Vorkonfiguration der JSON-Seitenquelle
In diesem Beispiel wird gezeigt, wie JSON-Quelldaten beim Öffnen der HTML-Seite automatisch von der Webseite an den Workflow gesendet werden können.
Der HTML-Code basiert auf dem im Beispiel: "Senden/Empfangen von JSON-Daten" verwendeten Code. Der Unterschied zu diesem Beispiel ist, dass der Benutzer im vorherigen Beispiel auf der Webseite auf eine Schaltfläche klicken muss, um die ursprüngliche Bücherliste an den IFrame zu senden; in diesem Beispiel werden die Daten automatisch beim Öffnen der Webseite geladen. (Die Schaltfläche Load und ihre Funktion wurden entfernt. Zum automatischen Laden der Daten wird eine neue Funktion verwendet.)
In diesem Beispiel werden die folgenden Dateien verwendet: jsonBooksOnStart.html und jsonBooks.mtd. Beide befinden sich in Ihrem MobileTogether-Ordner (Eigene) Dokumente: MobileTogetherDesignerExamples\Tutorials\EmbeddedWebpageSolutions. Um die Dateien auszuprobieren, stellen Sie die MTD-Datei auf Ihrem Server bereit und gestatten Sie anonymen Zugriff darauf. Ändern Sie gegebenenfalls den HTML-Code, damit das Ziel des IFrame der korrekte Pfad zum Workflow am Server ist.
In der nachstehenden Beschreibung werden nur die Punkte beschrieben, die sich auf das automatische Laden der JSON-Daten beziehen. Eine Erläuterung der anderen Aspekte des Mechanismus finden Sie unter Senden/Empfangen von JSON-Daten.
HTML-Code
Der HTML-Code der Datei jsonBooksOnStart.html. Im nachfolgenden Abschnitt darunter finden Sie eine Erklärung zum Code. Beachten Sie bitte, dass einige in diesem Beispiel verwendete JavaScript-Funktionen möglicherweise nicht in allen Browsern zur Verfügung stehen. Ändern Sie den JavaScript-Code in diesem Fall je nach Browser.
<!DOCTYPE html> <html> <head> <style> * { font-family: Segoe UI, Tahoma, Arial, Helvetica, sans-serif; } iframe { width: 100%; height: 400px; border: 2px solid blue; border-radius: 5px; margin: 10px 0px; } code { font-size: small; } </style> <script src="http://localhost:8083/js/WebAppIFrame.js"></script> <script> // The initial book list stored in a variable in JSON format var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
// Contents of variable 'books' converted to string and displayed inside HTML element CODE function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
// m = HTML message event; data = container for message from server // m.data.json = contents of the 'json' object that was sent from the server function receivebooks(m) { books = m.data.json; showbooks(); }
// Handler to show books in webpage on page load document.addEventListener('DOMContentLoaded', showbooks);
// Handler to receive messages from server via solution in IFrame window.addEventListener('message', receivebooks);
// Handler to send data to IFrame on page load document.addEventListener('DOMContentLoaded', function() { var embedded = new WebAppIFrame(document.querySelector('iframe')); embedded.start('http://localhost:8083/run?d=/public/jsonBooks', books); }); </script> </head>
<body> <h4>An editable list of books in JSON format</h4> <h5>The book list, stored as a JSON object in the webpage:</h5> <pre><code><!-- The SHOWBOOKS function displays the book list here --></code></pre> <h5>The book list is displayed in the Iframe as soon as the HTML page is opened.</h5> <iframe frameborder="0"></iframe> </body>
</html> |
Funktionsweise
In diesem Teil werden unterschiedliche Hintergrundfarben verwendet, um zu kennzeichnen, was in den einzelnen Bestandteilen des Ablaufs (Webseite-Lösung-Webseite) geschieht:
Webseite: Benutzeraktionen und Funktionsweise des HTML/JavaScript-Codes | |
Lösung: Aktionen, die von der Lösung im IFrame ausgeführt werden | |
Workflow: Verarbeitung auf dem Server (auf Basis des MT-Designs) |
Beim Laden der HTML-Webseite:
Eine JavaScript-Variable namens books wird ausgelesen. Sie enthält ein JSON-Objekt namens books.
var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
|
Anzeigen der Bücherliste auf der Webseite:
Der Inhalt der Variablen books wird mit Hilfe eines Event Listener (der für ein DOMContentLoaded-Ereignis empfangsbereit ist) und einer JavaScript-Funktion (showbooks) innerhalb des HTML-Elements code angezeigt:
document.addEventListener('DOMContentLoaded', showbooks);
function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
<pre><code></code></pre>
Auf diese Art sehen Sie die Bücherliste auf der Webseite, wenn das HTML-Dokument geladen wird.
|
Automatisches Senden der Bücherliste an den IFrame beim Laden der Webseite:
Die Funktion zum automatischen Laden wird durch einen Event Listener, der für ein DOMContentLoaded Ereignis empfangsbereit ist, definiert:
document.addEventListener('DOMContentLoaded', function() { var embedded = new WebAppIFrame(document.querySelector('iframe')); embedded.start('http://localhost:8083/run?d=/public/jsonBooks', books); });
Die Funktion oben erstellt durch Aufrufen von WebAppIFrame.js eine Variable. Beachten Sie, dass die Referenz auf die JavaScript-Datei (siehe script-Element unten) im vorhergehenden JSON-Beispiel nicht benötigt wurde.
<script src="http://localhost:8083/js/WebAppIFrame.js"></script>
WebAppIFrame.js (Codefragment unten) enthält Code zum einfacheren Laden der Lösung und Senden der Daten an $MT_EMBEDDEDMESSAGE. Beachten, Sie dass die URL zum Starten der Lösung nicht im src-Attribut des IFrame angegeben ist, sondern als erster Parameter der start Methode übergeben wird.
|
Codefragment von WebAppIFrame.js:
'use strict';
function WebAppIFrame(iframe, listener) { var _this = this; var _data; var _jwt;
if (listener) { window.addEventListener('message', listener, false); }
this.start = function(url, data, jwt) { function _start() { _this.post({data: _data, jwt: _jwt}); iframe.removeEventListener('load', _start); }
_data = data; _jwt = jwt; if (_jwt) { url += '&auth'; } iframe.addEventListener('load', _start); iframe.src = url + '&embed'; }
this.post = function(data) { iframe.contentWindow.postMessage(data, '*'); } }
|
Die Lösung jsonBooks wird im IFrame geladen und empfängt die Daten von der Webseite. |
{books} wird automatisch (in serialisierter JSON-Form) an den Workflow auf dem Server gesendet. |
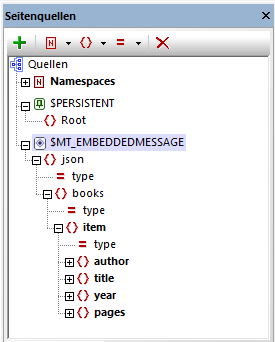
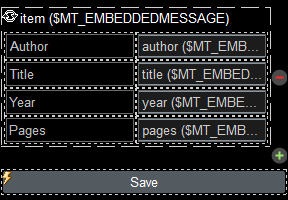
Da für das Seitenereignis BeiEingebetteterNachricht eine Aktion definiert ist,...  ... wird die Seitenquelle $MT_EMBEDDEDMESSAGE automatisch mit {books}-Daten befüllt.  Das Design enthält eine sich wiederholende Tabelle von item Nodes. Die Zellen dieser Tabelle sind jeweils mit den Seitenquellen-Nodes author, title, year bzw pages verknüpft.  Infolgedessen... |
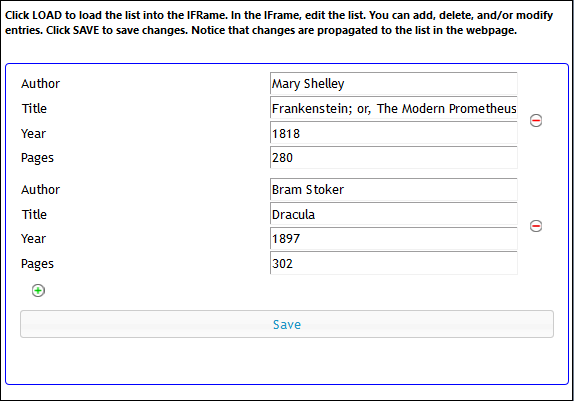
...wird die Lösung im IFrame mit diesen Daten befüllt. Die sich wiederholende Tabelle wird mit den Daten aus der Seitenquelle $MT_EMBEDDEDMESSAGE des Workflow befüllt.  Die Daten stehen somit gleich beim Aufruf der HTML-Seite im IFrame zur Verfügung.
|