Empfangsbereitschaft der Lösung gegenüber der Webseite
Das Senden einer Nachricht von MobileTogether Server an eine Webseite verläuft in den folgenden Schritten:
1.Die Eingebettete Nachricht zurück-Aktion des Workflow sendet die Nachricht in der Form eines serialisierten JSON-String an den IFrame. Sie definieren die zu sendende Nachricht in der Aktion.
2.Wenn die Nachricht beim IFrame einlangt, wird sie an die Webseite weitergeleitet, wo ein Event Listener das Nachrichtenereignis aufnimmt und eine Funktion zur Verarbeitung der Nachricht aufruft. Sie können einen Event Listener für das Nachrichtenereignis folgendermaßen registrieren: window.addEventListener('message', ProcessReturnMsg)
3.Die Funktion (ProcessReturnMsg im Beispiel oben) erhält als Parameter das Nachrichtenereignis in Form eines deserialisierten JSON-Objekts. Sie können das Objekt nun wie gewöhnlich aufrufen und es auf der HTML-Seite verwenden. Zum Beispiel:
function ProcessReturnMsg(m) {
msgVar = m.data.json.books
...
}
Nähere Informationen dazu finden Sie auf der Mozilla Developer Network-Website unter den Beschreibungen zu AddEventListener und MessageEvent.
Beispiel
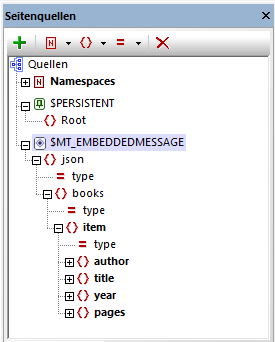
Das Design enthält eine $MT_EMBEDDEDMESSAGE-Seitenquelle mit der in Abbildung unten gezeigten Struktur. Beachten Sie, dass das Root-Element dieser Seitenquelle immer json heißt (da es sich um eine JSON-Seitenquelle handelt).

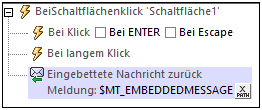
Wir können den gesamten Inhalt dieser Seitenquelle (oder einen Teil davon) als Nachrichtenereignis an die Lösung im IFrame senden. Dies könnte z.B. über eine Schaltfläche im Design erfolgen, für deren BeiSchaltflächenklick-Ereignis eine Eingebettete Nachricht zurück Aktion definiert ist (Siehe Abbildung unten). Beachten Sie, dass als Nachrichtenereignis der Inhalt des $MT_EMBEDDEDMESSAGE-Node (der json-Node und sein Inhalt) gesendet wird.

Wir können auf der HTML-Seiten nun einen Event Listener registrieren: window.addEventListener('message', ProcessReturnMsg)
Wir können das Objekt anschließend wie gewöhnlich aufrufen und es auf der HTML-Seite verwenden. Zum Beispiel:
function ProcessReturnMsg(m) {
msgVar = m.data.json.books
/* 'm' ist das Nachrichtenereignis, das an ProcessReturnMsg übergeben wird */
/* 'data' gehört zum Ereignis und enthält die von der MT-Aktion zurückgegebene Nachricht */
/* 'json' ist das in der Nachricht enthaltene JSON-Objekt */
...
}
Im obigen Beispiel wird der Inhalt von books in msgVar gespeichert.