Unterseiten und Sichtbarkeit
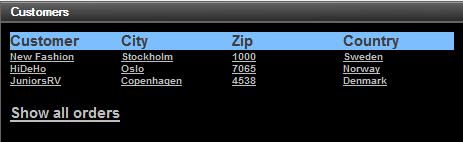
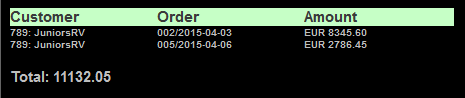
In diesem Tutorial wird erläutert, wie Sie eine Unterseite von einer Toplevel-Seite aus öffnen und die Anzeige einer Datenstruktur mit Hilfe der Eigenschaft Sichtbar filtern. Außerdem wird beschrieben, wie Sie dynamische Tabellen, Aktionsgruppen, die Aktion "Node aktualisieren" und Dezimalzahlen in XPath-Funktionen verwenden. Auf der Toplevel-Seite (erste Abbildung unten) werden alle aktuell in der Datenbank gespeicherten Kunden angezeigt. Wenn der Endbenutzer auf ein Kundendetail (Name, City, usw.) klickt, wird eine Unterseite geöffnet, auf der die aktuellen Bestellungen dieses Kunden angezeigt werden (zweite Abbildung unten).


Die Daten für das Design sind in zwei Seitenquellen gespeichert: in einer sind die Kundendaten gespeichert, in einer zweiten die Bestellungsdaten. Die beiden Seitenquellen haben eine Spalte gemeinsam, nämlich den Kundencode (CustomerCode), anhand dessen die Kundendaten mit den Bestellungsdaten verbunden werden. In diesem Tutorial werden XML-Dateien verwendet. Genauso gut können aber auch Datenbanken, in denen die Spalte mit dem Kundencode als Primärschlüssel dient, verwendet werden.
Die Tutorial-Dateien
Die Dateien für dieses Tutorial befinden sich im Ordner (Eigene) Dokumente MobileTogether: MobileTogetherDesignerExamples\Tutorials\SubPagesAndVisibility.
•Die XML-Datendatei, die die Kundendaten enthält, ist Customers.xml.
•Die XML-Datendatei, die die Bestellungsdaten enthält, ist Orders.xml.
•Nach Abschluss des Designs sollte Ihre Design-Datei so ähnlich wie SubPagesAndVisibility.mtd aussehen.
Tutorial-Struktur
Dieses Tutorial ist in die folgenden Abschnitte gegliedert:
•Toplevel-Seite: Seitenquellen
•Toplevel-Seite: Kundentabelle
•Toplevel-Seite: Aktionsgruppe, Gehe zu Unterseite
•Toplevel-Seite: Aktion "Alle Bestellungen anzeigen"
•Unterseite: Bestellungstabelle
•Unterseite: Die Eigenschaft "Sichtbar"
•Unterseite: Dezimalsummen in XPath