Rich Text-Stylesheets: Stile
Nachdem ein Rich Text-Stylesheet erstellt wurde, werden in verschiedenen Abschnitten des Dialogfelds "Rich Text-Stylesheets" Stilregeln und Mappings definiert. Diese Regeln und Mappings dienen in erster Linie zur Konvertierung der Stile aus dem XML-Code der Seitenquelle in HTML-Code, der auf Client-Geräten angezeigt werden kann. Im Fall von Web- und Windows Clients kann Rich Text-Inhalt vom Endbenutzer bearbeitet und formatiert werden. Die Regeln und Mappings dienen daher auch dazu, geänderte HTML-Stile wieder zurück an die XML-Seitenquelle zu übergeben.
Die Stilregeln und Mappings im Dialogfeld "Rich Text-Stylesheets" sind in Abschnitte gegliedert. Jeder dieser Abschnitte ist weiter unten beschrieben:
Attributstil-Mappings
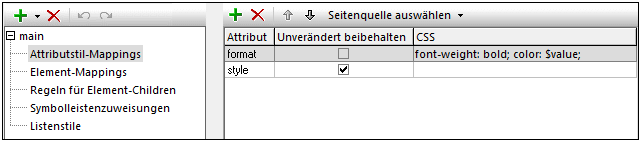
Über die in diesem Abschnitt definierten Attribute (siehe Abbildung unten) werden Attribute desselben Namens in der Seitenquelle auf Inhalt im Rich Text-Steuerelement gemappt. Die Mappings werden auf alle Elemente in der Seitenquelle angewendet. Jedes hier definierte Attribut beschreibt, welchen Stil das ihm übergeordnete Element erhält. Umgekehrt übergeben alle hier nicht definierten Attribute keine Stilinformationen an das jeweilige Parent-Element.
Durch Klicken auf die Schaltfläche Stil hinzufügen in der Symbolleiste im rechten Bereich und Eingabe des Attributnamens können Sie ein Attribut zur Liste der mit Stilen versehenen Attribute hinzufügen.

Beachten Sie die folgenden Punkte:
•Bei Unverändert beibehalten wird erwartet, dass der Inhalt des Attributs in der Seitenquelle gültiger CSS-Code ist.
•CSS: Erhält ein oder mehrere CSS Eigenschaft-Wert-Paare. Wenn Sie einen Eigenschaftswert aus einem Attribut in der XML-Seitenquelle verwenden möchten, verwenden Sie $value, um den Wert dieses Attributs abzurufen. Wenn ein Element in der Seitenquelle z.B. ein Attribut namens format hat, so dass (i) <myelement format="red">...</myelement> und (ii) das Attribut format im Stylesheet wie in der Abbildung oben definiert ist, so ersetzt der gesamte Wert des format-Attributs, der red ist, $value in der Stildefinition. Für myelement würde die Stildefinition (aus der Stildefinition des format-Attributs) zu: font-weight:bold; color:red aufgelöst werden. Wenn ein anderes Element in der Seitenquelle @format="blue" hätte, so würde die Stildefinition dieses Elements zu: font-weight:bold; color:blue aufgelöst.
•Wenn ein Element in der XML-Seitenquelle zwei Attribute hat, für die im Stylesheet Unverändert beibehalten-Stildefinitionen vorhanden sind, werden die beiden Stildefinitionen für die Stilinformationen dieses Elements kombiniert.
Beispiele
•Wenn die in der Abbildung oben gezeigten Attributdefinitionen auf das folgende Element im XML-Code der Seitenquelle angewendet werden:
<heading style="font-style:italic;" global="font-weight:bold;">Text Formatting</heading>
dann erhält man die Stildefinition font-style:italic; da das @style-Attribut unverändert beibehalten wird. Das Attribut @global wird ignoriert, da es im Stylesheet nicht definiert ist.
•Wenn die in der Abbildung oben gezeigten Attributdefinitionen auf das folgende Element angewendet werden:
<heading format="red">Text Formatting</heading>
dann ist der Stil, der angewendet wird, font-weight:bold; color:red; da dies die Definition des format-Attributs im Stylesheet ist.
Element-Mappings
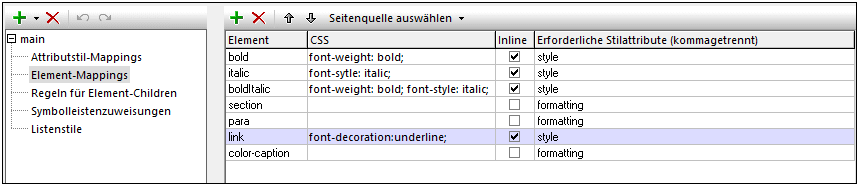
Mit jedem Element-Mapping (siehe Abbildung oben) werden bestimmte Eigenschaften für die aufgelisteten Elemente definiert. Sie haben hier folgende Möglichkeiten:
•Definition der CSS-Stileigenschaften des Elements. Beachten Sie, dass die Stileigenschaften von Elementen auch über Attribute im Abschnitt Attributstil-Mappings definiert werden können; vermeiden Sie es, dieselbe Eigenschaft von zwei verschiedenen Stellen aus zu definieren.
•Definition, ob ein Element ein Block-Element (entspricht HTML div) oder ein Inline-Element (entspricht HTML span) ist. Die Standardeinstellung ist Block. Standardmäßig würde daher der Inhalt jedes Elements in der Lösung in einer neuen Zeile angezeigt, außer es wurde hier als "Inline" definiert. Im Gegensatz dazu kommen Inline-Elemente innerhalb einer Zeile vor. Häufig vorkommende Inline-Elemente sind solche, die Text innerhalb einer Zeile als fett oder kursiv kennzeichnen. Beachten Sie in der Abbildung unten, welche Elemente als Inline definiert wurden.
•Definition, welches/welche Attribut(e) eines Elements die Stileigenschaften des Elements enthalten sollen. Diese Attribute werden als die Attribute im XML-Dokument verwendet, in die (vom Client) Stileigenschaften geschrieben werden.
•Wenn für ein Block-Element ein Attribut, das Stile enthält, definiert wurde (siehe vorheriger Punkt), werden in der Symbolleiste des Steuerelements die Symbole zur Textausrichtung (links, zentriert, rechts, Blocksatz) automatisch aktiviert, wenn der Benutzer seinen Cursor in den Inhalt dieses Elements platziert. Wenn der Endbenutzer durch Tippen auf das Textausrichtungssymbol eine Textausrichtung auf den Inhalt des Elements anwendet, wird der Stilwert dieses Symbols in das für die Stileigenschaften des Elements definierte Attribut geschrieben. Wenn der Endbenutzer den Cursor z.B. in den Text des Elements color-caption setzt und auf das Symbol Rechtsbündig tippt, wird der Text im Steuerelement rechtsbündig ausgerichtet und im Attribut formatting dieses color-caption-Elements wird der CSS-Eigenschaftswert text-align:right gespeichert, vorausgesetzt das Attribut für die Stileigenschaften des Elements color-caption, hat wie in der Abbildung unten den Namen formatting.

Durch Klicken auf die Schaltfläche Stil hinzufügen in der Symbolleiste im rechten Bereich und Eingabe des Namens des gewünschten Elements können Sie ein Element zur Liste hinzufügen.
Regeln für Element-Children
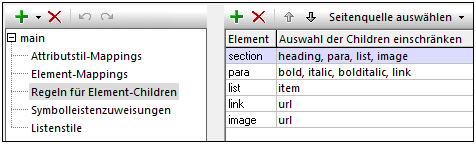
Die Regeln in diesem Abschnitt (siehe Abbildung unten) definieren, welche Child-Elemente ein Element haben kann. Die Liste der eingegebenen Child-Elemente muss nicht mit der vollständigen Liste aller laut Schema zulässigen Child-Elemente übereinstimmen; es handelt sich hierbei um die Liste der Child-Elemente, die der Endbenutzer hinzufügen darf, wenn er Inhalt im Rich Text-Steuerelement bearbeitet. Wenn ein Element hier nicht aufgelistet ist, stehen alle Elemente als Children dieses Elements zur Verfügung.
Durch Klicken auf die Schaltfläche Stil hinzufügen in der Symbolleiste im rechten Bereich und Eingabe des Namens des gewünschten Elements können Sie ein Element zur Liste hinzufügen. Geben Sie in der nächsten Spalte eine kommagetrennte Liste der Namen von Child-Elementen ein.

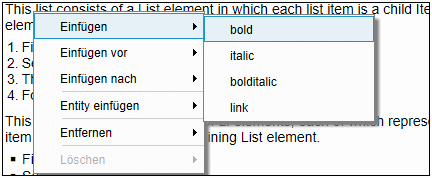
In der Abbildung oben wurde z.B. ein para-Element definiert, das die folgenden Children haben darf: bold, italic, bolditalic und link. Wenn der Endbenutzer während der Bearbeitung von Inhalt in einem Rich Text-Steuerelement, für das dieses Stylesheet verwendet wird, mit der rechten Maustaste in das para-Element klickt, wird das Kontextmenü aufgerufen, das Sie in der Abbildung unten sehen. Die Elemente, die eingefügt werden können, sind diejenigen, die als Children des Elements para definiert wurden.

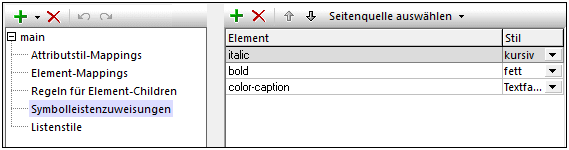
Symbolleistenzuweisungen
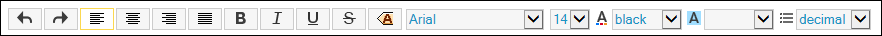
Wenn das Rich Text-Steuerelement in der Lösung eines Web- oder Windows Client angezeigt wird, lässt sich der im Steuerelement angezeigte Inhalt bearbeiten. Auf solchen Geräten wird im oberen Bereich des Steuerelements eine Bearbeitungssymbolleiste (siehe Abbildung unten) angezeigt. Der Endbenutzer kann auf ein Symbol in der Symbolleiste klicken, um die Stilauswahl dieses Symbols auf den ausgewählten Textinhalt anzuwenden.

Das Mappen der XML-Elemente auf Symbolleisteneinträge erfolgt im Abschnitt Symbolleistenzuweisungen des Dialogfelds "Rich Text-Stylesheets" (Abbildung unten). So ist etwa in der Abbildung unten (i) das Symbol kursiv (in der Auswahlliste der Spalte Stil ausgewählt) auf ein Element namens italic gemappt; (ii) das Symbol fett ist auf ein Element namens bold gemappt und (iii) der Eintrag Textfarbe ist auf ein Element namens color-caption gemappt. Wenn der Endbenutzer auf eine Symbolleisten-Schaltfläche klickt oder in einer der Auswahllisten der Symbolleiste einen Eintrag auswählt, wird der mit diesem Eintrag verknüpfte Stil auf den ausgewählten Text angewendet.
Auf XML-Ebene wird das Element, das auf diese Symbolleisten-Schaltfläche gemappt ist, rund um den ausgewählten Text eingefügt. Wenn mit diesem Element kein Stil verknüpft ist, wird ein Attribut, das den entsprechenden Stil enthält, zum Element hinzugefügt. Da z.B. in der Abbildung unten das Element kursiv im Abschnitt Element Mappings des Dialogfelds einem kursiven Stil zugewiesen wurde, wird der ausgewählte Text bei Einfügung des Elements kursiv rund um eine Textauswahl (durch Klicken auf die Symbolleisten-Schaltfläche kursiv) kursiv angezeigt. Im Fall des Symbolleisten-Eintrags Textfarbe in der Abbildung unten, wurde für das Element color-caption keine Stileigenschaft definiert (siehe Abbildung im Abschnitt Element Mappings). Infolgedessen wird die Textfarbe, die der Endbenutzer in der Symbolleiste auswählt, im Attribut formatting des Elements color-caption gespeichert. Auf welches Attribut eines XML-Elements Stile aus der bearbeiteten Lösung gemappt werden, wird im Abschnitt Elements Mapping in der Definition des Elements definiert (siehe Definition von color-caption in der Abbildung des jeweiligen Abschnitts).

Durch Klicken auf die Schaltfläche Stil hinzufügen in der Symbolleiste im rechten Bereich und Eingabe des Namens des gewünschten Elements können Sie ein Element zur Liste der Symbolleistenzuweisungen hinzufügen. Wählen Sie in der nächsten Spalte den entsprechenden Symbolleisteneintrag aus der Auswahlliste aus. (Alle verfügbaren Symbolleisteneinträge werden in der Dropdown-Liste der Auswahlliste aufgelistet.)
| Anmerkung: | Wenn der Cursor an eine Stelle platziert wird, an der ein symbolleistenbasierter Stil nicht angewendet werden kann, so ist dieser Symbolleistenbefehl deaktiviert. |
| Anmerkung: | Wenn eine bereitgestellte Lösung für die Bearbeitung auf einem Client geöffnet wird, werden Symbolleistenbefehle, die nicht auf ein Element gemappt wurden, nicht angezeigt. Im Designer werden diese Symbolleisten-Schaltflächen (bei Simulationen) jedoch angezeigt, sind aber deaktiviert und werden mit einer roten Umrandung angezeigt. Wenn Sie den Cursor über einen dieser Symbolleistenbefehle platzieren, wird ein Tooltipp angezeigt, der Sie darüber informiert, dass für diesen Symbolleistenbefehl kein Mapping definiert ist. Auf diese Art können Sie zwischen Symbolleistenbefehlen, die aufgrund der Cursorposition (siehe vorhergehende Anmerkung) deaktiviert sind, und Symbolleistenbefehlen, die deaktiviert sind, weil sie nicht gemappt wurden, unterscheiden. |
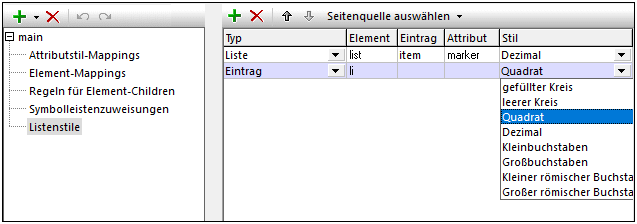
Listenstile
Listenstile stehen für zwei Arten von Listenstrukturen zur Verfügung:
•Container-Liste (editierbares Aufzählungszeichen wird auf die gesamte Liste angewendet): Eine als Listenelement strukturierte Liste, die Child-Element-Listeneinträge enthält. z.B.: <list> <item/>...<item/> </list>. In der Abbildung unten ist die erste Definition diejenige einer Liste dieses Typs. Der Endbenutzer kann das Aufzählungszeichen (z.B., ob es sich hierbei um eine Zahl oder ein Quadrat handelt) der gesamten Liste ändern. Sie als Designer, können das Anfangsaufzählungszeichen der Liste definieren.
•Sequenz von Listeneinträgen (editierbares Aufzählungszeichen wird separat auf einzelne Listeneinträge angewendet): Eine Liste bestehend aus einer Reihen von Listeneintragselementen ohne ein Listenelement, das diese enthält. z.B.: <li>aaa</li>...<li>nnn</li>. In der Abbildung unten ist die zweite Definition die einer Liste dieses Typs. Die Aufzählungszeichen einzelner Listeneinträge können vom Endbenutzer bearbeitet werden. Es können nicht alle Aufzählungszeichen auf einmal bearbeitet werden.
Der Endbenutzer kann den Inhalt beider Listentypen bearbeiten und Listeneinträge hinzufügen und löschen (siehe Bearbeiten von Rich Text-Inhalten).
| Anmerkung: | Das ausgewählte Aufzählungszeichen legt fest, ob es sich bei der Liste um eine nummerierte Liste oder um eine Einzelauflistung handelt. |

Um Listenstile zu definieren (siehe Abbildung oben) gehen Sie folgendermaßen vor:
1.Fügen Sie durch Klicken auf die Schaltfläche Stil hinzufügen in der Symbolleiste im rechten Bereich einen Eintrag für eine Liste hinzu.
2.Geben Sie in der Spalte Element bei Container-Listen den Namen des Elements für die Liste ein. Geben Sie bei einer Sequenz von Listeneinträgen den Namen des Listeneintragselements ein.
3.Geben Sie in der Spalte Eintrag bei Container-Listen den Namen des entsprechenden Elements für den Listeneintrag ein: Geben Sie bei einer Sequenz von Listeneinträgen nichts ein.
4.Geben Sie in der Spalte Attribut bei Container-Listen den Namen des Attributs, das den Namen des Listenaufzählungszeichens enthalten soll, ein. Geben Sie bei einer Sequenz von Listeneinträgen nichts ein. Wenn der Endbenutzer ein anderes als das anfangs vorgegebene Aufzählungszeichen für eine Container-Liste auswählt, wird der Name für das neue Aufzählungszeichen in dieses Attribut eingegeben und die Liste erhält ihren Stil auf Basis dieses Attributwerts.