Sich wiederholende Tabellen
Sich wiederholende Tabellen funktionieren folgendermaßen:
•Ein sich wiederholendes Element der Seitenquelle wird mit der sich wiederholenden Tabelle verknüpft (siehe Beispiele unten). So ist z.B. das Element //Department/Person ein sich wiederholendes Element, wenn ein Department-Element mehr als ein Person-Element hat.
•Für jede Instanz des sich wiederholenden Elements wird eine Tabelle generiert. Diese Tabellen werden in einer vertikalen Reihenfolge hinzugefügt. Daher wird in unserem Beispiel für jedes Person-Element eine Tabelle generiert, wobei jede nachfolgende Tabelle unterhalb der vorhergehende Tabelle angezeigt wird.
•Die sich wiederholende Tabelle kann mit beliebig vielen statischen Zeilen und Spalten erstellt werden. Spalten müssen nicht statisch sein; sie können sich auch wiederholen.
•Das gesamte Tabellendesign wird für jede einzelne Instanz des sich wiederholenden Elements wiederholt. Wenn das Tabellendesign also zwei Zeilen enthält, so wird für jede Instanz des sich wiederholenden Elements eine Tabelle mit zwei Zeilen erstellt.
•Der Inhalt der Tabelle ist dynamisch. Das bedeutet, dass XPath-Ausdrücke innerhalb der Tabelle als Kontext-Node die damit verknüpfte Instanz des sich wiederholenden Elements haben (siehe Beispiele unten).
•Zum Design der sich wiederholenden Tabelle kann ein Anhängen/Löschen-Steuerelement hinzugefügt werden. Mit Hilfe dieses Steuerelements können Endbenutzer eine neue Instanz der sich wiederholenden Tabelle hinzufügen oder beliebige Instanzen der einzelnen sich wiederholenden Tabellen löschen. Wenn eine Tabelle hinzugefügt oder gelöscht wird, werden die zugrunde liegenden Daten geändert. Wenn z.B. eine neue Tabelle zu unserer Beispieldatenstruktur hinzugefügt wird, so wird ein entsprechendes neues Person-Element zu den Daten hinzugefügt; (ii) wenn eine Tabelle gelöscht wird, wird das entsprechende Person-Element aus den Daten gelöscht. Diese Änderungen können in der Seitenquelle gespeichert werden, wodurch Endbenutzer die Seitenquelle modifizieren können.
Eine sich wiederholende Tabelle wird zu dem Zeitpunkt, zu dem Sie das Steuerelement "Tabelle" in das Design ziehen, definiert. Beachten Sie jedoch, dass eine sich wiederholende Tabelle auch durch Konvertieren einer statischen Tabelle in eine sich wiederholende Tabelle erstellt werden kann. Setzen Sie dazu zuerst die Eigenschaft Wiederholt der statischen Tabelle auf true und weisen Sie der Tabelle anschließend das sich wiederholende Element zu, das mit der sich wiederholenden Tabelle verknüpft werden soll.
Beispiel
Angenommen, ein Element Person in der Seitenquelle enthält die Child-Elemente First, Last und Phone. Das Element Person (seine Instanzen) kann mehrmals vorkommen. Wir möchten die folgende Tabelle erstellen:
| <First> | <Last> | <Phone> |
<Person> |
|
|
|
<Person> |
|
|
|
<Person> |
|
|
|
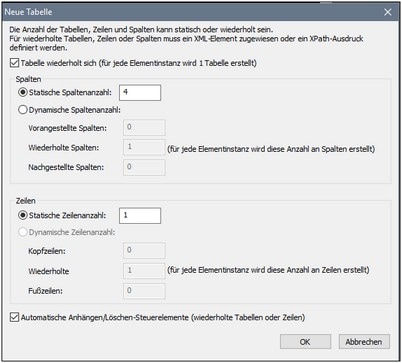
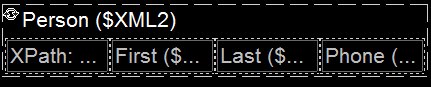
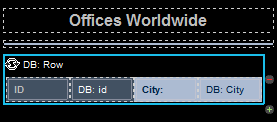
Da sich das Element Person wiederholt, können wir eine sich wiederholende Tabelle erstellen, die mit dem Element Person verknüpft ist. Im Dialogfeld "Neue Tabelle" (siehe unten) geben wir an, dass die Tabelle eine Zeile und vier Spalten hat. Der Kontext-Node innerhalb dieser Tabelle ist Person. In jeder Spalte erstellen wir Seitenquellenlinks zu den entsprechenden Child-Nodes (siehe Abbildung unten). Die erste Spalte enthält einen XPath-Ausdruck zur Nummerierung des aktuellen Person-Elements, z.B.: count(preceding-sibling::*)+1. Das Design würde in etwa folgendermaßen aussehen:

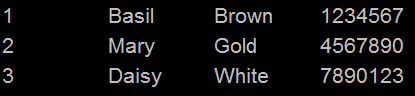
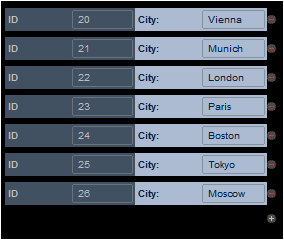
Die generierte Tabelle würde in etwa folgendermaßen aussehen:

| Anmerkung: | Ein Datenstream kann anhand eines XPath/XQuery-Ausdrucks generiert und als Datenquelle verwendet werden. Diese Art von Datenquelle wird jedoch nur für die aktuelle Verwendung erstellt und kann nicht als Seitenquelle für die Verwendung an einer anderen Stelle im Dokument aufgerufen werden. |
Unterschied zwischen einer sich wiederholenden Tabelle und einer dynamischen Tabelle mit sich wiederholenden Zeilen
Eine sich wiederholende Tabelle unterscheidet sich auf die folgenden Arten von einer dynamischen Tabelle mit sich wiederholenden Zeilen:
•In einer sich wiederholenden Tabelle ist die gesamte Tabelle mit dem sich wiederholenden Element der Datenstruktur verknüpft. Für jede Instanz des sich wiederholenden Datenelements wird eine neue Tabelle generiert.
•In einer dynamischen Tabelle mit sich wiederholenden Zeilen ist eine Tabellenzeilengruppe innerhalb der Tabelle mit dem sich wiederholenden Element der Datenquelle verknüpft. Für jede Instanz des sich wiederholenden Elements wird eine einzige Tabellenzeilengruppe generiert.
Dieser Unterschied wirkt sich im Design folgendermaßen aus:
•Eine dynamische Tabelle mit sich wiederholenden Zeilen kann eine Kopf- und/oder Fußzeile haben, die auf die gesamte Tabelle angewendet wird. Wenn jedoch eine Kopf-/Fußzeile für eine sich wiederholende Tabelle erforderlich ist, sollte sie außerhalb der sich wiederholenden Tabelle hinzugefügt werden. Wenn sie innerhalb der Tabelle hinzugefügt wird, wiederholt sich auch die Kopf-/Fußzeile bei jeder Wiederholung der Tabelle.
•Da Tabellen auf einem Gerätedisplay normalerweise mit einem Abstand oberhalb und unterhalb davon dargestellt werden, wird eventuell ein vertikaler Abstand zwischen jedem Paar sich wiederholender Tabellen angezeigt.
Um eine statische Tabelle, nachdem sie erstellt wurde, in eine sich wiederholende Tabelle zu ändern, ändern Sie ihre Eigenschaft "wiederholt" in true und verknüpfen Sie anschließend die Tabelle mit einem sich wiederholenden Element aus einer Seitenquelle.
Erstellen einer sich wiederholenden Tabelle
So erstellen Sie eine sich wiederholende Tabelle:
1.Aktivieren Sie im Dialogfeld "Neue Tabelle", das angezeigt wird, sobald das Steuerelement "Tabelle" in das Design gezogen wurde (Abbildung unten), die Option Tabelle wiederholt sich, um die Tabelle zu einer sich wiederholenden Tabelle zu machen. Beachten Sie, dass es hier die Tabelle ist, die für jede Instanz einer sich wiederholenden Datenzeile wiederholt wird.
2.Definieren Sie die Anzahl der statischen Spalten und Zeilen für die sich wiederholende Tabelle. Sie können Spalten und Zeilen zu einem späteren Zeitpunkt über das Kontextmenü der Tabelle zur sich wiederholenden Tabelle hinzufügen.
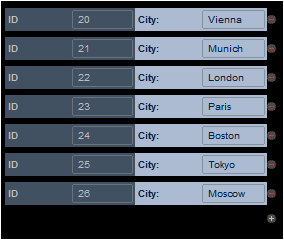
3.Definieren Sie, ob automatische Anhängen/Löschen-Steuerelemente hinzugefügt werden sollen. Falls dies der Fall ist, erhält jede sich wiederholende Tabelle in der Lösung, d.h. jede Zeile, eine Löschen-Schaltfläche. Die gesamte sich wiederholende Tabellenstruktur erhält eine Anhängen-Schaltfläche, um eine sich wiederholende Tabelle zur Struktur hinzuzufügen (siehe Abbildung einer simulierten Lösung unten).

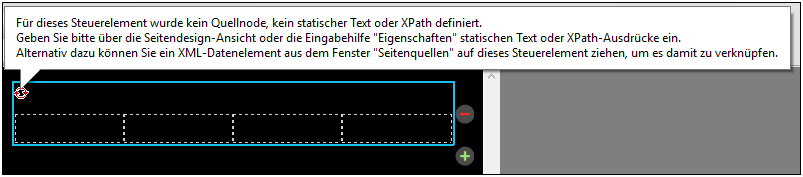
4.Wenn Sie im Dialogfeld "Neue Tabelle" auf OK klicken, wird die Tabelle zum Design hinzugefügt. Die sich wiederholende Tabelle muss nun mit dem sich wiederholenden Element aus der Seitenquelle verknüpft werden (siehe Abbildung unten).

5.Die Verknüpfung eines sich wiederholenden Elements mit der sich wiederholenden Tabelle erfolgt durch Ziehen des Elements aus dem Fenster "Seitenquellen" in die Tabelle.
6.Sie können nun Inhalt zu den Zellen der Tabelle hinzufügen. Der Kontext-Node für XPath-Ausdrücke in Tabellenzellen ist der Element-Node, der mit der sich wiederholenden Tabelle verknüpft ist (siehe vorheriger Schritt). Um den Kontext-Node zu verwenden, sollten XPath-Ausdrücke in Tabellenzellen relativ zum Kontext-Node sein. Bei Zelleninhalt kann es sich um eine geschachtelte Tabelle (statisch oder dynamisch), ein Seitensteuerelement (mit oder ohne Link zu einem Seitenquellen-Node) oder sogar um Seitenquellen-Nodes handeln. Wenn ein Seitenquellen-Node in eine Zelle gezogen wird, so sind die Daten in dieser Zelle editierbar. In der Abbildung unten wurden vier Steuerelemente hinzugefügt: (von links nach rechts:) eine Beschriftung, ein Bearbeitungsfeld, eine Beschriftung und ein Bearbeitungsfeld.

Mit dieser sich wiederholenden Tabelle wird in der MobileTogether-Lösung die folgende, sich wiederholende Struktur erstellt.

Befehle zur Umstrukturierung von Tabellen stehen im Kontextmenü der Tabelle zur Verfügung. Tabellenformatierungseigenschaften finden Sie im Fenster "Stile & Eigenschaften". Siehe auch Sich wiederholende Zeilen und Sich wiederholende Spalten.