Unterseite "Progress"
Die Unterseite, auf der in unserem Beispiel der Fortschritt von Server-Aktionen angezeigt wird, hat den Namen Progress. Bei den Server-Aktionen handelt es sich um Schleifeniterationen. Um den Fortschritt der Server-Aktionen darzustellen, wird die Indexnummer der aktuellen Iteration als Iterationsfortschritt angezeigt. Zusätzlich dazu wird dieser Fortschritt grafisch mit Hilfe des Steuerelements Horizontaler Schieberegler angezeigt.
Dazu müssen wir folgende Einstellungen konfigurieren:
•Einen Seitenquellen-Node, der die sich ändernde Iterationsnummer enthält. Dazu verwenden wir das Unterseiten-Ereignis BeiFortschrittsaktualisierung und die globale dynamische Variable $MT_Progress.
•Die Fortschrittsanzeigen (Anzeige der Nummer und eines Schiebereglers)
•Zusätzlich dazu richten wir eine "Cancel"-Schaltfläche ein, über die der Benutzer die Server-Aktionen abbrechen kann. Für den Abbruchmechanismus werden die Aktion Fortschritt Abbruch senden und die Funktion mt-progress-cancelling() verwendet.
Fortschrittsinformation mit Hilfe von BeiFortschrittsaktualisierung und $MT_Progress
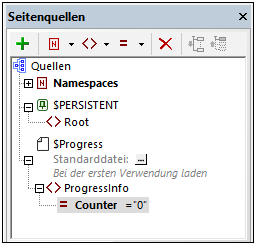
Erstellen Sie zuerst im Fenster "Seitenquellen" eine XML-Seitenquelle namens $Progress, wie in der Abbildung unten gezeigt. Geben Sie dem Root-Element den Namen ProgressInfo und erstellen Sie dafür ein Attribut namens Counter. Klicken Sie mit der rechten Maustaste auf @Counter und geben Sie ihm den festen Wert 0. Klicken Sie als Nächstes mit der rechten Maustaste auf die Seite, wählen Sie Seitenaktionen. und fügen Sie für das Ereignis BeimLadenDerSeite eine Node(s) aktualisieren-Aktion hinzu, die den Node @Counter mit dem Wert 0 aktualisiert. Mit diesen Schritten haben wir den Node @Counter erstellt und sichergestellt, dass er bei jedem Laden der Unterseite den Wert 0 hat.

Jetzt müssen wir die in der Variablen $MT_Progress (siehe vorheriges Kapitel) gespeicherte Iterationsnummer an den Node @Counter übergeben. Dies geschieht folgendermaßen:
1.Klicken Sie mit der rechten Maustaste auf die Seite und wählen Sie Seitenaktionen.
2.Wählen Sie das Ereignis BeiFortschrittsaktualisierung aus.
3.Fügen Sie die Aktion Node(s) aktualisieren hinzu, indem Sie sie aus dem linken Fenster in den Hauptbereich ziehen.
4.Definieren Sie @Counter als den zu aktualisierenden Node.
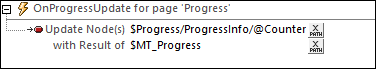
5.Setzen Sie den zu aktualisierenden Wert auf $MT_Progress (siehe Abbildung unten).

Mit diesen Schritten stellen Sie sicher, dass der Node @Counter bei jeder Iteration mit der Nummer der aktuellen Iteration aktualisiert wird.
Der Mechanismus im Hintergrund funktioniert folgendermaßen:
1.Jedes Mal, wenn die Aktion Fortschrittsaktualisierung innerhalb einer Iteration ausgeführt wird, (i) wird die aktuelle Iterationsnummer an die Variable $MT_Progress übergeben und (ii) es wird das Unterseitenereignis BeiFortschrittsaktualisierung ausgelöst. Siehe vorhergehendes Kapitel.
2.Jedes Mal, wenn das Ereignis BeiFortschrittsaktualisierung ausgelöst wird, wird der Node @Counter mit dem Wert aus der Variablen $MT_Progress aktualisiert. Dieser Wert ist die Nummer der aktuellen Iteration. Siehe oben.
Fortschrittsanzeigen
Wir haben zwei Fortschrittsanzeigen: (i) einen horizontalen Schieberegler und (ii) eine angezeigte Nummer.
Wir haben in unserem Design eine Tabelle mit zwei Zeilen erstellt (Abbildung unten). Erstellen Sie eine Tabelle mit derselben Struktur: zwei Zeilen und zwei Spalten, wobei sich die obere Zeile über beide Spalten erstreckt.

Horizontaler Schiebregler
Gehen Sie folgendermaßen vor:
1.Ziehen Sie einen horizontalen Schieberegler aus den Steuerelementen in die obere Zeile.
2.Setzen Sie den Min. Wert des Schiebereglers im Fenster "Stile & Eigenschaften" auf 0 und den Max. Wert auf 10. Definieren Sie optional die gewünschten Farben des Schiebreglers.
3.Ziehen Sie den Node @Counter auf den Schiebregler. Dadurch wird der Schieberegler mit dem Node @Counter (der die sich dynamisch ändernde Iterationsnummer enthält) verknüpft.
Während sich der Wert im Node @Counter zur Laufzeit ändert, verschiebt sich der Punkt im Schiebregler aufgrund der Verknüpfung mit dem Node @Counter auf den neuen Wert auf der Schiebereglerskala.
Anzeige der Nummer
Gehen Sie folgendermaßen vor:
1.Ziehen Sie ein Beschriftungssteuerelement in die linke Zelle der zweiten Zeile (siehe Abbildung oben).
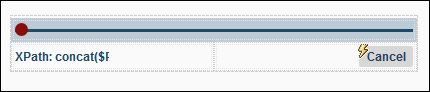
2.Setzen Sie die Eigenschaft Text der Beschriftung im Fenster "Stile & Eigenschaften" auf den XPath-Ausdruck concat($Progress/ProgressInfo/@Counter, '/10'). Definieren Sie optional Farben und eine Textgröße.
Während sich der Wert im Node @Counter zur Laufzeit ändert, wird der Wert in der Beschriftung in der Form X/10 angezeigt.
Abbruch der Server-Aktionen
Damit der Benutzer Server-Aktionen abbrechen kann, fügen wir zur rechten Zelle der zweiten Zeile eine Cancel-Schaltfläche hinzu (indem wir ein Schaltflächen-Steuerelement hierhin ziehen, auf die Schaltfläche doppelklicken und Cancel eingeben).
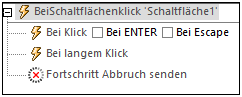
Die Abbruchsaktion wird durch Hinzufügen der Aktion Fortschritt Abbruch senden zum Ereignis BeiSchaltflächenklick der Schaltfläche definiert (siehe Abbildung unten). (Sie können dieses Ereignis über das Kontextmenü der Schaltfläche aufrufen).

Bei Klick auf die Schaltfläche wird die Aktion Fortschritt Abbruch senden ausgeführt, wodurch die Funktion mt-progress-cancelling() auf true() gesetzt wird. Der Wert dieser Funktion kann in der Definition der Server-Aktionen (siehe vorhergehendes Kapitel) zur Überprüfung verwendet werden. Wenn der Wert true() ist, kann ein Abbruchsvorgang initiiert werden. In unserem Beispiel besteht der Abbruchsvorgang im Abbruch der Iterationsschleife.
| Anmerkung: | Mit der Funktion mt-progress-cancelling() kann nicht nur ein Abbruchsvorgang am Server, sondern auch einer am Client (d.h. auf der Unterseite) ausgeführt werden. So können Sie dem Benutzer etwa, während der Abbruchsvorgang auf dem Server läuft, eine Abbruchsmeldung anzeigen lassen. |
Simulation
Nachdem Sie Ihr Design fertig gestellt haben, können Sie es durch Ausführen einer Simulation testen: Drücken Sie F5. Anschließend können Sie mit Hilfe dieses Designs andere Fortschrittsanzeigeszenarien ausprobieren.