Ausführen einer Simulation
Sie können direkt in MobileTogether Designer eine Simulation des Projekt-Workflow ausführen. Das Simulationsgerät ist das gerade in der Vorschaugerät-Auswahlliste der Hauptsymbolleiste ausgewählte Gerät. Sie können das Vorschaugerät wechseln, um die Simulation auf anderen Geräten zu sehen. Um die Simulation auszuführen, wählen Sie Ausführen | Workflow simulieren oder drücken Sie F5. Daraufhin wird der Simulator geöffnet und die Simulation gestartet.

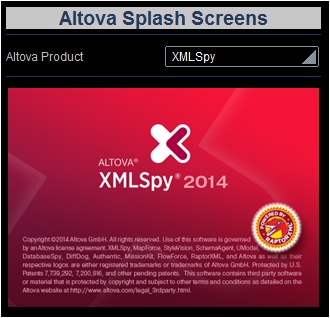
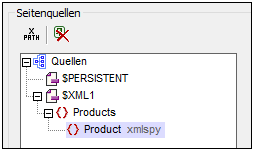
Der XMLSpy-Begrüßungsbildschirm wird angezeigt, weil als Standardwert von Product xmlspy definiert wurde. Sie sehen das im Fenster Seitenquellen auf der rechten Seite, wenn Sie den Node $XML1 erweitern (Abbildung unten).

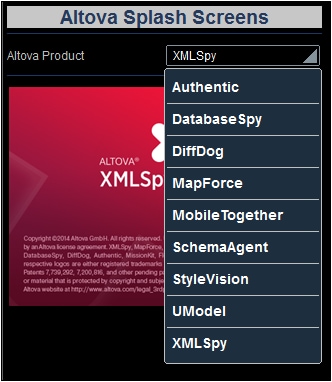
Klicken Sie nun in der Simulation auf die Auswahlliste, um die Dropdown-Liste anzuzeigen (Abbildung unten).

Wählen Sie ein Produkt aus der Liste aus, um zu sehen, wie sich das Bild und der Wert des Node Product ändern. (Beachten Sie, dass Sie bei iOS-Geräten Definieren drücken müssen, um Ihre Auswahl zu bestätigen.)

Klicken Sie, wenn Sie fertig sind, auf Schließen oder drücken Sie Esc um den Simulator zu schließen.
Ausführen einer Server-Simulation
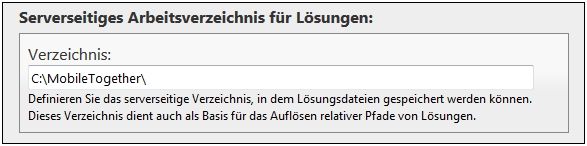
Bei einer Server-Simulation wird die Simulation auf MobileTogether Server ausgeführt (Ausführen | Server für Workflow Simulation verwenden). Sie müssen auf der Web-Oberfläche von MobileTogether Server das Arbeitsverzeichnis der Lösung definieren (Einstellungen | Serverseitiges Arbeitsverzeichnis für Lösungen, siehe Abbildung unten). Alle relativen Pfade werden relativ zu dem in dieser Einstellung definierten Verzeichnis aufgelöst. Damit die Server-Simulation funktioniert, müssen Sie den Pfad des Verzeichnisses eingeben, in dem die referenzierten Dateien gespeichert sind. Das in der Abbildung unten eingestellte Verzeichnis (C:\MobileTogether\) bedeutet, dass sich sowohl die Design- als auch die Bilddateien im Ordner C:\MobileTogether\ befinden müssen (da die Bilddateien aufgrund ihrer relativen Bild-URLs im Design nur gefunden werden, wenn Sie sich im selben Verzeichnis wie das Design befinden).