Bild
Mit dem Steuerelement "Bild" wird ein Bild in das Design eingefügt. Bei dem ausgewählten Bild kann es sich um eine von einer URL referenzierte Bilddatei oder um einen String mit den Base64-kodierten Bilddaten handeln. Die Eigenschaft Typ der Bildquelle gibt an, um welchen der beiden Bildtypen es sich handelt: um eine Datei unter einer bestimmten URL oder einen Base64-String. Um anzugeben, dass das Bild (URL oder Base64-String) aus einem Seitenquellennode stammt, ziehen Sie den jeweiligen Node auf das Steuerelement "Bild". Die Eigenschaften des Steuerelements "Bild" werden unten aufgelistet.
Anmerkung: Wenn die Bildquelle (URL oder Base64-String) während der Simulation oder während der Ausführung der Lösung gewechselt wird, muss das Bild mit der Aktion "Neu laden" explizit neu geladen werden. Wenn z.B. in einer Auswahlliste ein anderes Bild ausgewählt wird, muss zur Auswahlliste eine Aktion "Neu laden" für das Bild definiert werden.
•Wenn das Steuerelement mit einem Seitenquellen-Node (Seitenquellen-Link) verknüpft ist, wird der damit verknüpfte Node bei Platzieren der Maus über das Steuerelement (in der Seitendesign-Ansicht) in einem Popup-Fenster angezeigt. •Alle Seitenquellen-Links in der Datenquellstruktur werden in fetter Schrift angezeigt. Strukturnodes, die keine Seitenquellen-Links sind, werden in normaler Schrift angzeigt. •Wenn Sie den Mauszeiger in der Design-Struktur über den Seitenquellen-Link platzieren, werden Informationen zum damit verknüpften Steuerelement angezeigt. •Um eine Verknüpfung mit einem Seitenquellen-Node (und damit die Daten im Steuerelement) zu entfernen, klicken Sie mit der rechten Maustaste (in der Seitendesign-Ansicht) auf das Steuerelement und wählen Sie den Befehl Seitenquellenzuweisung aufheben <NodeName>. •Um einen Stil oder eine Eigenschaft (im Fenster "Stile & Eigenschaften") zurückzusetzen, wählen Sie die Eigenschaft aus und klicken Sie in der Symbolleiste des Fensters auf Zurücksetzen. •Die Werte einer Reihe von Eigenschaften können mit Hilfe von XPath-Ausdrücken definiert werden. Auf diese Art können dynamische Werte, d.h. mittels Berechnungen generierte Werte oder Werte, die zur Laufzeit aus Nodes der Seitenquelle abgerufen werden, verwendet werden. Um einen XPath-Ausdruck zu definieren, klicken Sie in der Symbolleiste des Fensters "Stile & Eigenschaften" auf die Schaltfläche XPath bearbeiten. •Um den XPath-Ausdruck eines Stils oder einer Eigenschaft zu bearbeiten, wählen Sie den Stil bzw. die Eigenschaft (im Fenster "Stile & Eigenschaften") aus und klicken Sie in der Symbolleiste des Fensters auf XPath bearbeiten. •Um ein Steuerelement an eine andere Stelle im Design zu kopieren, halten Sie die Strg-Taste gedrückt, während Sie das Steuerelement an die gewünschte Stelle ziehen. •Um einem Steuerelement bestimmte Eigenschaften zuzuweisen, definieren Sie (über die Eigenschaft Browser-CSS-Klasse) eine oder mehrere Klassen für das Steuerelement und weisen Sie der/den Klasse(n) anschließend in einer externen CSS-Datei (die Sie im Dialogfeld "Browser-Einstellungen" definieren) Regeln zu. •Die CSS-Eigenschaften eines Steuerelements können im Fenster "Stile & Eigenschaften" und/oder in einer externen CSS-Datei definiert werden. Die Eigenschaften, die im Fenster "Stile & Eigenschaften" definiert wurden, haben Vorrang. |
Bildereignisse
Es steht das Ereignis BeiKlickAufBild zur Verfügung. Um Aktionen für das BeiKlickAufBild-Ereignis des Bilds zu definieren, klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie im angezeigten Kontextmenü Steuerelementaktionen für BeiKlickAufBild aus. Daraufhin wird das Aktionsdialogfeld für Bildereignisse angezeigt. Eine Beschreibung der Aktionen, die für dieses Ereignis definiert werden können, finden Sie im Abschnitt Aktionen.
Der Endbenutzer kann auf zwei Arten auf das Steuerelement klicken: Er kann es kurz antippen (Bei Klick) oder länger darauf drücken (Bei langem Klick). Für jede Art von Klick kann eine Reihe verschiedener Aktionen definiert werden (siehe Abb. links und Mitte unten). Welche Sequenz ausgeführt wird, hängt davon ab, welche Art von Klick der Endbenutzer durchführt. Sie können auch definieren, dass nach denen des Endbenutzer-Klicks zusätzliche Aktionen ausgeführt werden können. Diese Aktionen werden nach dem Ereignis Bei langem Klick (siehe Abbildung rechts unten) definiert.   
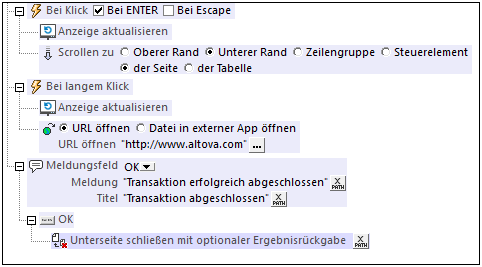
•Bei Klick: Die auszuführende(n) Aktion(en), wenn der Endbenutzer das Steuerelement antippt (siehe Abbildung links oben). •Bei langem Klick: Die auszuführende(n) Aktion(en), wenn der Endbenutzer länger auf das Steuerelement drückt (siehe Abbildung oben Mitte). •Zusätzliche Aktionen: Die Aktion(en), die ausgeführt werden sollen, nachdem die Aktionen Bei Klick oder Bei langem Klick ausgeführt wurden (siehe Abbildung rechts oben). Wenn für die Ereignisse Bei Klick oder Bei langem Klick keine Aktion definiert wurde, so werden die zusätzlichen Aktionen direkt beim Antippen bzw. langen Drücken durchgeführt.
Sie können Aktionen für die verschiedenen Klick-Ereignisse miteinander kombinieren. In der Abbildung unten wird gezeigt, wie dies für das Schaltflächenklick-Ereignis funktioniert, der Ablauf ist aber bei allen anderen Steuerelementen der gleiche.  In der Abbildung oben sehen Sie, dass für jedes der Ereignisse Bei Klick und Bei langem Klick eine Reihe von Aktionen definiert ist. Nach dem Ereignis Bei langem Klick ist ein zusätzliches Meldungsfeld definiert. Das Meldungsfeld-Ereignis wird ausgeführt, nachdem die Aktionssequenz, die für Bei Klick oder Bei langem Klick definiert ist, fertig ausgeführt wurde.
Bei ENTER/EscapeWenn das Kontrollkästchen Bei ENTER oder Bei Escape aktiviert ist, werden die Aktionen des Steuerelements ausgeführt, wenn der Endbenutzer die entsprechende Taste (Eingabetaste oder Escape) betätigt. Der Tastendruck (Eingabetaste oder Escape) dient als Alternative zum Bei Klick -Ereignis und funktioniert zusätzlich zum Klick. In der Abbildung unten sehen Sie die Kontrollkästchen Bei ENTER und Bei Escape des Schaltflächen-Ereignisses. Andere Steuerelemente, die diese Option bieten, sehen ähnlich aus und funktionieren auf ähnliche Art.

Diese Einstellung kann auch über die Eigenschaft Bei ENTER/Escape aufgerufen werden. Nähere Informationen dazu finden Sie weiter unten.
Anmerkung: Diese Funktionalität steht auf Web und Windows Clients und in Simulationen aller Clients zur Verfügung. |
Bildeigenschaften
Die Eigenschaften eines Steuerelements stehen im Fenster "Stile & Eigenschaften" zur Verfügung und werden unten in der Reihenfolge, in der sie angezeigt werden, aufgelistet.
Über seinen Namen wird das Steuerelement von anderen Stellen auf der Seite oder im Projekt aus referenziert. Doppelklicken Sie in das Wertefeld, um es zu bearbeiten.
|
Die Eigenschaft Alle Stile wird angezeigt, wenn die Einstellung Alle Stile des Dialogfelds "Weitere Projekteinstellungen" auf true gesetzt wurde. (Die Standardeinstellung hierfür ist false).
Über diese Eigenschaft können Sie alle Stile der Komponente mit Hilfe eines einzigen XPath-Zuordnungsausdrucks definieren. Ein Beispiel bilden die zwei unten stehenden Zuordnungsausdrücke:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Beachten Sie die folgenden Punkte:
•Wenn Sie für die Eigenschaft Alle Stile einen Wert eingeben, - selbst wenn es sich dabei nicht um eine Zuordnung handelt - werden alle Stileigenschaften der aktuellen Komponente im Fenster "Stile & Eigenschaften" nicht mehr angezeigt. •Es handelt sich hierbei um eine komplexe Funktionalität. Sie müssen daher sicherstellen, dass Ihr XPath-Zuordnungsausdruck sowohl hinsichtlich Syntax als auch Werten korrekt ist. •Sie können die Schlüssel-Wert-Paare der Zuordnung in jeder beliebigen Reihenfolge eingeben. •Die Schlüsselnamen sind die Namen der Stileigenschaften (oder Stile). So sind etwa in der ersten Zuordnung oben Bold Text (Fetter Text) und Text Size (Textgröße) Stilnamen. Die Stile, die für eine bestimmte Komponente zur Verfügung stehen, werden im Fenster "Stile & Eigenschaften" unter dieser Komponente aufgelistet. •Sie müssen die englischen Namen der Stile verwenden. Diese werden am Ende des Popup-Fensters, das jeweils angezeigt wird, wenn Sie den Mauszeiger über einen Stil platzieren, angezeigt. •Sie können, wie in der zweiten Zuordnung oben, auch ein Stylesheet definieren.
|
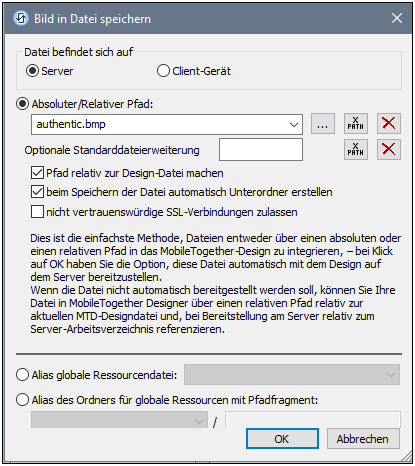
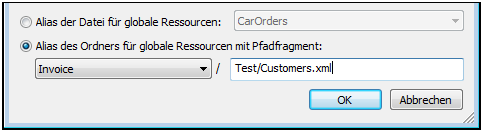
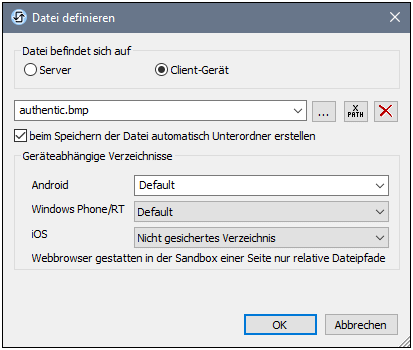
Der Wert der Eigenschaft Bildquelle referenziert ein Bild auf eine der folgenden Arten:
•über die URL einer Bild-Binärdatei (PNG, BMP, usw). Der Wert der Eigenschaft muss eine URL sein. Die URL wird im Dialogfeld "Datei definieren" ausgewählt (siehe Beschreibung unten). •über eine in Form eines Base64-kodierten String dargestellte Bilddatei. Der Wert der Eigenschaft muss ein Base64-kodierter String sein. Ein XPath-Ausdruck stellt den String bereit, der direkt eingegeben werden oder aus einem XML-Node stammen kann. •über eine SQL SELECT-Anweisung, mit der eine Seitenquelle auf dem Server abgefragt wird. Das Ergebnis der Abfrage sollte ein Base64-kodierter Strings sein, der als das Bild verwendet werden soll. Die SELECT-Anweisung wird mit Hilfe eines XPath-Ausdrucks generiert.
Der Typ der Bildquelle wird in der Eigenschaft Typ der Bildquelle definiert (siehe nächste Eigenschaft unten). Standardmäßig ist für Typ der Bildquelle url definiert. Die Eigenschaft Bildquelle ruft automatisch das dazugehörige Dialogfeld auf, nämlich "Datei definieren" für url (siehe unten) und XPath-/ XQuery-Ausdruck bearbeiten für base64 (siehe Base64-kodierte Bilder).
Anmerkung: Wenn die Bildquelle eine URL ist und die URL während der Simulation oder der Ausführung der Lösung geändert wird, so muss das Bild mit der Aktion "Neu laden" explizit neu geladen werden. Wenn z.B. in einer Auswahlliste ein anderes Bild ausgewählt wird, muss zur Auswahlliste eine Aktion "Neu laden" für das Bild definiert werden.
| |||||
Definiert den Typ des durch die Eigenschaft Bildquelle ausgewählten Bilds. Es stehen zwei Typen zur Wahl:
•url: eine Bild-Binärdatei wie z.B. eine PNG- oder BMP-Bilddatei •base64: ein Base64-kodierter Strings, der als das Bild verwendet werden soll. •SQL: eine SQL SELECT-Anweisung, mit der die Seitenquelle auf dem Server abgefragt wird und ein Base64-kodierter String, der als das Bild verwendet werden soll, zurückgegeben wird.
Der Standardwert ist url.
Der Wert dieser Eigenschaft kann auch als XPath-Ausdruck eingegeben werden. Das Ergebnis des Ausdrucks muss ein String sein, der eine URL, ein Base64-kodierter String oder eine SQL SELECT-Anweisung ist.
|
Diese Eigenschaft ist aktiv, wenn Typ der Bildquelle url lautet. Definiert einen Benutzernamen, für den Benutzerzugriff auf die Ressource. Doppelklicken Sie in das Wertfeld der Eigenschaft, um sie zu bearbeiten.
|
Diese Eigenschaft ist aktiv, wenn Typ der Bildquelle url lautet. Definiert ein Passwort für den Benutzerzugriff auf die Ressource. Doppelklicken Sie in das Wertfeld der Eigenschaft, um sie zu bearbeiten.
|
Wählen Sie in der Auswahlliste den gewünschten Wert aus: true oder false. Bei true wird das Diagramm oder das base64-Bild vor dem Laden der Seite erstellt. Bei false muss zum Erstellen des Diagramms bzw. Bilds eine Seitenquellenaktion verwendet werden. Der Standardwert ist true.
|
Definiert, ob das Bild entsprechend seiner EXIF-Ausrichtungsinformationen gedreht werden soll. Die Werte sind true() oder false(). Der Standardwert ist false().
|
Diese Eigenschaft ist aktiviert, wenn Typ der Bildquelle url (der Standardwert) ist. Sie erhält entweder den Wert true oder false. Bei true wird das Bild in die Designdatei eingebettet. Die Binärdaten der Bilddatei (PNG, BMP, usw) werden in textbasierte Base64-Kodierung konvertiert. Dieser Text wird in die Designdatei eingebettet. Der Standardwert der Eigenschaft ist false (die Datei wird nicht konvertiert und nicht eingebettet).
Sobald ein Bild auf diese Art eingebettet wurde, stehen auf Seite des Designs zwei nützliche Aktionen zur Verfügung:
•Wenn das Originalbild geändert wurde, können Sie es durch Rechtsklick auf das Bild-Steuerelement und Auswahl von Datei bereitstellen/einbetten | Bild neu einbetten erneut einbetten. •Wenn das eingebettete Bild in einer Datei gespeichert werden soll, klicken Sie mit der rechten Maustaste auf das Bild-Steuerelement und wählen Sie Datei bereitstellen/einbetten | Eingebettetes Bild speichern.
Anmerkung: Der Wert eines url-Quelltyps muss eine URL sein. Wenn die URL durch einen XPath-Ausdruck ermittelt wird, so ist die Eigenschaft Bild einbetten nicht aktiv.
|
Klicken Sie auf die Schaltfläche Zusätzliches Dialogfeld, um das Dialogfeld "Aktionen" für das Steuerelement aufzurufen. Sie können definieren, welche Aktionen bei Auslösen eines Steuerelementereignisses ausgelöst werden. Das/Die Ereignis(se) des Steuerelements ist/sind vordefiniert und wird/werden auf der rechten Seite des Dialogfelds "Aktionen" auf eigenen Registern angezeigt. Im linken Bereich des Fensters wird eine Aktionsbibliothek angezeigt. Sie können eine Aktion aus dem Fenster auf der linken Seite auf das Register eines Ereignisses ziehen und anschließend die Eigenschaften der Aktion definieren. Es können für jedes Ereignis mehrere Aktionen definiert werden, die in der Reihenfolge, in der sie von oben nach unten vorkommen, ausgeführt werden.
Nachdem Sie die Aktionen eines Steuerelements definiert haben, können Sie diese jederzeit über die Schaltfläche Zusätzliches Dialogfeld der Eigenschaft aufrufen und bearbeiten. Alternativ dazu können Sie ein Steuerelementereignis auch durch Rechtsklick auf das Steuerelement und Auswahl des Ereignisses aus dem angezeigten Kontextmenü aufrufen.
|
Ein XPath-Ausdruck, dessen Ergebnis true() oder false() sein sollte. Wenn das Ergebnis des Ausdrucks false() ist, - und nur dann - ist das Steuerelement nicht sichtbar. Ist das Ergebnis des Ausdrucks true() oder wird ein anderer Wert zurückgegeben, so bleibt das Steuerelement sichtbar. Der Standardwert ist true(). Doppelklicken Sie in das Wertfeld oder klicken Sie auf die Schaltfläche XPath, um einen XPath-Ausdruck zu bearbeiten. Mit Hilfe der Eigenschaft Sichtbar kann ein Objekt sichtbar oder unsichtbar gemacht werden, je nachdem, welches Ergebnis der XPath-Ausdruck hat. Dadurch kann die Anzeige eines Objektsd dynamisch vom Inhalt oder der Struktur von Daten abhängig gemacht werden.
Anmerkung: Informationen zur Sichtbarkeit von Spalten-/Zeilenbereichen finden Sie unter Tabelleneigenschaften.
Anmerkung: Die Variable $MTControlValue steht für die Generierung des Werts der Eigenschaft Sichtbar nicht zur Verfügung. Falls sie verwendet wird, führt dies zu einem Validierungsfehler.
|
Damit definieren Sie den Text, der als Tooltip angezeigt werden soll, wenn der Endbenutzer die Maus über ein Steuerelement platziert oder lange auf das Steuerelement tippt. Ein Tooltip gibt dem Endbenutzer nützliche Informationen über das Steuerelement. Doppelklicken Sie in das Wertefeld, um den Text zu bearbeiten. Wenn für ein langes Antippen des Steuerelements bereits eine Aktion definiert wurde, wird bei langem Antippen kein Tooltip angezeigt.
Anmerkung: Tooltips stehen nicht für alle Steuerelemente und für einige Steuerelemente nicht auf allen Plattformen zur Verfügung Auf iOS-Systemen stehen Tooltips nicht für Bearbeitungsfelder oder Unterschrifts-Steuerelemente zur Verfügung.
|
Diese Eigenschaft wird bei einigen Steuerelementen (wie z.B. Bildern und vertikalen Linien) auf das Steuerelement, in anderen Fällen (wie z.B. bei Optionsfeldern und Kontrollkästchen) auf den Text für das Steuerelement angewendet. Mit der Eigenschaft wird die horizontale Ausrichtung des Steuerelements bzw. Texts auf links, zentriert oder rechts gesetzt. Die Standardeinstellung ist für alle Steuerelemente links. Eine Ausnahme bilden vertikale Linien. Für diese ist die Einstellung zentriert. Der Wert der Eigenschaft kann auch über einen XPath-Ausdruck definiert werden (Auf diese Art kann der Wert dynamisch generiert werden).
|
Setzt die vertikale Ausrichtung auf oben, Mitte oder unten. Die Standardeinstellung ist Mitte. Der Wert kann auch über einen XPath-Ausdruck definiert werden (Auf diese Art kann der Wert dynamisch generiert werden). Bei Kontrollkästchen-Steuerelementen wird mit dieser Eigenschaft die vertikale Ausrichtung des Kontrollkästchens relativ zu seinem Text definiert, wenn der Text mehrzeilig ist (siehe Eigenschaft Mehrzeilig).
|
Definiert die Breite des Steuerelements. Wählen Sie einen Wert aus der Auswahlliste der Eigenschaft aus. Die folgenden Werte stehen zur Verfügung:
•Parent_ausfüllen: Die Breite des Steuerelements wird an die des übergeordneten Elements, z.B. einer Tabellenzelle oder der Seite angepasst. •Inhalt_umbrechen: Das Steuerelement wird nur so breit gemacht, dass der Inhalt des Steuerelements Platz hat. Wenn dieser Wert ausgewählt ist, wird die Eigenschaft Maximale Steuerelementbreite verfügbar. •Inhalt_umbrechen_längster_Eintrag: Steht für Auswahllisten-Steuerelemente zur Verfügung. Die Auswahlliste wird nur so breit gemacht, dass der Inhalt des längsten Eintrags Platz hat. Wenn dieser Eigenschaftswert ausgewählt ist, wird die Eigenschaft Maximale Steuerelementbreite verfügbar. •Prozentwert: ein Prozentwert der Seitenbreite; wählen Sie einen Wert aus der Dropdown-Liste aus oder geben Sie einen Wert direkt ein. •Pixel, dp oder sp-Wert: Wählen Sie einen Pixel-, dp- oder sp-Wert aus der Dropdown-Liste aus oder geben Sie den Wert direkt ein.
Mit Parent_ausfüllen wird somit eine maximale Breite definiert, während mit Inhalt_umbrechen eine minimale Breite festgelegt wird. Wenn sich die Auswahlliste z.B. in einer Tabellenzelle befindet, würde die Auswahlliste die Zelle bei Parent_ausfüllen ausfüllen, während sie mit Inhalt_umbrechen die Zelle eventuell nicht ausfüllen würde.
Der Standardwert für alle Steuerelemente mit Ausnahme der folgenden ist Parent_ausfüllen:
•Bild und Diagramm: Für diese ist der Standardwert Inhalt_umbrechen. •Geolocation-Karte: Der Standardwert ist der kleinere der beiden Werte $MT_CanvasX und $MT_CanvasY. Mit diesen beiden dynamischen Variablen wird die Breite bzw. Höhe des Anzeigebereichs des Geräts angegeben. Da die Standardwerte von Höhe des Steuerelements and Breite des Steuerelements die gleichen sind (in beiden Fällen jeweils der kleinere Wert von $MT_CanvasX und $MT_CanvasY), bildet die Standardform und -größe des Anzeigebereichs im Steuerelement immer ein Quadrat, das gleich min($MT_CanvasX, $MT_CanvasY) ist.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Definiert die Höhe des Steuerelements. Wählen Sie über die Auswahlliste der Eigenschaft einen Wert aus. Es stehen die folgenden Werte zur Verfügung:
•Parent_ausfüllen: Die Höhe des Steuerelements wird an die des übergeordneten Elements, z.B. einer Tabellenzelle oder der Seite angepasst. •Inhalt_umbrechen: Das Steuerelement wird nur so hoch gemacht, dass der Inhalt des Steuerelements Platz hat.
Mit Parent_ausfüllen wird somit eine maximale Höhe definiert, während mit Inhalt_umbrechen eine minimale Höhe festgelegt wird.
Standardwerte •Für das Steuerelement "Geolocation-Karte" ist der Standardwert der kleinere der beiden Werte $MT_CanvasX und $MT_CanvasY. Mit diesen beiden dynamischen Variablen wird die Breite bzw. Höhe des Anzeigebereichs des Geräts angegeben. Da die Standardwerte von Höhe des Steuerelements and Breite des Steuerelements die gleichen sind (in beiden Fällen jeweils der kleinere Wert von $MT_CanvasX und $MT_CanvasY), bildet die Standardform und -größe des Anzeigebereichs im Steuerelement immer ein Quadrat, das gleich min($MT_CanvasX, $MT_CanvasY) ist. •Die Standardeinstellung für alle anderen Steuerelemente ist Inhalt_umbrechen.
|
Diese Eigenschaft steht nur zur Verfügung, wenn die Eigenschaft Steuerelementbreite des Steuerelements auf Inhalt_umbrechen gesetzt wurde. Mit der Eigenschaft Max. Steuerelementbreite wird die maximale Breite des Steuerelements definiert. Wählen Sie einen Wert aus der Auswahlliste der Eigenschaft aus. Die folgenden Werte stehen zur Verfügung:
•Prozentwert: ein Prozentwert der Seitenbreite; wählen Sie einen Wert aus der Dropdown-Liste aus oder geben Sie einen Wert direkt ein. •Pixel, dp oder sp-Wert: Wählen Sie einen Pixel-, dp- oder sp-Wert aus der Dropdown-Liste aus oder geben Sie den Wert direkt ein.
|
Mit der Eigenschaft Maximale Höhe des Steuerelements wird die maximale Höhe Steuerelements definiert. Wählen Sie einen Wert aus der Auswahlliste der Eigenschaft aus oder geben Sie einen Wert direkt ein. Die Höhe kann in einer der folgenden Einheiten angegeben werden: Pixel, dp oder sp. Der Wert muss ähnlich wie die Einträge in der Auswahlliste die Längeneinheit enthalten.
|
Definiert den Randabstand des Steuerelements (oder der Seite) zu umgebenden Objekten oder zu den Rändern des enthaltenden Objekts. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert in Pixel, dp oder sp aus oder doppelklicken Sie in das Wertefeld, um einen Längenwert einzugeben. Der definierte Randabstand wird auf allen vier Seiten des Steuerelements bzw. der Seite erstellt. Wenn Sie für eine der vier Seiten einen anderen Rand definieren möchten, erweitern Sie die Eigenschaft Rand, um die einzelnen Randeigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert dafür. Wenn Sie z.B. Rand auf 6px und Unterer Rand auf 12px setzen, so erhalten der obere, linke und rechte Rand eine Breite von 6px und der untere Rand eine von 12px.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Erhält einen von drei Werten:
•OnEnter: Legt fest, dass die Aktionen dieses Steuerelements bei Betätigen der Eingabetaste ausgeführt werden. •OnEscape: Legt fest, dass die Aktionen dieses Steuerelements bei Betätigen der Escape-Taste ausgeführt werden. •Kein Wert: Bei Drücken der Eingabe- oder Escape-Taste wird keine Aktion ausgeführt. Dies ist der Standardwert.
Wenn zum Generieren der Werte XPath-Ausdrücke verwendet werden, muss das Ergebnis der XPath-Auswertung "OnEnter" oder "OnEscape" sein. Wenn mehrere Steuerelemente auf einer Seite denselben Wert (OnEnter oder OnEscape) erhalten, wird bei Tippen auf die jeweilige Taste das erste sichtbare und aktivierte Steuerelement, das diesen Wert hat, ausgewählt. (Siehe Eigenschaften Sichtbar und Aktiviert/Editierbar.)
Diese Einstellung kann auch über das Dialogfeld zum Definieren der BeiKlick-Aktionen des Steuerelements vorgenommen werden (siehe Beschreibung der Ereignisse des Steuerelements oben).
Anmerkung: Diese Funktionalität steht auf Web und Windows Clients und in Simulationen aller Clients zur Verfügung.
|
Ruft das Dialogfeld "Lokale Variablen" des Steuerelements auf, wo Sie die Variablen des Steuerelements hinzufügen, bearbeiten und löschen können. Eine Steuerelementvariable hat einen Namen, bei dem es sich um einen String handelt, und einen Wert, bei dem es sich um einen XPath-Ausdruck handelt. Die im Dialogfeld "Lokale Variablen" deklarierten Variablen werden bei Aufruf des Steuerelements ausgewertet und mit diesem Wert verwendet, bis das Steuerelement erneut aufgerufen wird. In den XPath-Ausdrücken, die den Wert der Variablen berechnen, können Parameter verwendet werden.
Steuerelementvariablen sind geeignet, um Werte, die in Steuerelementaktionen verwendet werden können, bereitzustellen. So kann eine Steuerelementvariable z.B. dazu dienen, einen Domain-Namen auf Basis des Steuerelementkontexts auszuwählen. Wenn es sich beim aktuellen Node z.B. um einen Department-Node in einem Company-Node handelt, dann könnte das aktuelle Unternehmen z.B. den Domain-Namen altova.com oder nanonull.com haben. Indem Sie den Domain-Namen als Steuerelementvariable definieren, könnte die Steuerelementvariable anschließend in einer Aktion des Steuerelements verwendet werden. So könnten etwa E-Mail-Adressen der untergeordneten Elemente eines Employee-Node einer Abteilung erstellt werden, indem der Vor- und Nachname der einzelnen Mitarbeiter (FirstName und LastName) zusammen mit der Steuerelementvariablen, die den Domain-Namen des Unternehmens enthält, verwendet wird.
Steuerelementvariablen können auch über das Kontextmenü eines Steuerelements definiert werden.
|
Mit der Eigenschaft Stylesheet wird definiert, welches Stylesheet für das Steuerelement verwendet werden soll. In der Dropdown-Liste der Auswahlliste der Eigenschaft Stylesheet werden alle benutzerdefinierten Stylesheets, die im Projekt definiert wurden, angezeigt. Wählen Sie das gewünschte Stylesheet für das Steuerelement aus. Alternativ dazu können Sie einen XPath-Ausdruck auswählen, um das gewünschte Stylesheet auszuwählen; dies hat den Vorteil, dass Sie der Auswahl des Stylesheet eine Bedingung zugrunde legen können (siehe Anwenden benutzerdefinierter Stylesheets). Nähere Informationen dazu finden Sie im Abschnitt Stylesheets.
|
Der Name einer oder mehrerer CSS-Klassen, die mit diesem Steuerelement verknüpft werden sollen. Verwenden Sie ein Leerzeichen, um mehrere Klassen zuzuweisen: LabelClassOne LabelClassTwo. Diese Klassen können anschließend in einer (im Dialogfeld "Browser-Einstellungen") definierten) CSS-Datei verwendet werden, um diesem Steuerelement Eigenschaften zuzuweisen. Der Name/Die Namen der Klasse(n) kann/können auch mit Hilfe eines XPath-Ausdrucks generiert oder abgerufen werden.
Mit den folgenden vordefinierten Werten können Sie ein spezifisches Verhalten definieren:
•Mit mt-combo-open-on-focus wird die Dropdown-Liste einer Auswahlliste geöffnet, wenn der Benutzer darauf klickt bzw. den Fokus darauf setzt. Sie können diesen Wert in (i) Auswahllisten-Steuerelementen und (ii) in Tabellen-Steuerelementen verwenden, wenn die Tabelle Auswahllisten-Steuerelemente enthält. Wenn jeweils alle Auswahllisten auf einer Seite geöffnet werden sollen, können Sie diesen Wert alternativ dazu in der Seiteneigenschaft Browser-CSS-Klasse definieren.
|