Die Hauptseite "Main Page": Übersicht
Die Hauptseite Main Page ist die Seite, die beim Start der Lösung geöffnet wird. In diesem Kapitel wird erläutert, (i) wie die Daten für die Quellen der Seite ausgewählt werden und (ii) wie das Seiten-Design angelegt ist und welche Funktionalitäten die Seite hat.
Seitenquellen
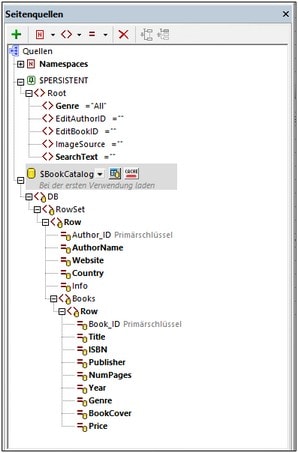
Die Hauptseite Main Page hat zwei Seitenquellen: $PERSISTENT und $BookCatalog (siehe Abbildung unten).
$PERSISTENT
Die Seitenquelle $PERSISTENT hat eine einfache Struktur. Sie enthält die vom Benutzer ausgewählten Daten, die referenziert werden, um zu ermitteln, welche Aktionen ausgeführt werden sollen. So werden etwa das vom Benutzer ausgewählte Genre im Element Genre der Struktur und die ID des zur Bearbeitung ausgewählten Buchs im Element EditBookID gespeichert.
Beachten Sie die folgenden Punkte:
•Sie können die neuen Elemente über die Symbolleiste des Fensters "Seitenquellen" hinzufügen.
•Setzen Sie die Eigenschaft Beim Laden und Zurücksetzen auf Vorhandensein überprüfen aller Elemente auf true. Wenn Sie diese Eigenschaft nicht definieren, wird das Element in der Struktur nicht automatisch erstellt und müsste explizit zur Struktur hinzugefügt werden.
•Geben Sie dem Node Genre den Standardwert All und den anderen Elementen den Standardwert des leeren Strings.
$BookCatalog
Die $BookCatalog-Struktur enthält die Daten aus der Datenbank. Führen Sie die folgenden Schritte durch:
1.Fügen Sie die Seitenquelle als Datenbankstruktur hinzu und wählen Sie die Datenbank BookCatalog.sqlite als Datenquelle aus.
2.Da der Autor das übergeordnete Element von "Book" bilden soll, wählen Sie als hinzuzufügende Tabelle Authors aus und klicken Sie auf SELECT-Anweisung erstellen.
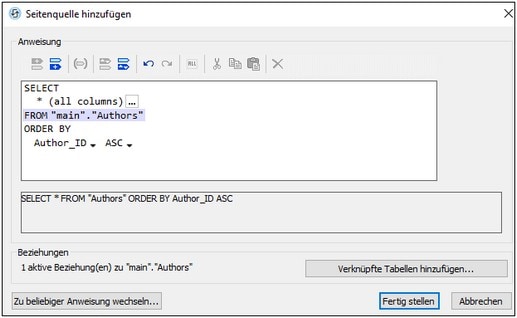
3.Hängen Sie im nächsten Dialogfeld (Abbildung links unten) eine Order By-Anweisung an, ordnen Sie die Authors-Datensätze nach dem Element AuthorName und klicken Sie anschließend auf Verknüpfte Tabellen hinzufügen.
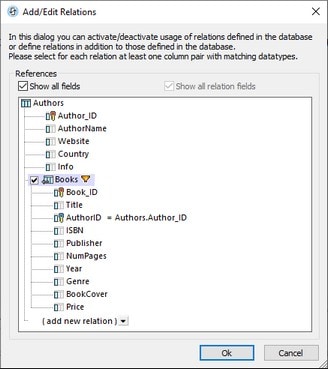
4.Wählen Sie im daraufhin angezeigten Dialogfeld "Beziehungen hinzufügen/bearbeiten" (Abbildung rechts unten) die Tabelle Books, die über ihre Sekundärschlüsselspalte AuthorID hierarchisch mit Authors verknüpft ist, aus.
5.Stellen Sie sicher, dass die Eigenschaft Daten bei der ersten Verwendung laden der Seitenquelle definiert wurde.
Wenn die Seite geöffnet wird, lädt die Seitenquelle $BookCatalog nun alle Autoren aus den Authors-Tabellen der Datenbank, wobei jeder Autor Book Child-Elemente hat, die über den Sekundärschlüssel des Buch-Datensatzes mit dem Autor verknüpft sind.
Layout und Anzeige
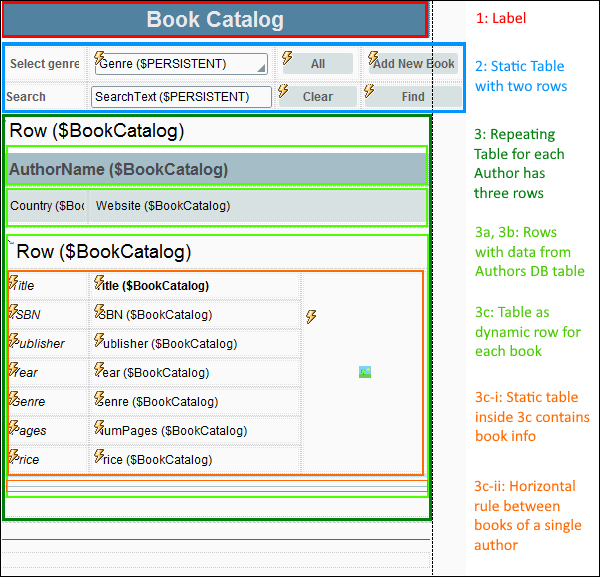
In der Abbildung unten sehen Sie das Layout der Hauptseite mit einigen Anmerkungen. Das Layout besteht aus drei Hauptbereichen: (i) einer Beschriftung für den Seitentitel; (ii) einer statischen Tabelle für die Auswahl des Genres und Suchfunktionen; (iii) einer sich wiederholenden Tabelle für die einzelnen Autoren. Am unteren Rand des Designs befinden sich eine einzige horizontale Linie und ein Abstandselement, die nur zu Layoutzwecken dienen und nicht näher erörtert werden.

Beachten Sie die folgenden Punkte:
•Die in der zweiten Komponente enthaltene Genre- und Such-Funktion und die statische Tabelle werden in den jeweiligen Kapiteln näher beschrieben: Nach Genre filtern und DB durchsuchen.
•Die dritte Komponente ist eine sich wiederholende Tabelle, die mit dem Row-Element, das die Tabelle "Authors" repräsentiert, verknüpft ist. Somit wiederholt sich die gesamte Tabelle für jede Autorenzeile (oder jeden Autorendatensatz) in der Tabelle Authors der Datenbank.
•Die sich wiederholende Tabelle weist für jeden Autor drei Zeilen auf (in der Abbildung oben hellgrün markiert).
•In den beiden ersten Zeilen werden auf Beschriftungssteuerelementen Autorendaten angezeigt, die mit Seitenquellen-Nodes des Elements Author verknüpft sind: AuthorName, Website und Country.
•Die dritte Zeile der sich wiederholenden Tabelle enthält eine dynamische Tabelle (letzte hellgrüne Zeile in der Abbildung oben), die mit den Book Child-Elementen des Elements Author verknüpft ist. Das Ergebnis ist, dass in dieser dritten Zeile der sich wiederholenden Tabelle für jeden Autor die Bücher des jeweiligen Autors angezeigt werden.
•In jeder einzelnen dynamischen Books-Tabelle wird jedes Buch in einer eigenen statischen Tabelle (oben orange markiert) angezeigt.
•Jede Büchertabelle hat drei Spalten: (i) Beschriftungen, die den Name der jeweiligen Books-Tabellenspalte tragen; (ii) die Werte der jeweiligen Books-Tabellenspalte, die durch Verknüpfung der Beschriftungssteuerelemente mit den jeweiligen Seitenquellen-Nodes der einzelnen Buch-Elemente angezeigt werden; (iii) das Einbandbild des Buchs, welches sich über die Zeilen der statischen Tabelle erstreckt.