Anzeigen aller Datensätze
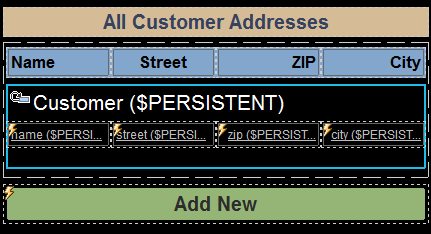
Die Datensätze der in der $PERSISTENT-Struktur gespeicherten Kundendatenbank werden in einer Tabelle mit dynamischen Zeilen angezeigt (siehe Abbildung unten).

Die Tabelle ist folgendermaßen definiert:
•Die Tabelle hat eine einzige Kopfzeile, die sich außerhalb der dynamischen Zeile befindet.
•Die dynamische Zeile, d.h. die sich wiederholende Zeile, ist mit dem Seitenquellenelement $PERSISTENT/Root/Customer verknüpft, daher wird für jedes Customer-Element in der Lösung eine neue Zeile erstellt.
•Jede Zelle jeder Tabellenspalte enthält ein Beschriftungssteuerelement, das jeweils mit den verschiedenen Attribut-Nodes des Customer-Elements verknüpft wurde: name, street, zip und city.
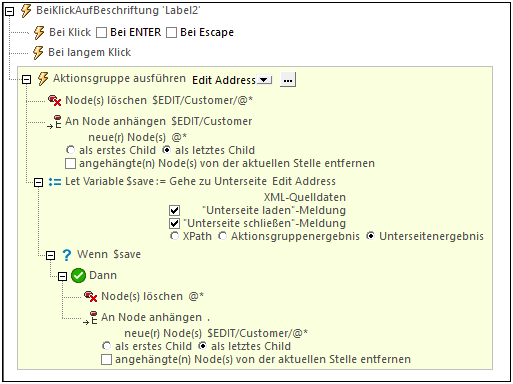
•Für jede Beschriftung wurde dieselbe Gruppe von Aktionen für ihr BeiKlickAufBeschriftung-Ereignis definiert (Abbildung unten). Mit Hilfe dieser Aktionen kann jeder Kundendatensatz einzeln bearbeitet und wieder in der Kundendatenbank gespeichert werden (siehe nächster Abschnitt Bearbeiten eines vorhandenen Datensatzes). Da die Gruppe von Aktionen für alle vier Beschriftungen gleich ist, wurden die Aktionen in einer einzigen Aktionsgruppe, die in allen vier Beschriftungen wiederverwendet wird, definiert.
Aktionsgruppe zum Bearbeiten von Adressen
In der Abbildung sehen Sie die Aktionsgruppe, die für das Ereignis BeiKlickAufBeschriftung der einzelnen Beschriftungen hinzugefügt wurde. Unterhalb der Abbildung finden Sie die Beschreibung dazu.
| Anmerkung: | Der Node, in dem die Aktionsgruppe hinzugefügt wurde, ist der Node $PERSISTENT/Root/Customer. Dieser Node bildet daher den Kontext-Node aller XPath-Ausdrücke in der Aktionsgruppe. |

Mit den Aktionen in dieser Aktionsgruppe werden folgende Schritte durchgeführt:
•Die Aktion Node(s) löschen löscht alle Child-Attribut-Nodes von $EDIT/Customer. Wie erwähnt, enthält diese Seitenquelle nur den einen Kundendatensatz, der gerade bearbeitet wird.
•Die gelöschten Attribut-Nodes des Node $EDIT/Customer werden durch die Attribut-Nodes des Datensatzes ersetzt, der bearbeitet werden soll. Diese Nodes sind die Attribut-Nodes des aktuellen Kontext-Node: $PERSISTENT/Root/Customer. Diese Ersetzung erfolgt mit Hilfe der Aktion Node(s) anhängen.
•Mit der Let-Aktion wird eine Variable namens $save erstellt, über die man zur Unterseite Edit Address (Abbildung unten) gelangt, deren Ergebnis abgerufen wird. Das Ergebnis der Unterseite wird zurückgegeben, wenn der Benutzer auf die Schaltfläche Save der Seite klickt. Die Schaltfläche Save führt die Aktion "Unterseite schließen" aus und gibt ihr Ergebnis, nämlich den Customer Node, zurück. Diese Node wird nun in der Variablen $save gespeichert.
•Mit einer Wenn-dann-Aktion wird anschließend überprüft, ob die Variable $save vorhanden ist.
•Wenn die Variable $save vorhanden ist, wird die Dann-Klausel der Aktion ausgeführt. Dadurch werden die Attribut-Nodes des aktuellen Customer-Elements der Kundendatenbank gelöscht und die Attribut-Nodes des Elements $EDIT/Customer werden (mit Hilfe der Aktion Node(s) anhängen) an den aktuellen Kundendatensatz der Kundendatenbank angehängt. Auf diese Art werden die alten Kundendaten in der Kundendatenbank durch die bearbeiteten Kundendaten ersetzt.
•Wenn der Benutzer auf die Schaltfläche Cancel klickt, wird die Aktion "Unterseite schließen" ausgeführt, ohne dass ein Ergebnis zurückgegeben wird. Infolgedessen gelangt der Benutzer zur Hauptseite zurück, ohne dass die Kundendatenbank in irgendeiner Weise bearbeitet wird.