWebpageSolutions. Um die Dateien auszuprobieren, stellen Sie die MTD-Datei auf Ihrem Server bereit und gestatten Sie anonymen Zugriff darauf. Ändern Sie gegebenenfalls den HTML-Code, damit das Ziel des IFrame der korrekte Pfad zum Workflow am Server ist. Öffnen Sie die Webseite in einem Browser und klicken Sie zum Starten auf die Schaltfläche Load.
Die nachstehende Beschreibung enthält den vollständigen HTML-Code der Webseite, gefolgt von einer farbcodierten Erläuterung, wie der HTML-Code mit der Lösung interagiert.
HTML-Code
Der HTML-Code der Datei xmlBooks.html. Im nachfolgenden Abschnitt darunter finden Sie eine Erklärung zum Code. Beachten Sie bitte, dass einige in diesem Beispiel verwendete JavaScript-Funktionen möglicherweise nicht in allen Browsern zur Verfügung stehen. Ändern Sie den JavaScript-Code in diesem Fall je nach Browser.
<!DOCTYPE html> <html> <head> <style> * { font-family: Segoe UI, Tahoma, Arial, Helvetica, sans-serif; } iframe { width: 100%; height: 400px; border: 2px solid blue; border-radius: 5px; margin: 10px 0px; } code { font-size: small; } </style> <script> // The book list in XML format var books = ' <books> <item> <author>Mary Shelley</author> <title>Frankenstein; or, The Modern Prometheus</title> <year>1818</year> <pages>280</pages> </item> <item> <author>Bram Stoker</author> <title>Dracula</title> <year>1897</year> <pages>302</pages> </item> </books> ';
// This is the XML DOM tree (initialized in showbooks) var books;
function sendbooks() { document.querySelector('iframe').contentWindow.postMessage({ "books": books.childNodes[0].outerHTML }, '*'); }
// This is the function that receives the updated books function receivebooks(m) { books = m.data.json.books; showbooks(); }
// Contents of variable 'books' converted to string and displayed inside HTML element CODE function showbooks() { // Create a DOM tree from the XML books = new DOMParser().parseFromString(books, 'text/xml'); // Manipulate the DOM and show the result document.querySelector('code').innerText = books.childNodes[0].outerHTML; }
// Handler to receive messages from server via solution in IFrame window.addEventListener('message', receivebooks);
// Handler to show initial list of books on page load document.addEventListener('DOMContentLoaded', showbooks); </script> </head> <body> <h4>Example showing how to interact with an XML source</h4> <h5>The books we want to edit:</h5> <button onclick="sendbooks()">Load</button> <pre><code></code></pre> <h5> Click LOAD to load the book list into the IFrame. In the IFrame, edit the list. You can add, delete, and/or modify entries. Click SAVE to save changes. Notice that changes are propagated to the list in the webpage. </h5> <iframe src="http://localhost:8083/run?d=/public/xmlBooks" frameborder="0"></iframe> </body> </html>
|
Funktionsweise
In diesem erklärenden Teil werden unterschiedliche Hintergrundfarben verwendet, um zu kennzeichnen, was in den einzelnen Bestandteilen des Ablaufs (Webseite-Lösung-Webseite) geschieht:
Webseite: Benutzeraktionen und Funktionsweise des HTML/JavaScript-Codes | |
Lösung: Aktionen, die von der Lösung im IFrame ausgeführt werden | |
Workflow: Verarbeitung auf dem Server (auf Basis des MT-Designs) |
Beim Laden der HTML-Seite:
Eine JavaScript-Variable namens books wird ausgelesen. Sie enthält einen String, der eine XML-Struktur enthält.
var books = ' <books> <item> <author>Mary Shelley</author> <title>Frankenstein; or, The Modern Prometheus</title> <year>1818</year> <pages>280</pages> </item> <item> <author>Bram Stoker</author> <title>Dracula</title> <year>1897</year> <pages>302</pages> </item> </books> ';
Der Inhalt der Variablen books wird mit Hilfe eines Event Listener (der für ein DOMContentLoaded-Ereignis empfangsbereit ist) und einer JavaScript-Funktion (showbooks) innerhalb des HTML-Elements code angezeigt:
document.addEventListener('DOMContentLoaded', showbooks);
Die Funktion showbooks: (i) erstellt anhand der XML-Struktur in der Variablen books eine DOM-Struktur und (ii) platziert die gewünschte XML-Struktur innerhalb des HTML-Elements code.
function showbooks() { books = new DOMParser().parseFromString(books, 'text/xml'); document.querySelector('code').innerText = books.childNodes[0].outerHTML; }
<pre><code></code></pre>
Auf diese Art sehen Sie den Inhalt der Variablen books, wenn das HTML-Dokument geladen wird. (Später wird dieselbe JavaScript-Funktion verwendet, um zu überprüfen, ob die Variable books aktualisiert wurde.)
|
Im IFrame wird die Lösung xmlBooks (die im Attribut src des Elements iframe als Ziel definiert ist) geladen:
<iframe src="http://localhost:8083/run?d=/public/xmlBooks" frameborder="0"></iframe>
|
Bei Klicken auf die Schaltfläche Load:
<button onclick="sendbooks()">Load</button>
Eine JavaScript-Funktion (sendbooks) sendet den Inhalt der Variablen books mit Hilfe von postMessage() an den IFrame. Beachten Sie, dass der XML-Inhalt in ein JSON-Objekt platziert wird (da der Workflow JSON-Daten erwartet).
function sendbooks() { document.querySelector('iframe').contentWindow.postMessage({ "books": books.childNodes[0].outerHTML }, '*'); }
|
{books} wird automatisch (in serialisierter JSON-Form) an den Workflow auf dem Server gesendet. |
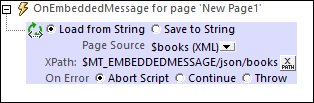
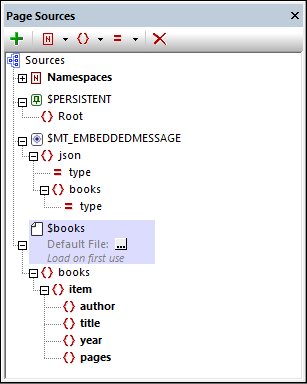
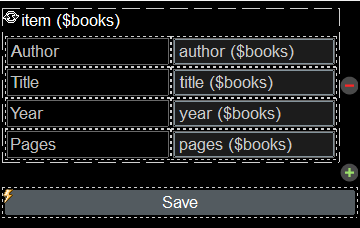
Da für das Seitenereignis BeiEingebetteterNachricht eine Aktion definiert ist (siehe Abbildung unten), ist das Seitenereignis aktiviert. Daher wird die Seitenquelle $MT_EMBEDDEDMESSAGE automatisch mit den {books}-Daten befüllt.  Mit der Aktion "Aus String laden" (Abbildung oben) wird der Inhalt von $MT_EMBEDDEDMESSAGE/json/books als die XML-Seitenquelle $books erstellt. Die Strukturen dieser beiden Seitenquellen wurden bereits vorher erstellt (siehe Abbildung unten).  Die XML-Seitenquelle wurde erstellt, damit die XML-Daten mit Design-Komponenten verknüpft werden können, damit die XML-Daten bearbeitet werden können. Das Design enthält eine sich wiederholende Tabelle von item Nodes der Seitenquelle $books (siehe Abbildung oben). Die Zellen dieser Tabelle sind jeweils mit den Seitenquellen-Nodes author, title, year bzw pages verknüpft.  Da die Seitenquelle geladen wurde, wird die sich wiederholende Tabelle wird mit den Daten aus der Seitenquelle $MT_EMBEDDEDMESSAGE des Workflow befüllt. |
Diese Datenaktualisierung wird in der Lösung im IFrame angezeigt.  |
Während die Bücherdaten in der Lösung bearbeitet werden, wird die Seitenquelle $books kontinuierlich aktualisiert. Bei Klick auf Save wird ein BeiSchaltflächenklick-Event Handler ausgelöst. |
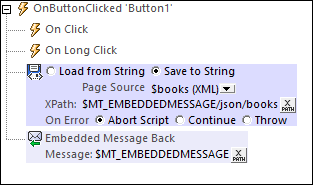
Für das BeiSchaltflächenklick-Ereignis sind zwei Aktionen definiert: (i) Eine "In String speichern"-Aktion, die den Inhalt der Seitenquelle $books (die die bearbeitete Bücherliste enthält) speichert; (ii) eine Eingebettete Nachricht zurück-Aktion, die den Inhalt von $MT_EMBEDDEDMESSAGE als Nachrichtenereignis an den IFrame sendet. (Beachten Sie, dass $MT_EMBEDDEDMESSAGE/json/books nun die bearbeitete Bücherliste enthält.)  |
Ein Event Listener wurde registriert, der für das Nachrichtenereignis empfangsbereit sein soll. Wenn er ein Nachrichtenereignis findet, wird eine JavaScript-Funktion (receivebooks) aufgerufen:
window.addEventListener('message', receivebooks);
Die Funktion receivebooks (siehe unten) erhält als Parameter das Nachrichtenereignis (m) (data sind die Daten des Nachrichtenereignisses) und weist den Inhalt des json-Objekts in der empfangenen Nachricht der Variablen books zu. Die Variable books enthält nun die aktualisierte Bücherliste vom Server.
function receivebooks(m) { books = m.data.json.books; showbooks(); }
Die Funktion showbooks (i) erstellt anhand der XML-Struktur in der Variablen books eine DOM-Struktur und (ii) platziert die gewünschte XML-Struktur in das HTML-Element code.
function showbooks() { books = new DOMParser().parseFromString(books, 'text/xml'); document.querySelector('code').innerText = books.childNodes[0].outerHTML; }
<pre><code></code></pre>
Die aktualisierte Bücherliste wird auf der Webseite angezeigt.
|