Tabellen mit Bildlauf
In diesem Tutorial werden die Funktionalitäten von Tabellen mit Bildlauf beschrieben. Die Design-Datei (ScrollableTables.mtd) besteht aus zwei Seiten, auf denen Sie jeweils Folgendes sehen:
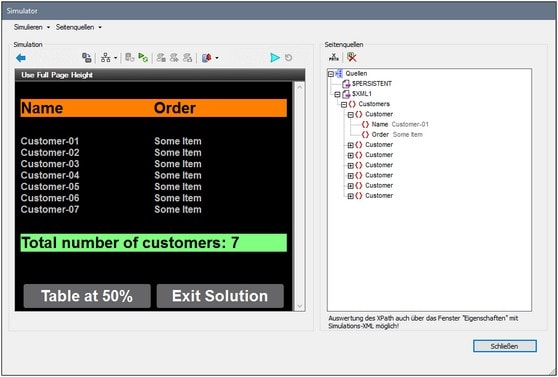
•die Einstellungen einer Tabelle mit Bildlauf, in der bestimmte Teile des Inhalts am unteren Rand der Seite angezeigt werden (siehe Abbildung unten).
•eine Tabelle, deren Höhe als Prozentwert der Bildschirmhöhe definiert ist.
Die Tutorial-Dateien
Sie finden die Dateien zu diesem Tutorial in Ihrem Ordner (Meine) Dokumente MobileTogether : MobileTogetherDesignerExamples\Tutorials\ScrollableTables.
•ScrollableTables.mtd: Dies ist die fertige MobileTogether Design-Datei. Öffnen Sie beim Lesen dieses Tutorials diese Datei zu Referenzzwecken. Durch Drücken von F5 können Sie eine Simulation in MobileTogether Designer ausführen.
•ScrollableTables-01.xml: Dies ist eine XML-Datei, die eine einfache kurze Kundendatenbank mit sieben Datensätzen enthält. In der Abbildung oben sehen Sie die Struktur der Datei in der $XML1-Struktur.
•ScrollableTables-02.xml: Dies ist eine längere Version von ScrollableTables-01.xml. Sie enthält 29 Datensätze.
Die Pfade in der Designdatei sind relativ und die XML-Datendatei wurde nicht auf einem Server bereitgestellt. Wenn Sie diese beiden Dateien daher in einen beliebigen Ordner kopieren, können Sie die Simulation in MobileTogether Designer korrekt ausführen.
Gliederung des Tutorials
Dieses Tutorial ist in die folgenden Abschnitte gegliedert:
•Tabellen, die immer bildschirmfüllend angezeigt werden: Hier werden die Einstellungen beschrieben, mit denen die Tabellenhöhe automatisch so angepasst wird, dass der Inhalt der Tabelle bildschirmfüllend angezeigt wird.
•Tabellen mit einer bestimmten Höhe: Hier wird beschrieben, wie Sie Tabellen erstellen, die einen bestimmten Anteil der Bildschirmhöhe ausfüllen. Wenn die Bildschirmhöhe nicht ausreicht, um alle Zeilen der Tabelle mit der definierten Tabellenhöhe anzuzeigen, so erhält die Tabelle eine Bildlaufleiste.