Hauptseite: Filtern nach Genre
Die Anzeige der Hauptseite wird mit Hilfe des unten beschriebenen Mechanismus nach Genre gefiltert.
Auswahl eines Genrewerts
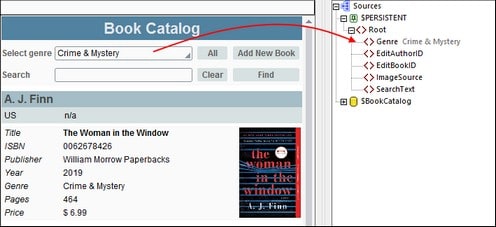
Der in der Auswahlliste Genre gewählte Wert wird im Seitenquellen-Node $Persistent/Root/Genre gespeichert.
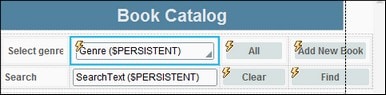
Dazu wird der Seitenquellen-Node Genre mit der Auswahlliste verknüpft (Ziehen Sie den Node auf die Auswahlliste; siehe Abbildung unten).
Die Werte, die in der Dropdown-Liste der Auswahlliste zur Verfügung stehen, werden über einen XPath-Ausdruck, (i) der die Sequenz verschiedener Werte aus der Liste aller Genre-Werte in der Seitenquelle sucht und (ii) vor dieser Sequenz den Wert All anhängt, in den Eigenschaften der Auswahlliste definiert. 'All', distinct-values($BookCatalog/DB/RowSet/Row/Books/Row/@Genre).
| Anmerkung: | Wie bereits erwähnt, haben wir dem Node $Persistent/Root/Genre den Standardwert All zugewiesen. Siehe Die Hauptseite "Main Page": Übersicht. |
Definieren der Sichtbarkeit von Autoren und Büchern nach Genre
Im zweiten Schritt machen wir zuerst nur diejenigen Author-Tabellen im Design sichtbar, die ein Buch mit einem Genre haben, das dem ausgewählten Genre entspricht. Da einige Autoren eventuell mehr als ein Buch haben und nicht alle dieser Bücher unbedingt dem ausgewählten Genre angehören, müssen wir außerdem das Kriterium "Genre" auf die Sichtbarkeit der einzelnen Bücher anwenden.
Wir wählen daher die entsprechenden Designkomponenten aus und definieren deren Eigenschaft Sichtbarkeit entsprechend:
•Für "Authors" wählen wir die sich wiederholende Tabelle für "Authors" aus und definieren die Eigenschaft Sichtbarkeit der Tabelle mit dem folgenden XPath-Ausdruck (der Kontext-Node dieser Komponente ist Authors): if ($PERSISTENT/Root/Genre='All') then true() else Books/Row/@Genre=$PERSISTENT/Root/Genre. Das bedeutet, dass die Sichtbarkeit bei Auswahl von All "true" für alle Author-Tabellen ist. Andernfalls ist die Sichtbarkeit einer Author-Tabelle nur dann "true", wenn ein Book Child-Element dieses Autors (Author) einem Genre angehört, das dem aktuell ausgewählten Genre entspricht.
•Für Bücher wählen wir die dynamische Zeile für Books aus und definieren die Eigenschaft Sichtbarkeit dieser Zeilengruppe mit dem folgenden XPath-Ausdruck (der Kontext-Node dieser Komponente ist Books): if ($PERSISTENT/Root/Genre='All') then true() else @Genre=$PERSISTENT/Root/Genre. Das bedeutet, dass die Sichtbarkeit bei Auswahl von All für alle Book-Zeilen "true" ist. Andernfalls ist die Sichtbarkeit einer Book-Zeile nur dann "true", wenn das Attribut @Genre dieses Buchs dem aktuell ausgewählten Genre entspricht.
Zurücksetzen auf "All"
Rechts von der Auswahlliste "Genre" haben wir eine All-Schaltfläche hinzugefügt (siehe Abbildung oben), über die man die Anzeige zurücksetzen kann, sodass alle Datensätze der Datenbank angezeigt werden. Bei Klick auf die Schaltfläche werden die folgenden Aktionen ausgeführt:
1.Mit Hilfe der Aktion Node aktualisieren wird der Node $Persistent/Root/Genre mit dem Wert All aktualisiert.
2.Mit der Aktion Anzeige aktualisieren wird die Anzeige aktualisiert. Dadurch wird die Sichtbarkeit der einzelnen Designkomponenten (mit dem neuen Genre-Wert All) neu berechnet.
Um diese Aktionen zu definieren, klicken Sie im Design mit der rechten Maustaste auf die Schaltfläche und wählen Sie den entsprechenden Befehl, um ihre "BeiSchaltflächenklick"-Aktionen aufzurufen. Um die die Auswirkungen der Schaltflächenaktionen zu sehen, können Sie eine Simulation starten.